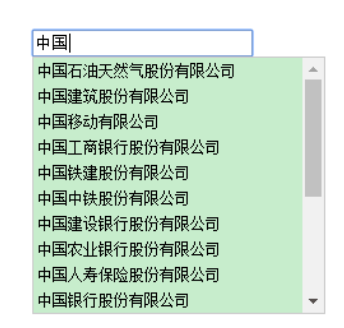
jquery pertanyaan carian kabur
pertanyaan carian kabur jquery, yang boleh menapis kandungan yang berkaitan berdasarkan kata kunci sepadan yang dimasukkan oleh pengguna
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 5 pixelate dan plugin jQuery kabur imej
5 pixelate dan plugin jQuery kabur imej
21 Feb 2025
Pos ini mempamerkan 5 plugin jQuery untuk membuat kesan imej pixelated dan kabur. Plugin ringan ini mudah diintegrasikan dan menawarkan pelbagai "garis kabur" estetika. Mari kita meneroka mereka! pixelate.js: libra yang mudah
 Apakah pernyataan pertanyaan kabur Oracle?
Apakah pernyataan pertanyaan kabur Oracle?
25 Jan 2022
Dalam Oracle, anda boleh menggunakan kata kunci seperti dalam klausa where untuk mencapai kesan pertanyaan kabur Operasi pemadanan aksara boleh menggunakan kad bebas "%" dan "_", dan sintaksnya ialah "PILIH * DARI pengguna WHERE nama lajur LIKE 'pertanyaan kabur. padang'".
 carian carian array jQuery contoh mudah
carian carian array jQuery contoh mudah
28 Feb 2025
Contoh ringkas ini menunjukkan bagaimana fungsi $ .map () JQuery dengan cekap mengambil nilai -nilai dari pelbagai objek JavaScript. Arahan mengandungi pasangan harga sehari; Matlamatnya adalah untuk mencari harga yang berkaitan dengan hari tertentu. var dayarr = [ {& q
 14 JQuery Live Carian Plugin
14 JQuery Live Carian Plugin
16 Feb 2025
Artikel ini meneroka pelbagai plugin carian langsung JavaScript, meningkatkan pengalaman pengguna laman web dengan menyediakan cadangan carian dinamik tanpa reload halaman. Pilihannya terdiri daripada penyelesaian berasaskan jQuery kepada mereka yang serasi dengan rangka kerja seperti Reac
 Bagaimana untuk Menyerlahkan Istilah Carian dalam JQuery UI Autocomplete Dropdown?
Bagaimana untuk Menyerlahkan Istilah Carian dalam JQuery UI Autocomplete Dropdown?
21 Oct 2024
Menyesuaikan Hasil Pemalam AutolengkapPemalam Autolengkap UI jQuery menawarkan pelbagai ciri, tetapi ia mungkin tidak sentiasa memenuhi keperluan pemformatan tepat anda. Jika anda perlu menyerlahkan jujukan aksara carian dalam hasil lungsur turun,
 Bagaimanakah Saya Boleh Melaksanakan Carian Rentetan Kabur dengan Jarak Levenshtein dalam MySQL?
Bagaimanakah Saya Boleh Melaksanakan Carian Rentetan Kabur dengan Jarak Levenshtein dalam MySQL?
09 Dec 2024
Jarak Levenshtein untuk MySQL: Melaksanakan persamaan Fuzzy String SearchingString adalah penting untuk pelbagai aplikasi, termasuk ejaan...
 Bagaimana untuk Menghantar Data JSON dengan $.ajax jQuery Tanpa Penukaran Rentetan Pertanyaan?
Bagaimana untuk Menghantar Data JSON dengan $.ajax jQuery Tanpa Penukaran Rentetan Pertanyaan?
03 Nov 2024
Penghantaran JSON dalam jQuery: Melarikan diri dari Perangkap Rentetan PertanyaanApabila menggunakan fungsi $.ajax jQuery, adalah perkara biasa untuk menghadapi tingkah laku yang tidak dijangka...
 Bagaimanakah PHP Mengendalikan Pengekodan URL untuk Pertanyaan Carian dan Rentetan Pertanyaan?
Bagaimanakah PHP Mengendalikan Pengekodan URL untuk Pertanyaan Carian dan Rentetan Pertanyaan?
14 Dec 2024
Pengekodan URL dalam PHPApabila membuat borang carian seperti search.php?query=pertanyaan anda, adalah penting untuk mengekod pertanyaan carian dengan betul. Ini memastikan...
 Bagaimana untuk Mendapatkan Nilai Parameter Pertanyaan daripada URL Menggunakan jQuery?
Bagaimana untuk Mendapatkan Nilai Parameter Pertanyaan daripada URL Menggunakan jQuery?
24 Nov 2024
Cara Mengekstrak Parameter Pertanyaan daripada URL Menggunakan jQueryQuestion:Bagaimana anda mendapatkan nilai parameter pertanyaan daripada URL menggunakan jQuery dan menggunakannya...


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER