kotak lungsur tersuai jQuery
jQuery menggunakan div untuk mensimulasikan kotak drop-down pilihan
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk Mencipta Peraturan Pengesahan jQuery Tersuai untuk Kumpulan Kotak Semak?
Bagaimana untuk Mencipta Peraturan Pengesahan jQuery Tersuai untuk Kumpulan Kotak Semak?
09 Dec 2024
Cipta Peraturan Pengesahan jQuery Tersuai untuk Input BorangUntuk memastikan integriti data dan mengelakkan penyerahan tidak sah dalam borang web anda,...
 Bagaimanakah Saya Boleh Mencipta Peraturan Pengesahan Kotak Semak Tersuai dengan jQuery Validate?
Bagaimanakah Saya Boleh Mencipta Peraturan Pengesahan Kotak Semak Tersuai dengan jQuery Validate?
03 Dec 2024
Mencipta Peraturan Pengesahan Tersuai dengan Pemalam Pengesahan jQueryPemalam Pengesahan jQuery menyediakan cara yang berkesan untuk mengesahkan borang. Selain...
 Bagaimanakah saya boleh mengisi kotak lungsur kedua secara dinamik berdasarkan pemilihan dalam kotak lungsur pertama menggunakan jQuery dan PHP?
Bagaimanakah saya boleh mengisi kotak lungsur kedua secara dinamik berdasarkan pemilihan dalam kotak lungsur pertama menggunakan jQuery dan PHP?
23 Dec 2024
Mengisi Kotak Jatuh Bawah Secara DinamikSatu teknik popular yang digunakan dalam pembangunan web adalah untuk mencipta borang web interaktif di mana kotak lungsur turun boleh...
 Bagaimana untuk Menambah Kesan Tuding pada Butang Gaya Kotak Semak Tersuai dengan CSS?
Bagaimana untuk Menambah Kesan Tuding pada Butang Gaya Kotak Semak Tersuai dengan CSS?
28 Oct 2024
Kesan Tuding untuk Butang Gaya Kotak Semak Tersuai dalam CSSApabila membuat kotak pilihan gaya tersuai yang menyerupai butang, anda mungkin mahu menambah tuding...
 kotak amaran jQuery ya atau tidak
kotak amaran jQuery ya atau tidak
01 Mar 2025
Kotak Alert JQuery: Panduan Komprehensif Beberapa kaedah wujud untuk mengendalikan peristiwa kotak amaran dan dialog dalam jQuery, termasuk plugin dan kotak dialog terbina dalam. JQuery UI menyediakan pilihan untuk membuat dialog tersuai, dan halaman ini juga mempamerkan VA
 JQuery Pilih Kotak Manipulasi
JQuery Pilih Kotak Manipulasi
05 Mar 2025
Mata teras JQuery menyediakan pelbagai kaedah untuk memanipulasi kotak drop-down, termasuk menambah, mengeluarkan, dan menukar pilihan menggunakan kaedah seperti append (), mengeluarkan () dan val (). Pastikan anda menggunakan fungsi $ () untuk memilih kotak drop-down sebelum menggunakan sebarang kaedah. Untuk mendapatkan nilai semasa pilihan yang dipilih, gunakan kaedah Val (). Anda boleh menggunakan kaedah teks () untuk mendapatkan teks pilihan yang dipilih. Nilai berganda boleh diambil menggunakan fungsi setiap (). Acara Onchange di JQuery boleh digunakan untuk mengenal pasti pilihan yang dipilih dalam kotak drop-down. Acara ini mencetuskan fungsi yang mencari teks pilihan yang dipilih. Pengenalan Mengendalikan kotak drop-down dalam jQuery memerlukan
 JQuery mengira bilangan kotak semak yang diperiksa
JQuery mengira bilangan kotak semak yang diperiksa
27 Feb 2025
Gunakan jQuery untuk mengira bilangan kotak semak di dalam jadual Berikut adalah coretan kod jQuery yang mudah yang mengira bilangan kotak semak yang telah dipilih dalam jadual: $ ('#Table: Input [type = "checkbox"]: diperiksa'). Panjang JQuery Statistics Number Number Soalan Lazim Bagaimana untuk mengira bilangan kotak semak yang dipilih menggunakan JavaScript Pure? Walaupun JQuery menyediakan cara yang mudah dan cekap untuk mengira bilangan kotak semak yang dipilih, anda juga boleh menggunakan JavaScript tulen untuk melaksanakan fungsi ini. Anda boleh menggunakan kaedah QuerySelectorall
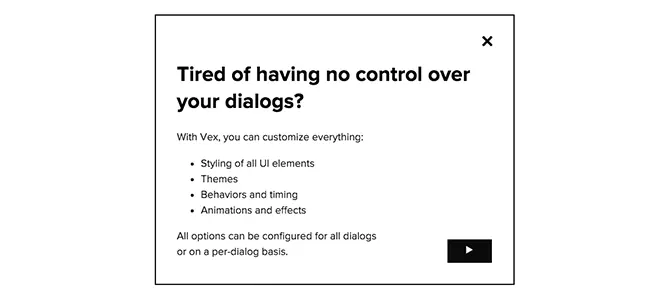
 14 kotak dialog modal jQuery
14 kotak dialog modal jQuery
18 Feb 2025
Artikel ini meneroka 14 plugin kotak dialog modal JQuery, menawarkan pelbagai ciri dan gaya untuk meningkatkan interaksi pengguna. Takeaways utama menyerlahkan keberkesanan alat ini untuk memaparkan maklumat, amaran, dan kesilapan,
 Bagaimana untuk Semak Status Kotak Semak dalam jQuery Mobile?
Bagaimana untuk Semak Status Kotak Semak dalam jQuery Mobile?
15 Nov 2024
Cara Menentukan Status Kotak Semak dengan jQuery MobileApabila membangunkan aplikasi web mudah alih dengan jQuery Mobile, mengesahkan keadaan yang diperiksa...


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER





