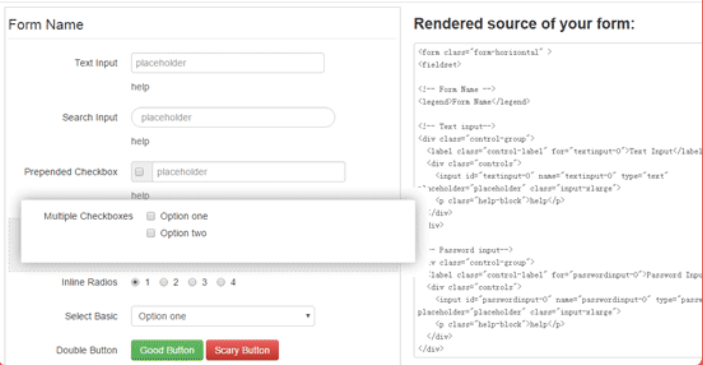
pembina borang tersuai bootstrap
Borang tersuai berdasarkan requirejs + jquery + pelaksanaan
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Pembina Pertanyaan Tersuai Laravel Dalam Skop
Pembina Pertanyaan Tersuai Laravel Dalam Skop
28 Nov 2024
Hello ? Baiklah, mari kita bincangkan tentang Skop Pertanyaan. Mereka hebat, mereka membuat pertanyaan lebih mudah dibaca, tidak syak lagi mengenainya. Tetapi ada satu perkara yang saya benci tentang mereka: sihir. Dan apabila anda bekerja dengan pasukan yang tidak semua orang adalah pembangunan bahagian belakang
 Membuat kawalan borang tersuai dengan ElementInternals
Membuat kawalan borang tersuai dengan ElementInternals
26 Mar 2025
Sejak subuh masa, kemanusiaan telah bermimpi mempunyai lebih banyak kawalan ke atas unsur -unsur bentuk. Ok, saya mungkin terlalu sedikit, tetapi mencipta atau
 Buat CAPTCHA dan Borang Hubungan tersuai dalam PHP
Buat CAPTCHA dan Borang Hubungan tersuai dalam PHP
14 Mar 2025
Tutorial ini, yang pada asalnya diterbitkan 10 tahun yang lalu, telah dikemas kini sepenuhnya dengan kod moden untuk menghasilkan captchas rawak. Banyak komen dalam benang perbincangan merujuk kepada kod yang sudah lapuk. Proses automatik adalah manfaat utama pengekodan, levera
 Membandingkan 5 Pembina Borang PHP Terbaik (dan 3 skrip percuma)
Membandingkan 5 Pembina Borang PHP Terbaik (dan 3 skrip percuma)
04 Mar 2025
Artikel ini meneroka skrip pembina bentuk PHP teratas yang terdapat di Envato Market, membandingkan ciri -ciri, fleksibiliti, dan reka bentuk mereka. Sebelum menyelam ke dalam pilihan tertentu, mari kita faham apa pembina bentuk PHP dan mengapa anda menggunakannya. Borang PHP
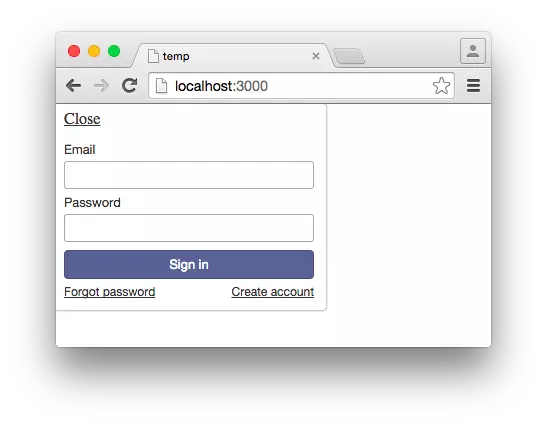
 Membuat borang log masuk dan pendaftaran tersuai dengan meteor
Membuat borang log masuk dan pendaftaran tersuai dengan meteor
20 Feb 2025
Takeaways utama Membuat borang log masuk dan pendaftaran tersuai dengan meteor melibatkan memasang pakej kata laluan akaun, yang secara automatik mencipta koleksi meteor.users untuk menyimpan data pengguna, menghapuskan keperluan untuk menulis logik tersuai untuk digunakan
 8 Tutorial Kesan Animasi JQuery Cool
8 Tutorial Kesan Animasi JQuery Cool
26 Feb 2025
JQuery Animation Effect Tutorial: Katakan selamat tinggal kepada animasi flash dan merangkul era animasi jQuery! Pada masa lalu, kesan animasi pada laman web biasanya bergantung kepada flash. Tetapi sekarang, dengan jQuery, anda boleh membuat pelbagai kesan animasi. Berikut adalah beberapa tutorial kesan animasi jQuery untuk membantu anda memulakan perjalanan lukisan anda! Bacaan Berkaitan: 10 CSS3 dan JQuery Memuatkan Penyelesaian Animasi Animasi JavaScript 3D -tiga.js Paparan suapan animasi jQuery meniru Foursquare Tutorial ini akan menunjukkan kepada anda bagaimana dengan mudah membuat kesan sarikata menatal RSS menggunakan jQuery. Demo kod sumber jque
 Bagaimana saya membuat tema bootstrap tersuai?
Bagaimana saya membuat tema bootstrap tersuai?
12 Mar 2025
Panduan artikel ini mewujudkan tema bootstrap tersuai. Ia menekankan amalan terbaik seperti menggunakan preprocessors CSS (sass/kurang) untuk mengatasi gaya tanpa mengubah secara langsung fail sumber bootstrap, dan kepentingan reka bentuk responsif melalui utili
 Pembina Menu Dinamik untuk Bootstrap 3: Pengurus Menu
Pembina Menu Dinamik untuk Bootstrap 3: Pengurus Menu
21 Feb 2025
Menu bangunan dan bar navigasi adalah angin dengan Twitter Bootstrap. Mewujudkan navigasi bergaya adalah mudah. Walaupun mencukupi untuk banyak projek, anda mungkin memerlukan kawalan yang lebih baik ke atas item menu dan pautan. Sebagai contoh, bayangkan item menu memuatkan f
 10 plugin jQuery yang memberikan kesan sejuk
10 plugin jQuery yang memberikan kesan sejuk
27 Feb 2025
Pos ini mempamerkan sepuluh plugin jQuery yang luar biasa yang menawarkan kesan yang unik dan menarik. Mari kita meneroka plugin dan keupayaan mereka! Plugin Kesan Lensa JQuery Lens: Plugin ini dengan mudah menambah kesan suar lensa yang bergaya untuk yo


Alat panas

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER