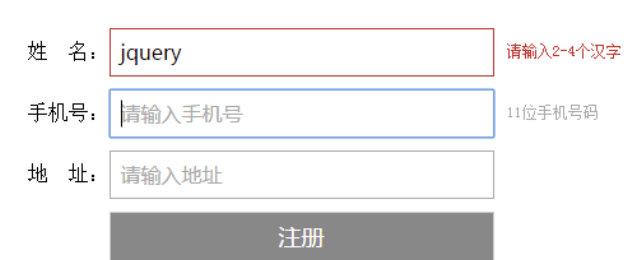
jquery borang mudah pengesahan masa nyata
Jquery borang ringkas pengesahan masa nyata boleh merealisasikan pengesahan masa nyata borang, dan struktur kod adalah mudah dan praktikal.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
16 May 2016
Artikel ini terutamanya memperkenalkan kaedah jquery ajax untuk merealisasikan pengesahan pendaftaran masa nyata, dan menggabungkan borang contoh dengan analisis yang lebih terperinci tentang teknik berkaitan jQuery untuk merealisasikan pengesahan tidak menyegarkan semasa pendaftaran berdasarkan permintaan ajax berikut
 Java melaksanakan pengesahan masa nyata dan fungsi menggesa borang
Java melaksanakan pengesahan masa nyata dan fungsi menggesa borang
07 Aug 2023
Java melaksanakan pengesahan masa nyata dan fungsi menggesa borang Dengan populariti dan pembangunan aplikasi rangkaian, penggunaan borang menjadi semakin penting. Borang ialah elemen dalam halaman web yang digunakan untuk mengumpul dan menyerahkan data pengguna, seperti borang pada halaman pendaftaran atau log masuk. Apabila pengguna mengisi borang, mereka selalunya perlu mengesahkan dan menggesa data yang mereka masukkan untuk memastikan ketepatan dan kesempurnaan data. Dalam artikel ini, kami akan memperkenalkan cara menggunakan bahasa Java untuk melaksanakan pengesahan masa nyata dan fungsi segera borang. Untuk membina borang HTML, pertama sekali, kita perlu menggunakan bahasa HTML
 Cara menggunakan pemprosesan borang Vue untuk mencapai pengesahan masa nyata data borang
Cara menggunakan pemprosesan borang Vue untuk mencapai pengesahan masa nyata data borang
10 Aug 2023
Cara menggunakan pemprosesan borang Vue untuk mencapai pengesahan masa nyata data borang Prakata: Dalam pembangunan web, borang merupakan bahagian yang amat diperlukan. Borang digunakan untuk mengumpul data yang dimasukkan pengguna dan menghantar data ini ke pelayan untuk diproses selanjutnya. Walau bagaimanapun, pengesahan borang pihak pelanggan juga sangat penting, kerana ia boleh memberikan gesaan ralat masa nyata dan menghalang penyerahan data yang berniat jahat atau tidak sah. Vue ialah rangka kerja JavaScript popular yang menyediakan cara ringkas dan berkuasa untuk mengendalikan pengesahan data borang masa nyata. Dalam artikel ini, saya
 Cara mengoptimumkan pengesahan masa nyata input borang dalam pembangunan Vue
Cara mengoptimumkan pengesahan masa nyata input borang dalam pembangunan Vue
29 Jun 2023
Cara mengoptimumkan pengesahan masa nyata input borang dalam pembangunan Vue ialah salah satu komponen yang paling biasa dalam pembangunan Vue. Untuk input borang, pengesahan masa nyata adalah keperluan yang sangat penting. Pengesahan segera semasa input pengguna boleh meningkatkan pengalaman pengguna dan mengurangkan ralat input. Jadi, bagaimana untuk mengoptimumkan pengesahan masa nyata input borang dalam pembangunan Vue? Beberapa kaedah praktikal akan diperkenalkan di bawah. 1. Gunakan sifat terkira: Dalam Vue, anda boleh menggunakan sifat terkira untuk memantau perubahan dalam input borang dalam masa nyata dan melakukan pengesahan. untuk setiap
 Bagaimana untuk menggunakan JavaScript untuk melaksanakan pengesahan masa nyata kandungan kotak input borang?
Bagaimana untuk menggunakan JavaScript untuk melaksanakan pengesahan masa nyata kandungan kotak input borang?
18 Oct 2023
Bagaimana untuk menggunakan JavaScript untuk melaksanakan pengesahan masa nyata kandungan kotak input borang? Dalam kebanyakan aplikasi web, borang ialah cara interaksi yang paling biasa antara pengguna dan sistem. Walau bagaimanapun, kandungan yang dimasukkan oleh pengguna selalunya perlu disahkan untuk memastikan ketepatan dan kesempurnaan data. Dalam artikel ini, kami akan mempelajari cara menggunakan JavaScript untuk melaksanakan pengesahan masa nyata kandungan kotak input borang dan memberikan contoh kod khusus. Mencipta borang Mula-mula kita perlu mencipta jadual ringkas dalam HTML
16 May 2016
Artikel ini berkongsi nota kajian kesan animasi jquery, yang menyediakan analisis terperinci tentang kesan animasi jquery, dan menerangkan prinsip kesan fade-in dan fade-out dan kesan gelongsor Jika anda ingin mempelajari kesan animasi jquery dengan baik, baca artikel ini dengan sabar saya percaya anda akan menemui sesuatu yang tidak dijangka.
 Bagaimana untuk menulis animasi dalam jquery
Bagaimana untuk menulis animasi dalam jquery
28 May 2023
jQuery ialah perpustakaan JavaScript berkuasa yang sangat memudahkan kerja pembangun dan pereka. Antaranya, kesan animasi Jquery telah menjadi salah satu elemen terpenting dalam reka bentuk. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mencipta kesan animasi. 1. Kesan animasi jQuery Kesan animasi jQuery biasanya dilaksanakan menggunakan fungsi animate(). Ia membolehkan pengaturcara mencipta animasi peralihan pada satu atau lebih sifat CSS. fungsi animate() memerlukan
 Bagaimana untuk menetapkan kelewatan dalam jquery
Bagaimana untuk menetapkan kelewatan dalam jquery
26 Apr 2023
Dalam pembangunan bahagian hadapan, kita selalunya perlu menggunakan jQuery untuk mengendalikan beberapa kesan interaktif dan kesan animasi, seperti kesan animasi apabila tetikus melayang, kesan animasi apabila halaman dimuatkan, dsb. Tetapi kadangkala kita perlu menetapkan masa penangguhan supaya kesan ini dapat dinyatakan dengan lebih baik. Jadi, bagaimanakah jQuery menetapkan kelewatan? Artikel ini akan memperkenalkan isu ini secara terperinci. 1. Kaedah kelewatan dalam jQuery Dalam jQuery, kesan kelewatan boleh dicapai dengan mudah dengan menggunakan kaedah kelewatan(). Kaedah kelewatan() boleh digunakan
 kesan menaip jquery berhenti memadam
kesan menaip jquery berhenti memadam
23 May 2023
Dengan populariti Internet, aplikasi kesan menaip menjadi semakin meluas, dan kesan menaip jquery telah menjadi pilihan pertama banyak pembangun laman web. Walau bagaimanapun, dalam proses merealisasikan kesan khas ini, isu terperinci sering menjejaskan pengalaman pengguna, seperti masalah pemadaman kesan khas menaip. Artikel ini akan memperkenalkan cara menggunakan kesan menaip jquery untuk menghentikan pemadaman dan meningkatkan pengalaman menyemak imbas pengguna. Pelaksanaan kesan menaip jquery boleh menggunakan pemalam siap pakai, seperti typed.js dan jQuery.Typewriter. Pemalam ini adalah berdasarkan jquery


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER