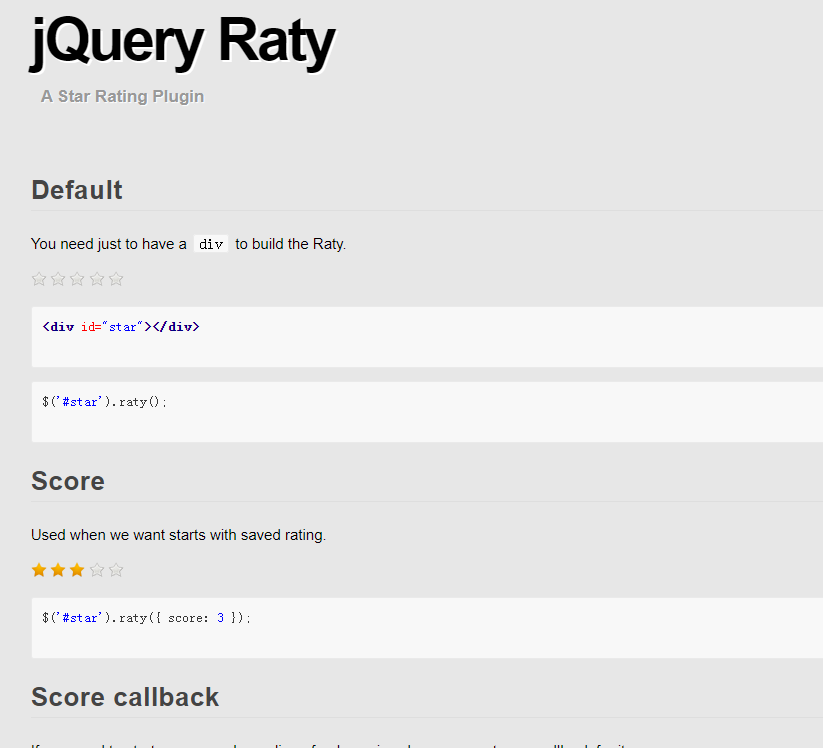
plugin penarafan bintang jQuery
Anda boleh menyesuaikan ikon, mencipta pelbagai kombinasi penilaian, bilangan bintang, ulasan untuk setiap bintang dan menambah fungsi panggil balik apabila bintang diklik.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk Menukar Penarafan Numerik kepada Penarafan Bintang Menggunakan jQuery dan CSS?
Bagaimana untuk Menukar Penarafan Numerik kepada Penarafan Bintang Menggunakan jQuery dan CSS?
17 Dec 2024
Menukar Nombor kepada Penarafan Bintang: Penyelesaian Serbaguna Menggunakan jQuery dan CSSApabila mereka bentuk antara muka pengguna, ia sering menjadi perlu untuk...
 Bagaimana untuk Menukar Nombor menjadi Paparan Penarafan Bintang Menggunakan jQuery dan CSS?
Bagaimana untuk Menukar Nombor menjadi Paparan Penarafan Bintang Menggunakan jQuery dan CSS?
13 Dec 2024
Menukar Nombor kepada Paparan Penarafan Bintang dengan jQuery dan CSSApabila memaparkan sistem penilaian, selalunya berguna untuk mewakili nilai berangka sebagai...
 Bagaimanakah Saya Boleh Mengubah Nombor menjadi Penarafan Bintang Menggunakan jQuery dan CSS?
Bagaimanakah Saya Boleh Mengubah Nombor menjadi Penarafan Bintang Menggunakan jQuery dan CSS?
14 Dec 2024
Tukar Mana-mana Nombor menjadi Paparan Penilaian Bintang dengan jQuery dan CSSMencipta paparan penarafan bintang daripada nilai berangka boleh meningkatkan visualisasi...
 Bagaimanakah Saya Boleh Menjana Penarafan Bintang Secara Dinamik daripada Input Berangka Menggunakan jQuery dan CSS?
Bagaimanakah Saya Boleh Menjana Penarafan Bintang Secara Dinamik daripada Input Berangka Menggunakan jQuery dan CSS?
14 Dec 2024
Mengubah Nombor menjadi Paparan Penarafan Bintang Menggunakan jQuery dan CSSDalam bidang paparan penarafan, mengubah berangka...
 5 jquery teks putar plugin arka
5 jquery teks putar plugin arka
22 Feb 2025
Lima jquery teks pemalam melengkung berputar disyorkan untuk membantu anda memperbaiki reka bentuk susun atur teks! Artikel Berkaitan: 10 pemalam penukaran teks jQuery 5 jquery teks mengisi saiz semula plugin Circletype.js Plugin jQuery ringan (4KB) yang membolehkan anda dengan mudah menetapkan teks ke dalam pengaturan bulat. Kod sumber dan demonstrasi 2. Arctext.js Gunakan CSS3 dan JQuery untuk mencapai kesan lengkung teks. Kod Sumber dan Demonstrasi 3. JQuery Super Simple Text Rotator yang dihasilkan oleh Pete R. Tambah kesan teks spin super mudah ke laman web anda dengan hanya sedikit atau bahkan tanpa sebarang penandaan. Kod sumber dan demonstrasi 4. Ke
 Penapis JQuery Top 5 saya & plugin Sort
Penapis JQuery Top 5 saya & plugin Sort
21 Feb 2025
Lima plugin jQuery terkemuka untuk penapisan dan penyortiran Artikel ini menyoroti lima plugin jQuery yang sangat baik untuk penapisan dan penyortiran, masing -masing menawarkan ciri -ciri unik dan kesan visual. Plugin ini memudahkan proses menguruskan secara dinamik
 Komponen Penarafan Bintang Elemen HTML Tunggal
Komponen Penarafan Bintang Elemen HTML Tunggal
24 Jan 2025
Pada masa lalu, mencipta komponen tersuai memerlukan kombinasi HTML, CSS dan JavaScript yang kompleks. Walau bagaimanapun, kemajuan CSS dalam beberapa tahun kebelakangan ini, membolehkan kami membina banyak komponen hanya menggunakan HTML dan CSS -memanfaatkan logik yang telah dibina
 5 pixelate dan plugin jQuery kabur imej
5 pixelate dan plugin jQuery kabur imej
21 Feb 2025
Pos ini mempamerkan 5 plugin jQuery untuk membuat kesan imej pixelated dan kabur. Plugin ringan ini mudah diintegrasikan dan menawarkan pelbagai "garis kabur" estetika. Mari kita meneroka mereka! pixelate.js: libra yang mudah
 Bagaimanakah saya boleh mengisi sebahagian bintang SVG menggunakan penapis untuk sistem penarafan bintang?
Bagaimanakah saya boleh mengisi sebahagian bintang SVG menggunakan penapis untuk sistem penarafan bintang?
07 Nov 2024
Mencipta dan Mengisi Separa Bintang SVGDalam contoh SVG yang disediakan, bentuk bintang digariskan dengan warna biru, dan garisan membedah bentuk dalam....


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER