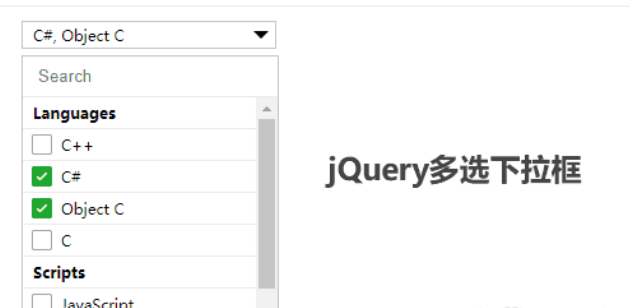
Kotak lungsur berbilang pilihan tersuai
Kotak lungsur berbilang pilihan tersuai jQuery dengan klasifikasi dan carian
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimanakah cara saya membuat menu lungsur turun berbilang pilihan menggunakan kotak pilihan dalam HTML dan CSS?
Bagaimanakah cara saya membuat menu lungsur turun berbilang pilihan menggunakan kotak pilihan dalam HTML dan CSS?
11 Nov 2024
Cara Mengintegrasikan Kotak Semak ke dalam Menu Jatuh TurunMembuat senarai juntai turun berbilang pilihan membolehkan pengguna memilih berbilang pilihan dengan mudah....
 Bagaimana untuk Membuat Senarai Semak Turun Berbilang Pilihan Tersuai dengan Kotak Pilihan dalam HTML, CSS dan JavaScript?
Bagaimana untuk Membuat Senarai Semak Turun Berbilang Pilihan Tersuai dengan Kotak Pilihan dalam HTML, CSS dan JavaScript?
17 Nov 2024
Mencipta Senarai Semak Jatuh Turun Pelbagai PilihanApabila membuat senarai lungsur turun, selalunya wajar untuk membenarkan pengguna memilih berbilang pilihan....
 Contoh untuk menerangkan cara uniapp melaksanakan fungsi semua pilihan kotak berbilang pilihan
Contoh untuk menerangkan cara uniapp melaksanakan fungsi semua pilihan kotak berbilang pilihan
22 Jun 2022
Artikel ini membawa anda pengetahuan yang berkaitan tentang uniapp, yang terutamanya mengatur isu berkaitan melaksanakan fungsi pilih-semua kotak berbilang pilihan Sebab mengapa ia tidak dapat mencapai fungsi pilih-semua ialah apabila medan yang ditandakan pada kotak pilihan adalah diubah suai secara dinamik, status pada antara muka boleh berubah masa nyata, tetapi acara perubahan kumpulan kotak semak tidak boleh dicetuskan. Saya harap ia akan membantu semua orang.
 Bagaimana untuk Menyegerakkan Pilihan Kotak Semak Berbilang Baris dalam JTable?
Bagaimana untuk Menyegerakkan Pilihan Kotak Semak Berbilang Baris dalam JTable?
18 Dec 2024
Pemilihan Baris Berbilang dalam JTableApabila berhadapan dengan JTable yang mengandungi teks tidak boleh diedit dan kotak semak boolean, adalah wajar untuk menyahtanda semua...
 Bagaimana untuk Mendapatkan Berbilang Nilai Terpilih daripada Kotak Pilihan dalam PHP?
Bagaimana untuk Mendapatkan Berbilang Nilai Terpilih daripada Kotak Pilihan dalam PHP?
14 Dec 2024
Mengakses Berbilang Nilai Pilihan Kotak Pilih dalam PHPApabila berurusan dengan borang yang menyertakan kotak pilihan dengan berbilang pilihan didayakan,...
 Cara Memadam Berbilang Baris Menggunakan Kotak Pilihan dalam PHP: Panduan Nyahpepijat
Cara Memadam Berbilang Baris Menggunakan Kotak Pilihan dalam PHP: Panduan Nyahpepijat
27 Oct 2024
Pemadaman Berbilang Baris melalui Pemilihan Kotak Semak dalam PHPApabila menghadapi kesukaran untuk memadam berbilang baris daripada jadual pangkalan data MySQL, ia...
 Bagaimanakah Saya Boleh Dapatkan Berbilang Nilai Kotak Pilihan dalam PHP menggunakan $_GET?
Bagaimanakah Saya Boleh Dapatkan Berbilang Nilai Kotak Pilihan dalam PHP menggunakan $_GET?
28 Dec 2024
Melaksanakan Pengambilan Nilai Kotak Berbilang Pilihan dalam PHPSoalan ini meneroka senario di mana borang HTML menyertakan kotak pilihan dengan...
 Bagaimana untuk Membuat Kotak Semak Di Dalam Senarai Jatuh Turun untuk Berbilang Pilihan?
Bagaimana untuk Membuat Kotak Semak Di Dalam Senarai Jatuh Turun untuk Berbilang Pilihan?
30 Nov 2024
Mencipta Kotak Semak Di Dalam Senarai Jatuh Turun Apabila mencipta senarai lungsur turun berbilang pilihan, matlamatnya adalah untuk membolehkan pengguna memilih berbilang pilihan...
 Bagaimanakah Saya Boleh Mengendalikan Berbilang Pilihan Kotak Semak dengan Berkesan dalam Borang PHP Menggunakan Tatasusunan?
Bagaimanakah Saya Boleh Mengendalikan Berbilang Pilihan Kotak Semak dengan Berkesan dalam Borang PHP Menggunakan Tatasusunan?
11 Dec 2024
Pelaksanaan Tatasusunan Kotak Semak dalam PHPApabila bekerja dengan borang, pengendalian berbilang kotak semak boleh menjadi tugas biasa. PHP menyediakan cara yang mudah...


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER