Pemalam troli beli-belah minicart.js
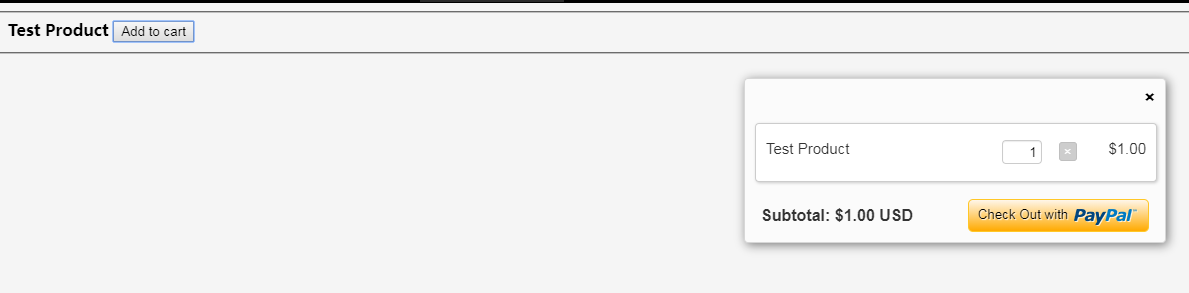
Salah satu cara terbaik untuk meningkatkan integrasi troli beli-belah ialah membantu pengguna mengurus troli beli-belah mereka dengan sangat mudah sambil memberikan sokongan padu kepada pengguna untuk membeli.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk melaksanakan kesan troli beli-belah dalam javascript
Bagaimana untuk melaksanakan kesan troli beli-belah dalam javascript
10 Sep 2021
Kaedah untuk mencapai kesan troli beli-belah menggunakan javascript: 1. Gunakan jadual untuk susun atur antara muka 2. Rangkaikan fungsi getClasses sendiri 3. Gunakan js untuk melaksanakan fungsi seperti memilih dan memilih semua produk, dan menambah atau mengurangkan bilangan produk; produk.
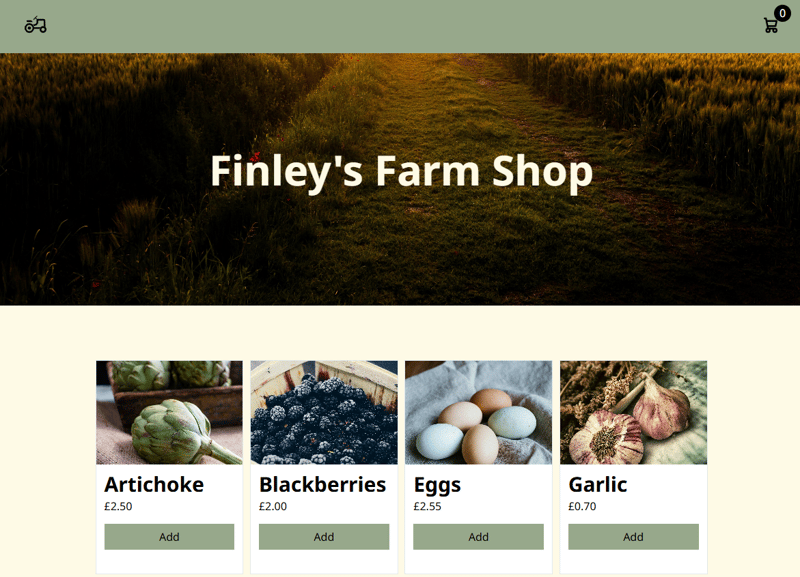
 Projek troli beli-belah saya untuk Kedai Ladang
Projek troli beli-belah saya untuk Kedai Ladang
18 Dec 2024
Saya baru sahaja selesai membuat apl web troli beli-belah bahagian hadapan menggunakan HTML, CSS & JavaScript vanila. Kerana saya suka membeli sayur-sayuran di kedai runcit tempatan saya, saya mengasaskannya pada idea kedai ladang yang dipanggil Kedai Ladang Finley. Untuk mengklik sekitar pada projek
 Memahami Generik dalam Java: Contoh Troli Beli-belah dengan Kelas Tersuai
Memahami Generik dalam Java: Contoh Troli Beli-belah dengan Kelas Tersuai
20 Jan 2025
Generik Java adalah penting untuk menulis kod selamat jenis, boleh digunakan semula. Ia membolehkan penciptaan kelas, kaedah dan antara muka yang boleh mengendalikan pelbagai jenis data, meningkatkan keteguhan dan fleksibiliti kod. Artikel ini menggambarkan generik menggunakan s
 Rakam amalan dan lihat cara mengoptimumkan animasi troli beli-belah program mini
Rakam amalan dan lihat cara mengoptimumkan animasi troli beli-belah program mini
28 Dec 2021
Artikel ini akan berkongsi dengan anda amalan pengoptimuman animasi program mini dan melihat cara mengoptimumkan animasi troli beli-belah program mini Saya harap ia akan membantu semua orang.
 Pengurusan Negeri dengan useContext dan useReducer in React: Membina Troli Beli-belah Global
Pengurusan Negeri dengan useContext dan useReducer in React: Membina Troli Beli-belah Global
11 Nov 2024
Pengurusan Negeri Lanjutan dengan useContext dan useReducer in React: Membina Troli Beli-belah Global Dalam artikel sebelumnya, kami memperkenalkan konsep menggabungkan useContext dan useReducer untuk mengurus keadaan global dengan berkesan dalam aplikasi React
 Bagaimana untuk Mengira Jumlah Harga Produk dalam Troli Beli-belah Laravel menggunakan Eloquent?
Bagaimana untuk Mengira Jumlah Harga Produk dalam Troli Beli-belah Laravel menggunakan Eloquent?
04 Nov 2024
Mengira Jumlah Nilai Lajur Berkaitan dalam Laravel EloquentDalam aplikasi troli beli-belah, anda mungkin perlu mengira jumlah harga produk...
 Bagaimana untuk Mengekalkan Kesan Mouseover jQuery dalam ASP.NET UpdatePanels?
Bagaimana untuk Mengekalkan Kesan Mouseover jQuery dalam ASP.NET UpdatePanels?
03 Dec 2024
jQuery $(document).ready dan UpdatePanels: Pandangan Yang DiperhalusiApabila menggunakan jQuery untuk menggunakan kesan tetikus pada elemen dalam UpdatePanel,...
 Bagaimana untuk Membina Peluncur Imej jQuery Mudah dengan Kesan Gelongsor dan Kelegapan?
Bagaimana untuk Membina Peluncur Imej jQuery Mudah dengan Kesan Gelongsor dan Kelegapan?
24 Nov 2024
Membina Peluncur Imej jQuery Mudah dengan Kesan Gelongsor dan KelegapanMembuat peluncur imej tersuai dalam jQuery tanpa bergantung pada pemalam luaran...
 Bagaimana Saya Boleh Membuat Slider Imej jQuery dengan Mudah dengan Kesan Pudar atau Slaid?
Bagaimana Saya Boleh Membuat Slider Imej jQuery dengan Mudah dengan Kesan Pudar atau Slaid?
24 Nov 2024
Permudahkan Penciptaan Peluncur Imej jQuery dengan Kesan Pudar atau SlaidSama ada anda seorang pembangun yang berpengalaman atau baru bermula dengan jQuery, kraf...


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER