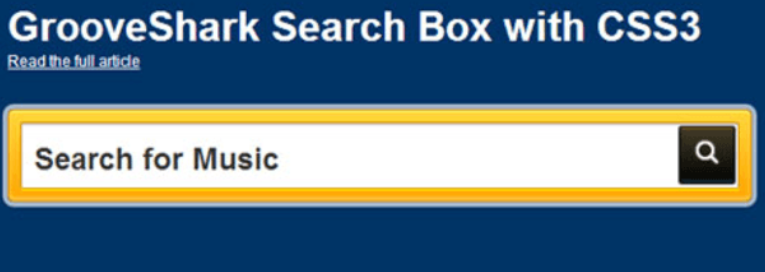
CARIAN GROOVESHARK DENGAN CSS3
Kotak carian dengan bayang beralur. Keseluruhan kotak carian dibina sepenuhnya menggunakan css3.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimanakah Saya Boleh Mencipta Kesan Marquee Responsif dengan Animasi CSS3?
Bagaimanakah Saya Boleh Mencipta Kesan Marquee Responsif dengan Animasi CSS3?
04 Dec 2024
Melaksanakan Kesan Marquee ResponsifDalam artikel ini, kami mendalami bidang mencipta kesan marquee responsif menggunakan animasi CSS3....
 Bagaimanakah Saya Boleh Mengoptimumkan Carian MySQL Menggunakan 'LIKE' dengan Wildcards?
Bagaimanakah Saya Boleh Mengoptimumkan Carian MySQL Menggunakan 'LIKE' dengan Wildcards?
25 Nov 2024
Mengoptimumkan Carian MySQL Menggunakan "Suka" dan Kad LiarKeadaan "suka" dengan aksara kad bebas boleh memberi kesan ketara kepada prestasi pertanyaan dalam...
 Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
28 Jun 2022
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? Artikel ini akan memperkenalkan kepada anda cara menggunakan animasi SVG dan CSS untuk mencipta kesan gelombang Saya harap ia akan membantu anda!
 Bagaimana untuk Peralihan Imej Latar Belakang dengan CSS3 dengan betul?
Bagaimana untuk Peralihan Imej Latar Belakang dengan CSS3 dengan betul?
27 Dec 2024
Menguasai Peralihan Imej Latar Belakang CSS3Dalam usaha untuk mencipta kesan "fade-in fade-out" yang menarik perhatian, anda terjumpa sesuatu yang tidak dijangka...
 Bagaimana untuk Mencapai Tepi Ditentukan dengan Penapis Kabur CSS3?
Bagaimana untuk Mencapai Tepi Ditentukan dengan Penapis Kabur CSS3?
16 Nov 2024
Mencapai Tepi Tertakrif dengan Penapis CSS3 KaburMenggabungkan penapis CSS3 untuk mengaburkan imej meningkatkan kesan visual. Walau bagaimanapun, penapis kabur lalai...
 Ajar anda cara menggunakan css3 untuk menambah kesan tiga dimensi pada fon (dengan kod)
Ajar anda cara menggunakan css3 untuk menambah kesan tiga dimensi pada fon (dengan kod)
30 Aug 2021
Dalam artikel sebelumnya "Ajar anda langkah demi langkah cara menggunakan html css untuk mencapai kesan karusel (perkongsian kod)", saya memperkenalkan anda cara menggunakan html css untuk mencapai kesan karusel. Artikel berikut akan memperkenalkan kepada anda cara menggunakan css3 untuk menambah kesan tiga dimensi pada fon Mari lihat cara melakukannya bersama-sama.
 Bagaimana untuk Mencipta Kesan Marquee Responsif dengan Animasi CSS3?
Bagaimana untuk Mencipta Kesan Marquee Responsif dengan Animasi CSS3?
07 Dec 2024
Bagaimanakah saya boleh mencipta kesan marquee responsif dengan animasi CSS3? Animasi CSS3 menyediakan cara yang berkesan untuk menambah gerakan pada elemen tapak web anda....
 Ajar anda langkah demi langkah cara menggunakan css3 untuk menambah kesan animasi pada teks (dengan kod)
Ajar anda langkah demi langkah cara menggunakan css3 untuk menambah kesan animasi pada teks (dengan kod)
23 Aug 2021
Dalam artikel sebelumnya "Ajar anda langkah demi langkah cara menggunakan CSS untuk menambah kesan nyalaan pada teks (penjelasan kod terperinci)", saya memperkenalkan anda cara menggunakan CSS untuk menambah kesan nyalaan pada teks. Artikel berikut akan memperkenalkan kepada anda cara menggunakan css3 untuk menambah kesan animasi pada teks Mari lihat cara melakukannya bersama-sama.
 Bagaimanakah Saya Boleh Mencapai Peralihan Imej Latar Belakang Lancar dengan CSS3?
Bagaimanakah Saya Boleh Mencapai Peralihan Imej Latar Belakang Lancar dengan CSS3?
25 Dec 2024
Peralihan Imej Latar Belakang CSS3Apabila melaksanakan kesan "fade-in fade-out" menggunakan peralihan CSS, ia mungkin tidak berfungsi dengan imej latar belakang. Untuk...


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER