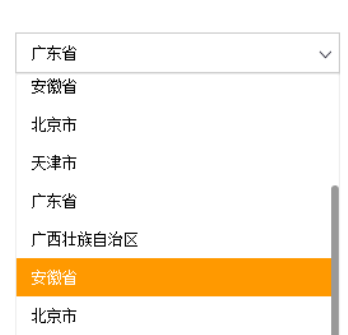
Kotak pilihan lungsur turun mudah
Kotak pilihan juntai bawah yang ringkas
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimanakah cara saya membuat menu lungsur turun berbilang pilihan menggunakan kotak pilihan dalam HTML dan CSS?
Bagaimanakah cara saya membuat menu lungsur turun berbilang pilihan menggunakan kotak pilihan dalam HTML dan CSS?
11 Nov 2024
Cara Mengintegrasikan Kotak Semak ke dalam Menu Jatuh TurunMembuat senarai juntai turun berbilang pilihan membolehkan pengguna memilih berbilang pilihan dengan mudah....
 Bagaimanakah saya boleh menggayakan teks dalam pilihan lungsur turun ``?
Bagaimanakah saya boleh menggayakan teks dalam pilihan lungsur turun ``?
26 Oct 2024
Cara Menggayakan Teks dalam Pilihan DropdownUntuk menukar warna teks tertentu dalam elemen yang terletak dalam...
 Bagaimanakah Saya Boleh Menukar Warna Sorotan Jatuh Turun Kotak Pilihan?
Bagaimanakah Saya Boleh Menukar Warna Sorotan Jatuh Turun Kotak Pilihan?
05 Dec 2024
Menyesuaikan Warna Serlahkan Turun Kotak Pilih Dalam pertanyaan peningkatan UI ini, kami menyelidiki cabaran untuk mengubah sorotan biru lalai...
 Bagaimanakah Saya Boleh Menyesuaikan Warna Sorotan Jatuh Turun Kotak Pilihan?
Bagaimanakah Saya Boleh Menyesuaikan Warna Sorotan Jatuh Turun Kotak Pilihan?
01 Dec 2024
Menyesuaikan Jatuh Turun Kotak Pilih: Menukar Warna SorotanApabila bekerja dengan lungsur kotak pilihan, anda mungkin menghadapi keperluan untuk menyesuaikan...
 Pemahaman mudah tentang bar navigasi CSS asas dan menu lungsur turun CSS melalui contoh
Pemahaman mudah tentang bar navigasi CSS asas dan menu lungsur turun CSS melalui contoh
02 Aug 2022
Artikel ini membawakan anda pengetahuan yang berkaitan tentang CSS, yang terutamanya memperkenalkan isu yang berkaitan dengan sifat pelaksanaan bar navigasi CSS asas dan menu lungsur Dengan menggunakan CSS, anda boleh menukarnya menjadi bar navigasi yang tampan dan bukannya menu HTML yang membosankan. Sama-sama kita lihat, semoga bermanfaat untuk semua.
 Bagaimana untuk Membuat Senarai Semak Turun Berbilang Pilihan Tersuai dengan Kotak Pilihan dalam HTML, CSS dan JavaScript?
Bagaimana untuk Membuat Senarai Semak Turun Berbilang Pilihan Tersuai dengan Kotak Pilihan dalam HTML, CSS dan JavaScript?
17 Nov 2024
Mencipta Senarai Semak Jatuh Turun Pelbagai PilihanApabila membuat senarai lungsur turun, selalunya wajar untuk membenarkan pengguna memilih berbilang pilihan....
 Cara menjadikan WordPress lebih mudah dengan mengeluarkan widget, kotak meta dan pilihan
Cara menjadikan WordPress lebih mudah dengan mengeluarkan widget, kotak meta dan pilihan
21 Feb 2025
Dalam jawatan terdahulu saya, kami mencipta plugin WordPress baru yang memudahkan panel pentadbiran untuk pelanggan anda. Jika anda belum membacanya, sila lakukan terlebih dahulu. Dalam artikel ini, kami akan menggunakan fail plugin yang sama untuk perubahan konfigurasi yang lebih mendalam. Keluarkan t
 Bagaimana untuk Membuat Kotak Semak Di Dalam Senarai Jatuh Turun untuk Berbilang Pilihan?
Bagaimana untuk Membuat Kotak Semak Di Dalam Senarai Jatuh Turun untuk Berbilang Pilihan?
30 Nov 2024
Mencipta Kotak Semak Di Dalam Senarai Jatuh Turun Apabila mencipta senarai lungsur turun berbilang pilihan, matlamatnya adalah untuk membolehkan pengguna memilih berbilang pilihan...
 8 Tutorial Kesan Animasi JQuery Cool
8 Tutorial Kesan Animasi JQuery Cool
26 Feb 2025
JQuery Animation Effect Tutorial: Katakan selamat tinggal kepada animasi flash dan merangkul era animasi jQuery! Pada masa lalu, kesan animasi pada laman web biasanya bergantung kepada flash. Tetapi sekarang, dengan jQuery, anda boleh membuat pelbagai kesan animasi. Berikut adalah beberapa tutorial kesan animasi jQuery untuk membantu anda memulakan perjalanan lukisan anda! Bacaan Berkaitan: 10 CSS3 dan JQuery Memuatkan Penyelesaian Animasi Animasi JavaScript 3D -tiga.js Paparan suapan animasi jQuery meniru Foursquare Tutorial ini akan menunjukkan kepada anda bagaimana dengan mudah membuat kesan sarikata menatal RSS menggunakan jQuery. Demo kod sumber jque


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER