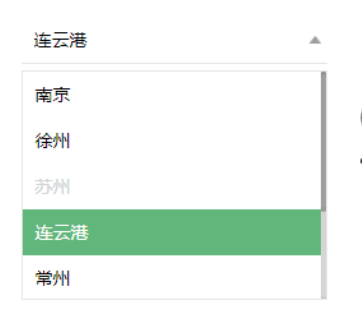
Pemalam drop-down Combobox
Pemalam drop-down combobox.js berdasarkan jQueryUI
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk menyembunyikan kotak drop-down dalam javascript
Bagaimana untuk menyembunyikan kotak drop-down dalam javascript
26 Oct 2021
Kaedah JavaScript untuk mencapai kesan menyembunyikan kotak lungsur: [function moreCon(){ var backg = document.getElementById('colorChange' = document...].
 13 jQuery selectbox/drop-down plugin
13 jQuery selectbox/drop-down plugin
17 Feb 2025
13 JQuery drop-down menu plug-in membantu anda meningkatkan pengalaman interaktif web anda! Artikel ini telah dikemas kini pada 12 Oktober 2016 untuk mencerminkan status semasa pemalam menu drop-down. Gaya menu drop-down lalai tidak memuaskan untuk semua orang. Kadang -kadang anda mungkin perlu mengawal penampilannya (untuk mengekalkan konsistensi di seluruh pelayar dan peranti), atau anda mungkin memerlukan ciri -ciri lain yang tidak disokong secara asli. Nasib baik, terdapat banyak plugin berasaskan jQuery yang sangat baik yang dapat memudahkan proses ini. Kami akan meliputi beberapa plugin yang boleh anda berintegrasi ke dalam projek anda yang seterusnya. Sesetengah plugin ini mempunyai pilihan, kaedah, dan peristiwa yang sangat boleh dikonfigurasikan, sementara yang lain adalah penggantian gaya menu drop-down yang mudah digunakan. Mata utama Artikel ini menggariskan 13 halaman web tersuai yang boleh digunakan
 Bagaimana Mendapatkan Teks Pilihan dalam Senarai Drop-Down Menggunakan jQuery?
Bagaimana Mendapatkan Teks Pilihan dalam Senarai Drop-Down Menggunakan jQuery?
28 Oct 2024
Memulihkan Teks Pilihan Menggunakan jQueryUntuk mendapatkan teks elemen pilihan tertentu dalam senarai juntai bawah, gunakan jQuery berikut...
 Bagaimana untuk Menetapkan Nilai Terpilih Senarai Drop-Down Menggunakan jQuery?
Bagaimana untuk Menetapkan Nilai Terpilih Senarai Drop-Down Menggunakan jQuery?
26 Nov 2024
Menetapkan Nilai Terpilih bagi Senarai Jatuh Bawah dengan jQueryDalam jQuery, menetapkan nilai pilihan senarai juntai bawah adalah serupa dengan menggunakan biasa...
 Bagaimana untuk Mengubah Menu Drop-Down CSS menjadi Menu Drop-Up?
Bagaimana untuk Mengubah Menu Drop-Down CSS menjadi Menu Drop-Up?
20 Dec 2024
Submenu lungsur menu lungsur menegak: dilaksanakan dengan CSS tulen Untuk menu lungsur turun, ia berubah menjadi menu lungsur...
 Bagaimana untuk membuat senarai drop-down html
Bagaimana untuk membuat senarai drop-down html
10 Dec 2021
Dalam HTML, anda boleh menggunakan teg "<select>" dan "<option>" untuk membuat senarai drop-down Select digunakan untuk membina bingkai senarai juntai bawah, dan pilihan digunakan untuk menentukan item senarai sintaks "<select><option>nilai pilihan senarai</option>...</select>".
 Bagaimana Saya Boleh Mencipta Menu Drop-Up CSS Daripada Menu Drop-Down?
Bagaimana Saya Boleh Mencipta Menu Drop-Up CSS Daripada Menu Drop-Down?
11 Dec 2024
Menu lungsur turun dengan CSS TulenArtikel ini membincangkan penyesuaian menu lungsur yang dibuat dengan CSS tulen untuk menjadikannya sebagai menu "jatuh" sebaliknya...
 Bagaimana untuk menyembunyikan kotak drop-down dalam html
Bagaimana untuk menyembunyikan kotak drop-down dalam html
13 Dec 2021
Kaedah: 1. Tetapkan atribut tersembunyi kepada elemen pilih dengan sintaks "<select hidden="hidden">" 2. Tambahkan gaya "display:none" pada elemen pilih 3. Tambah "visibility:hidden"; gaya kepada elemen pilih.
 Bagaimana untuk Prapilih Item dalam Kotak Drop-Down HTML?
Bagaimana untuk Prapilih Item dalam Kotak Drop-Down HTML?
28 Nov 2024
Menetapkan Item yang Dipilih dalam Kotak Jatuh BawahDalam pembangunan web, elemen tersebut mewakili senarai juntai bawah pilihan yang...


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER