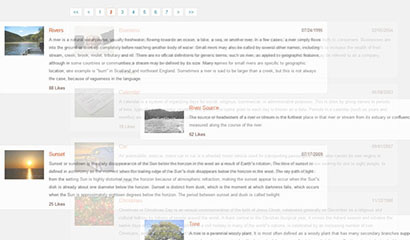
kesan animasi penomboran jQuery

Kesan animasi paging jQuery ialah muat turun kod kesan khas paging jQuery yang pudar masuk dan keluar serta bersilang.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Penomboran dengan jQuery, ajax dan php
Penomboran dengan jQuery, ajax dan php
17 Feb 2025
Artikel ini menunjukkan cara dengan mudah melaksanakan penomboran untuk dataset anda menggunakan PHP, Ajax, dan JQuery, memanfaatkan kesederhanaan kerangka Silex. Kelebihan utama: Menggabungkan PHP, Ajax, dan JQuery menawarkan pendekatan mudah untuk pagin
 Apakah kod untuk kesan animasi putaran 3D dalam HTML5
Apakah kod untuk kesan animasi putaran 3D dalam HTML5
23 Jan 2022
Dalam HTML5, kod untuk kesan animasi putaran 3D ialah "elemen {animation: name time}@keyframes name {100%{transform:rotate3d(x, y, z, rotation angle);}}"; untuk menentukan sifat animasi elemen.
 Bagaimana untuk melaksanakan kesan animasi mudah dengan jQuery? (contoh terperinci)
Bagaimana untuk melaksanakan kesan animasi mudah dengan jQuery? (contoh terperinci)
17 Dec 2021
Dalam artikel ini, kita akan melihat cara menggunakan jquery untuk mencapai beberapa kesan animasi mudah Melalui jquery, kita boleh mencapai paparan dan menyembunyikan yang mudah, mengecil dan mengembang, memudar masuk dan keluar, dan animasi tersuai yang mudah berguna kepada semua orang!
 CSS3 menyedari kesan animasi mencedok bebola pulut dengan sudu (sangat comel)!
CSS3 menyedari kesan animasi mencedok bebola pulut dengan sudu (sangat comel)!
15 Feb 2022
Selamat Pesta Tanglung kepada semua pelajar! ! ! Hari ini saya memberi anda semangkuk bebola pulut panas, yang lazat Kod sumber kesan khas dan pautan gambar ada di hujung artikel Klik untuk pratonton dan muat turun untuk digunakan.
 Ajar anda cara menggunakan Vue untuk mencapai kesan animasi (dengan kod)
Ajar anda cara menggunakan Vue untuk mencapai kesan animasi (dengan kod)
18 Aug 2021
Dalam artikel sebelum ini "Ajar anda langkah demi langkah cara menggunakan CSS3 untuk membuat susun atur halaman mudah (penjelasan kod terperinci)", saya memperkenalkan anda cara menggunakan CSS3 untuk membuat susun atur halaman yang mudah. Artikel berikut akan memperkenalkan kepada anda cara menggunakan Vue untuk mencapai kesan animasi Rakan-rakan yang memerlukan boleh merujuknya. Saya harap ia akan membantu anda.
 Perbincangan ringkas tentang v-for dalam Vue, nilai utama mempengaruhi kesan peralihan dan kesan animasi (penjelasan kod terperinci)
Perbincangan ringkas tentang v-for dalam Vue, nilai utama mempengaruhi kesan peralihan dan kesan animasi (penjelasan kod terperinci)
19 Aug 2021
Dalam artikel sebelumnya "Ajar anda cara menggunakan Vue untuk mencapai kesan animasi (dengan kod)", saya memperkenalkan anda cara menggunakan Vue untuk mencapai kesan animasi. Artikel berikut akan memberi anda pengenalan ringkas tentang kesan nilai utama dalam Vue pada kesan peralihan dan kesan animasi Rakan yang memerlukan saya harap ia akan membantu anda.
 Apakah alat kesan khas AI animasi?
Apakah alat kesan khas AI animasi?
28 Nov 2024
Alat kesan khas AI animasi dilahirkan untuk menyediakan juruanimasi dengan teknik yang hebat untuk meningkatkan kreativiti mereka dan menghasilkan animasi yang menarik. Alat ini termasuk: 1. DeepMotion (animasi aksara); animasi hidup) 6. DeepDreamGenerator (animasi abstrak);
 Ajar anda langkah demi langkah cara menggunakan CSS3 untuk mencapai kesan animasi (perkongsian kod)
Ajar anda langkah demi langkah cara menggunakan CSS3 untuk mencapai kesan animasi (perkongsian kod)
16 Aug 2021
Artikel sebelumnya "H5: Beberapa cara untuk melaksanakan animasi pada halaman?" (Dengan kod)", memberitahu anda beberapa cara untuk melaksanakan animasi dalam halaman. Artikel berikut akan memperkenalkan kepada anda cara menggunakan CSS3 untuk mencapai kesan animasi yang mudah dan cantik Mari kita lihat.


Hot Tools

kod gaya penomboran produk biru jQuery
kod gaya penomboran produk biru jQuery

jQuery kod pemerolehan data paging dinamik
kod pemerolehan data paging dinamik jQuery

6 kod gaya halaman CSS3 yang ringkas dan cantik
6 kod gaya halaman CSS3 yang ringkas dan cantik

Muat turun pemalam paging gaya merah jQuery
Muat turun pemalam paging gaya merah jQuery, kod gaya paging merah dan kesan gaya paging carian.

jquery melaksanakan pemalam paging tanpa muat semula
jquery menyedari tiada muat turun percuma pemalam paging segar semula





