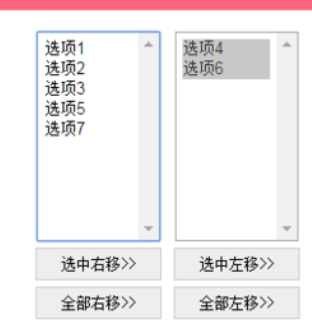
Pilih kiri dan kanan dalam kotak lungsur
Kotak lungsur senarai berganda boleh dipilih kiri atau kanan, pilihan tunggal atau berbilang pilihan
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk Mencipta Bayangan Kotak Kiri dan Kanan Sahaja dalam CSS?
Bagaimana untuk Mencipta Bayangan Kotak Kiri dan Kanan Sahaja dalam CSS?
28 Nov 2024
Cara Memohon Box-Shadow pada Bahagian Kiri dan Kanan SahajaUntuk mencapai kesan bayangan kotak pada bahagian kiri dan kanan sahaja tanpa menggunakan hacks atau...
 Bagaimana untuk membalikkan elemen ke kiri dan kanan dalam css3
Bagaimana untuk membalikkan elemen ke kiri dan kanan dalam css3
16 Dec 2021
Kaedah: 1. Gunakan pernyataan "animasi: nama animasi 5s infinite;" untuk mengikat animasi pada elemen 2. Gunakan pernyataan "@keyframes animation name {50% {transform: scale(-1,1);}}" untuk mengawal tindakan animasi untuk mencapai kesan flip kiri dan kanan.
 Bagaimana untuk mencapai kesan animasi regangan kiri dan kanan dalam css3
Bagaimana untuk mencapai kesan animasi regangan kiri dan kanan dalam css3
14 Dec 2021
Kaedah: 1. Gunakan pernyataan "elemen {animation: name time}" untuk mengikat animasi pada elemen 2. Gunakan "@keyframes name {50%{transform:scale(left and right scaling multiple, 1);}} " pernyataan untuk menetapkan elemen Tindakan animasi regangan merealisasikan kesan animasi regangan kiri dan kanan elemen.
 Bagaimanakah Saya Boleh Membezakan Antara Klik Tetikus Kiri, Tengah dan Kanan dalam jQuery?
Bagaimanakah Saya Boleh Membezakan Antara Klik Tetikus Kiri, Tengah dan Kanan dalam jQuery?
11 Dec 2024
Membezakan Antara Klik Tetikus dalam jQuery Walaupun jQuery menawarkan acara klik untuk mengendalikan klik tetikus, ia tidak mempunyai acara khusus untuk...
 Bagaimana untuk Mencipta Bayang Kotak Hanya di Bahagian Kiri dan Kanan Elemen?
Bagaimana untuk Mencipta Bayang Kotak Hanya di Bahagian Kiri dan Kanan Elemen?
27 Nov 2024
Bayang Kotak Terhad kepada Sebelah Kiri dan Kanan Tanpa HacksSoalan:Bagaimana anda boleh mencipta bayangan kotak secara eksklusif di sebelah kiri dan kanan sesuatu...
 Gabungan Kiri, Kanan atau Dalam: Jenis Sertaan Yang Mana Perlu Anda Pilih?
Gabungan Kiri, Kanan atau Dalam: Jenis Sertaan Yang Mana Perlu Anda Pilih?
29 Dec 2024
Menentukan Jenis Gabungan yang Sesuai: Gabungan Kiri, Kanan atau DalamDalam pengurusan pangkalan data, memilih jenis gabungan yang optimum adalah penting untuk...
 Bagaimana Saya Boleh Mencipta Bayang Kotak Hanya di Bahagian Kiri dan Kanan Elemen?
Bagaimana Saya Boleh Mencipta Bayang Kotak Hanya di Bahagian Kiri dan Kanan Elemen?
18 Dec 2024
Penyesuaian Box-Shadow: Mencapai Bayang Secara Eksklusif di Sebelah Kiri dan KananDalam percubaan untuk meningkatkan daya tarikan visual elemen, anda berhasrat untuk...
 Gabungan Kiri, Kanan atau Dalam: Jenis Sambungan SQL Mana Yang Perlu Anda Pilih?
Gabungan Kiri, Kanan atau Dalam: Jenis Sambungan SQL Mana Yang Perlu Anda Pilih?
28 Dec 2024
Menentukan Jenis Sambungan yang Sesuai: Kiri, Kanan atau DalamApabila menyertai jadual dalam pertanyaan SQL, mungkin sukar untuk menentukan jenis gabungan...
 Bagaimana untuk mengosongkan kiri dan kanan terapung dalam css
Bagaimana untuk mengosongkan kiri dan kanan terapung dalam css
08 Dec 2021
Dalam CSS, anda boleh menggunakan atribut jelas untuk mengosongkan elemen terapung kiri dan kanan Fungsi atribut ini adalah untuk menentukan bahagian mana elemen terapung yang lain Apabila nilai atribut ialah "kedua-duanya", elemen terapung tidak dibenarkan di sebelah kiri dan kanan elemen , iaitu mengosongkan terapung kiri dan kanan, sintaksnya ialah "elemen {clear:both;}".


Alat panas

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER