HotKeys pemalam acara papan kekunci
HotKeys pemalam acara papan kekunci
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 JQuery Capture Acara Tekan Key Single (pintasan papan kekunci)
JQuery Capture Acara Tekan Key Single (pintasan papan kekunci)
04 Mar 2025
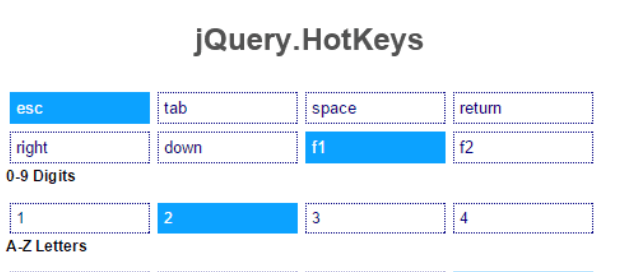
Gunakan jQuery untuk menangkap acara utama tunggal (pintasan papan kekunci) Untuk meningkatkan prestasi laman web dan pengalaman pengguna, kami mungkin perlu menambah beberapa pintasan papan kekunci untuk melaksanakan tugas -tugas laman web yang sama dengan lebih cepat! Artikel ini akan menerangkan bahasa yang mudah dan mudah difahami bagaimana untuk membuat acara papan kekunci menggunakan jQuery-cari kod kunci kekunci papan kekunci yang ditekan. Berikut adalah kaedah pelaksanaan: // Ini adalah tetapan umum untuk menangkap peristiwa utama dalam jQuery dan melayari hasilnya ke konsol Firebug jika (typeof console == 'undefined') { konsol = {}; console.log = func
 JavaScript mempunyai beberapa acara papan kekunci
JavaScript mempunyai beberapa acara papan kekunci
17 Feb 2022
JavaScript mempunyai tiga jenis acara papan kekunci: 1. acara kekunci, yang dicetuskan apabila kekunci tertentu ditekan pada papan kekunci 2. peristiwa kekunci kekunci, yang dicetuskan apabila kekunci papan kekunci tertentu ditekan dan dilepaskan; dicetuskan apabila kekunci papan kekunci tertentu dilepaskan.
 Bagaimana untuk melaksanakan pencetusan acara papan kekunci dalam jquery
Bagaimana untuk melaksanakan pencetusan acara papan kekunci dalam jquery
23 May 2022
Kaedah pencetus: 1. Gunakan keydown(), sintaksnya ialah "$(selector).keydown()", yang boleh mencetuskan peristiwa apabila kekunci papan kekunci ditekan 2. Gunakan keypress(), sintaksnya ialah "element object. keypress()"; 3. Gunakan keyup(), sintaksnya ialah "element object.keyup()".
 Bagaimana untuk Mensimulasikan Acara Papan Kekunci dalam Safari dengan Kod Kekunci yang Betul?
Bagaimana untuk Mensimulasikan Acara Papan Kekunci dalam Safari dengan Kod Kekunci yang Betul?
23 Nov 2024
Cara Menghantar Acara Papan Kekunci dalam Safari Menggunakan JavaScriptDalam JavaScript, mensimulasikan acara papan kekunci boleh membuktikan masalah, terutamanya dalam Safari....
 Bagaimana untuk Mensimulasikan Acara Papan Kekunci dalam Safari Menggunakan JavaScript?
Bagaimana untuk Mensimulasikan Acara Papan Kekunci dalam Safari Menggunakan JavaScript?
21 Nov 2024
Mensimulasikan Acara Papan Kekunci dalam Safari Menggunakan JavaScriptDalam percubaan untuk mensimulasikan peristiwa papan kekunci dalam pelayar Safari, dua pendekatan telah...
 Bagaimanakah KeyEventDispatcher Boleh Meningkatkan Pengendalian Acara Papan Kekunci di Java?
Bagaimanakah KeyEventDispatcher Boleh Meningkatkan Pengendalian Acara Papan Kekunci di Java?
06 Dec 2024
Cara Menggunakan KeyEventDispatcher untuk Pengendalian Papan Kekunci yang CekapDalam bidang pengaturcaraan, mengawal acara utama adalah penting untuk menyediakan...
 Bagaimana untuk Mensimulasikan Acara Papan Kekunci dalam Python Menggunakan ctypes?
Bagaimana untuk Mensimulasikan Acara Papan Kekunci dalam Python Menggunakan ctypes?
08 Nov 2024
Cara Menjana Acara Papan Kekunci dalam PythonUntuk sistem komputer untuk merawat peristiwa papan kekunci simulasi sebagai ketukan kekunci sebenar, anda memerlukan penyelesaian yang...
 Apakah Perbezaan Antara Acara Papan Kekunci `onKeyDown`, `onKeyPress` dan `onKeyUp` JavaScript?
Apakah Perbezaan Antara Acara Papan Kekunci `onKeyDown`, `onKeyPress` dan `onKeyUp` JavaScript?
28 Nov 2024
Memahami Nuansa Acara Papan Kekunci: onKeyPress lwn. onKeyUp dan onKeyDownApabila bekerja dengan acara papan kekunci dalam JavaScript, adalah penting...
 Bagaimanakah Anda Boleh Mensimulasikan Acara Papan Kekunci dalam Safari Menggunakan JavaScript?
Bagaimanakah Anda Boleh Mensimulasikan Acara Papan Kekunci dalam Safari Menggunakan JavaScript?
16 Nov 2024
Simulasi Acara Papan Kekunci dalam Safari: Memanfaatkan JavaScript dan Hartanah WarisanDalam bidang pembangunan web, mensimulasikan peristiwa input pengguna ialah...


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER