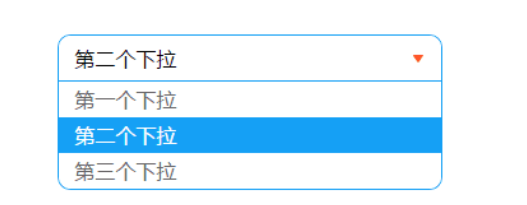
gaya anak panah jatuh ke bawah jQuery
Anda boleh mengubah suai gaya anak panah jatuh sesuka hati Anda boleh meletakkan mana-mana gambar sendiri untuk menggantikan gaya anak panah lungsur
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bolehkah JavaScript Benar-benar Mensimulasikan Kesan CSS :hover Tanpa Interaksi Tetikus?
Bolehkah JavaScript Benar-benar Mensimulasikan Kesan CSS :hover Tanpa Interaksi Tetikus?
28 Dec 2024
Mensimulasikan Kesan Hover CSS melalui JavaScriptSoalan:Adakah mungkin menggunakan JavaScript tulen untuk meniru kesan ":hover" CSS, mengaktifkan...
 Adakah Blok Cuba/Tangkap Kosong Memberi Impak Ketara kepada Prestasi?
Adakah Blok Cuba/Tangkap Kosong Memberi Impak Ketara kepada Prestasi?
14 Jan 2025
Kesan Prestasi Blok Cuba/Tangkap Tanpa Ketiadaan Pengecualian Kebimbangan telah dibangkitkan mengenai potensi kesan prestasi percubaan/tangkap...
 Adakah Try/Catch Blocks Memberi Impak Prestasi Walaupun Tanpa Pengecualian?
Adakah Try/Catch Blocks Memberi Impak Prestasi Walaupun Tanpa Pengecualian?
14 Jan 2025
Cuba/Tangkap Kesan Prestasi Sekat Tanpa Ketiadaan PengecualianApabila menilai prestasi kod, adalah penting untuk mempertimbangkan kesan cuba/tangkap...
 Mengapa Peralihan CSS Saya Menjadikan Imej Kabur dalam Chrome?
Mengapa Peralihan CSS Saya Menjadikan Imej Kabur dalam Chrome?
23 Dec 2024
Kesan Peralihan CSS Menyebabkan Imej atau Pergerakan Kabur dalam ChromeMasalah:Apabila menggunakan kesan peralihan CSS yang melibatkan pengalihan bahagian,...
 Adakah Pemahaman Senarai untuk Kesan Sampingan Pythonic?
Adakah Pemahaman Senarai untuk Kesan Sampingan Pythonic?
25 Dec 2024
Kesan Sampingan Pythonic: Senaraikan Pemahaman lwn. GelungApabila memanggil fungsi terutamanya untuk kesan sampingan, seperti pencetakan atau kemas kini GUI,...
 Adakah JOIN DALAM Selepas OUTER JOIN Meniadakan Kesan OUTER JOIN?
Adakah JOIN DALAM Selepas OUTER JOIN Meniadakan Kesan OUTER JOIN?
09 Jan 2025
Kesan INNER JOIN pada OUTER JOIN dalam Nested SQL StatementsAdakah benar menggunakan INNER JOIN selepas OUTER JOIN akan membatalkan kesan...
 Adakah JOIN DALAM Mengatasi JOIN OUTER Sebelumnya dalam SQL?
Adakah JOIN DALAM Mengatasi JOIN OUTER Sebelumnya dalam SQL?
09 Jan 2025
Adakah SERTAI DALAMAN Selepas SERTAI LUAR Meniadakan Kesan SERTAI LUAR? Kebimbangan utama ialah sama ada SERTAI DALAM berikutnya menafikan kesan...
 Bagaimanakah Fungsi Ditakrifkan Pengguna (UDF) Memberi Impak kepada Prestasi Pertanyaan SQL dan Membawa kepada Produk Cartesian Daripada Gabungan Luar Penuh?
Bagaimanakah Fungsi Ditakrifkan Pengguna (UDF) Memberi Impak kepada Prestasi Pertanyaan SQL dan Membawa kepada Produk Cartesian Daripada Gabungan Luar Penuh?
22 Dec 2024
UDF dalam Pertanyaan SQL: Analisis Kesan PrestasiDalam bidang pertanyaan SQL, penggunaan Fungsi Ditentukan Pengguna (UDF) boleh memberi kesan dengan ketara...
 Bagaimanakah Pesanan Sertai Mempengaruhi Prestasi Pertanyaan SQL?
Bagaimanakah Pesanan Sertai Mempengaruhi Prestasi Pertanyaan SQL?
01 Jan 2025
Kesan Perintah Sertai pada Prestasi SQLDalam pertanyaan SQL yang diberikan, susunan cantuman sememangnya boleh memberi kesan kepada prestasi. Secara tradisinya, perintah...


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER