Papan kekunci lembut Js
Papan kekunci lembut Js berdasarkan pemalam jquery
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Papan Kekunci Lembut Mengganggu Gaya Orientasi: Bagaimana Kami Boleh Membetulkannya?
Papan Kekunci Lembut Mengganggu Gaya Orientasi: Bagaimana Kami Boleh Membetulkannya?
26 Oct 2024
Pertanyaan Media CSS: Papan Kekunci Lembut Mengganggu Peraturan Orientasi – Penyelesaian AlternatifIsu timbul apabila menggunakan pertanyaan media CSS untuk memohon...
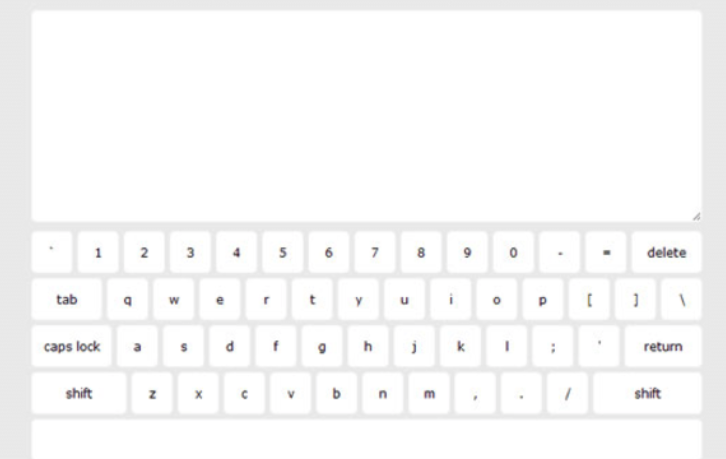
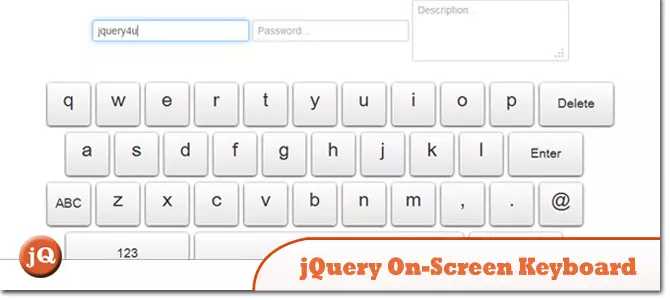
 4 jQuery pada papan kekunci skrin
4 jQuery pada papan kekunci skrin
23 Feb 2025
Beberapa contoh papan kekunci pada skrin berasaskan jQuery dipamerkan di bawah. Ini berguna untuk peranti skrin sentuh atau situasi di mana papan kekunci fizikal tidak tersedia. JQuery On-Screen Keyboard: Papan keyboard pada skrin asas, jQuery. Sumber
 NZXT Function Elite Minitkl Ulasan: Papan kekunci magnet yang terlalu mahal,
NZXT Function Elite Minitkl Ulasan: Papan kekunci magnet yang terlalu mahal,
21 Feb 2025
Fungsi NZXT Elite Minitkl Keyboard: Gaya Lebih Bahan? Walaupun gembar -gembur semasa di sekitar suis kesan dewan magnet, papan kekunci ini jatuh pendek, gagal untuk membenarkan tag harga yang tinggi. Penilaian: 4/10 Kekunci Kesan Kesan Magnet, Kekejaman Bil Magnet B
 Bagaimanakah Saya Boleh Memastikan Peraturan Orientasi CSS Kekal Konsisten Apabila Papan Kekunci Lembut Muncul?
Bagaimanakah Saya Boleh Memastikan Peraturan Orientasi CSS Kekal Konsisten Apabila Papan Kekunci Lembut Muncul?
29 Oct 2024
Pertanyaan Media CSS: Papan kekunci lembut Mengganggu Peraturan Orientasi - Menyelesaikan persekitaran berbilang peranti EnigmaIn, menggunakan berasaskan orientasi peranti...
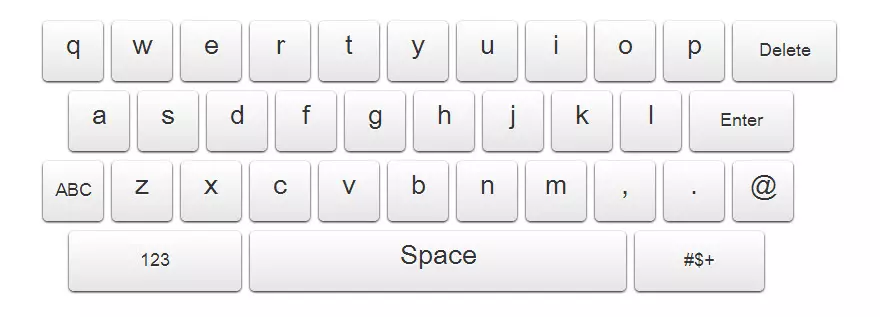
 Jquery pada papan kekunci skrin
Jquery pada papan kekunci skrin
23 Feb 2025
Papan kekunci JavaScript/JQuery di skrin ini memudahkan input teks. Dipertingkatkan dan tetap bug, kini boleh didapati di GitHub. Muat turun: Versi terkini ini menawarkan beberapa penambahbaikan: Susun atur papan kekunci lalai yang dikemas kini. Sokongan input pelbagai bidang. Visual
 Bagaimanakah anda boleh mengatasi isu gangguan papan kekunci lembut dengan pertanyaan media CSS untuk orientasi peranti?
Bagaimanakah anda boleh mengatasi isu gangguan papan kekunci lembut dengan pertanyaan media CSS untuk orientasi peranti?
26 Oct 2024
Pertanyaan Media CSS dan Orientasi Peranti: Mengatasi Isu Papan Kekunci LembutPengenalan Pertanyaan media dalam CSS menyediakan mekanisme yang berkuasa untuk...
 Bagaimanakah Saya Boleh Mengesan Pengalihan Input (Papan Kekunci lwn. Fail) dalam C#?
Bagaimanakah Saya Boleh Mengesan Pengalihan Input (Papan Kekunci lwn. Fail) dalam C#?
12 Jan 2025
Kesan Pengalihan Input daripada Papan Kekunci atau Fail dalam C#Selalunya, aplikasi konsol perlu membezakan antara input daripada papan kekunci dan input...
 Cara Mengesan Papan Kekunci Enter Tekan dengan jQuery: Panduan Komprehensif
Cara Mengesan Papan Kekunci Enter Tekan dengan jQuery: Panduan Komprehensif
04 Nov 2024
Mengesan Papan Kekunci Masuk Tekan dengan jQuery: Panduan KomprehensifMengesan input pengguna adalah penting untuk membina aplikasi web interaktif. satu...
 Apakah maksud papan kekunci mekanikal?
Apakah maksud papan kekunci mekanikal?
15 Sep 2022
Papan kekunci mekanikal adalah jenis papan kekunci Setiap kekunci mempunyai suis yang berasingan untuk mengawal penutupan kunci juga dipanggil "aci" papan kekunci mekanikal boleh dibahagikan kepada suis coklat tradisional aci, aci hitam, aci merah serta "Romer-G" dan aci optik.


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER