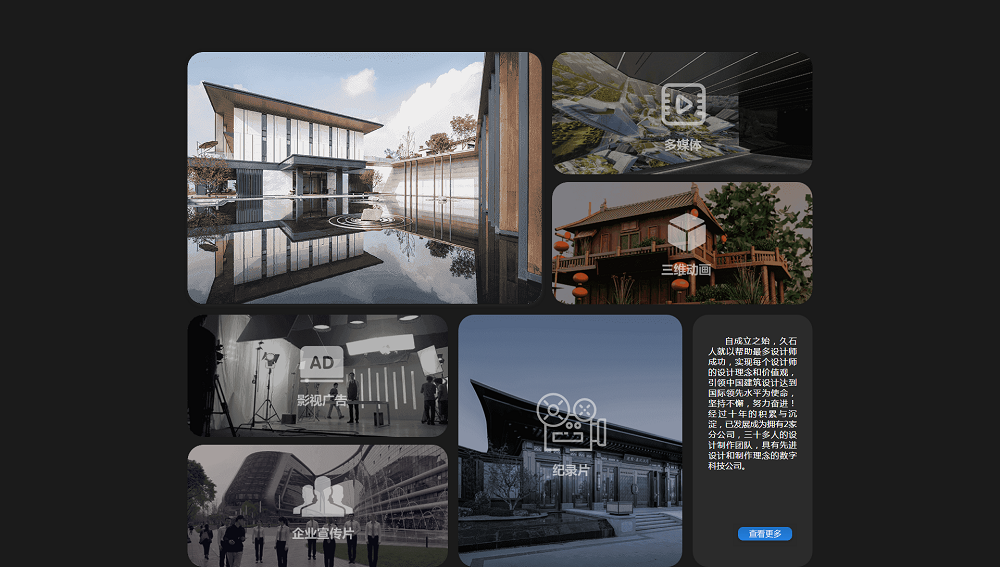
penyerlahan topeng imej css3
css:hover mencipta reka letak imej promosi imej korporat, penyerlahan topeng imej atas tetikus dan kesan gesaan ikon.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk membuat imej terus berputar dalam css3
Bagaimana untuk membuat imej terus berputar dalam css3
28 Mar 2022
Kaedah: 1. Gunakan pernyataan "img{animation: name time infinite}" untuk mengikat animasi pada gambar 2. Gunakan pernyataan "@keyframes name {100%{transform:rotate(rotation angle)}}" untuk menetapkan tindakan putaran animasi Mencapai kesan gambar sentiasa berputar.
 Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
25 Apr 2022
Kaedah pelaksanaan: 1. Gunakan pemilih ":aktif" untuk memilih keadaan klik tetikus pada gambar 2. Gunakan atribut transform dan fungsi skala() untuk mencapai kesan pembesaran gambar, sintaks "img:active {transform; : skala(pembesaran paksi-x, y Pembesaran paksi);}".
 Bolehkah css3 mengeluarkan warna daripada imej?
Bolehkah css3 mengeluarkan warna daripada imej?
22 Mar 2022
CSS3 boleh mengalih keluar warna daripada imej; anda boleh menggunakan penapis dengan atribut skala kelabu untuk membuang warna daripada imej Atribut penapis digunakan untuk menentukan kesan visual elemen Atribut skala kelabu "elemen gambar {filter:grayscale( 100%}".
 Bagaimana untuk mencipta kesan pembesaran imej yang hebat menggunakan CSS3 tulen?
Bagaimana untuk mencipta kesan pembesaran imej yang hebat menggunakan CSS3 tulen?
20 Aug 2021
Kesan pembesaran imej atas tetikus ialah kesan khas yang sangat berguna dan menarik perhatian yang boleh menambah interaktiviti pada halaman web Apabila pengguna menuding tetikus pada imej, imej akan dibesarkan sedikit. Sesuai untuk halaman paparan imej, ia boleh meningkatkan pengalaman pengguna!
 Ambil masa satu minit untuk menambah bulan pada gambar menggunakan PS (kongsi)
Ambil masa satu minit untuk menambah bulan pada gambar menggunakan PS (kongsi)
05 Aug 2021
Dalam artikel sebelumnya "Ajar anda langkah demi langkah cara menggunakan PS untuk menambah kesan khas dinamik pada gambar sukan (jumlah 5 langkah)", saya memperkenalkan kepada anda cara menggunakan PS untuk menambah kesan khas dinamik pada gambar. Artikel berikut akan memperkenalkan kepada anda cara menggunakan PS untuk mencipta kesan bulan sebenar Mari kita lihat cara melakukannya bersama-sama.
 Ajar anda langkah demi langkah cara menggunakan PS untuk menambah kesan khas dinamik pada gambar sukan (jumlah 5 langkah)
Ajar anda langkah demi langkah cara menggunakan PS untuk menambah kesan khas dinamik pada gambar sukan (jumlah 5 langkah)
05 Aug 2021
Dalam artikel sebelumnya "Kemahiran PS: Cara Menambah Kesan Teleport pada Gambar (Perkongsian)", saya memperkenalkan anda kepada kesan teleport cepat, kemahiran kecil yang sangat praktikal. Artikel berikut akan memperkenalkan kepada anda cara menggunakan PS untuk menambah kesan khas dinamik pada gambar sukan. Datang dan lihat, kawan-kawan.
 Artikel penapis PS: Cara menggunakan 'anjakan' untuk membuat poster potret fon kreatif (perkongsian kemahiran)
Artikel penapis PS: Cara menggunakan 'anjakan' untuk membuat poster potret fon kreatif (perkongsian kemahiran)
11 Aug 2021
Dalam artikel sebelum ini "Ajar anda langkah demi langkah cara menggunakan PS untuk menukar gambar biasa menjadi poster kesan kreatif yang bersinar (kongsi)", saya memperkenalkan anda cara menggunakan gambar biasa untuk mencipta poster silau. Artikel berikut akan memperkenalkan kepada anda cara menggunakan anjakan PS untuk memproses teks untuk mencapai kesan khas. Mari kita lihat cara melakukannya.
 10 kesan animasi teks yang cantik dan praktikal untuk menjadikan halaman anda lebih menarik!
10 kesan animasi teks yang cantik dan praktikal untuk menjadikan halaman anda lebih menarik!
10 Aug 2021
Gambar dan teks adalah komponen penting dalam laman web Penggunaan gambar yang betul boleh menjadikan halaman web jelas, tetapi teks biasa tidak boleh. Kemudian anda boleh menambah beberapa gaya pada teks untuk mencapai kesan teks yang tampan dan menjadikan halaman lebih interaktif dan menarik. Di bawah, laman web PHP Cina akan berkongsi dengan anda 6 kesan khas animasi teks, yang cantik dan praktikal.
 CSS3 menyedari kesan animasi mencedok bebola pulut dengan sudu (sangat comel)!
CSS3 menyedari kesan animasi mencedok bebola pulut dengan sudu (sangat comel)!
15 Feb 2022
Selamat Pesta Tanglung kepada semua pelajar! ! ! Hari ini saya memberi anda semangkuk bebola pulut panas, yang lazat Kod sumber kesan khas dan pautan gambar ada di hujung artikel Klik untuk pratonton dan muat turun untuk digunakan.


Hot Tools

kesan karusel peluncur gambar 3D jQuery
Kesan karusel peluncur imej 3D berdasarkan jQuery

CSS tulen untuk mencapai animasi penukaran yang menarik apabila tetikus melalui gambar
CSS tulen membolehkan muat turun kod animasi penukaran yang sejuk apabila tetikus melalui gambar.

Pemalam karusel imej HTML5 dengan kesan paralaks
Pemalam karusel gambar HTML5 dengan kesan paralaks, yang boleh mengawal gambar dengan tetikus dan menghasilkan kesan perbezaan visual yang menarik apabila karusel gambar ditatal.

B imej pengepala tapak interaktif kedalaman tuding tetikus kesan fokus medan
Kesan khas halaman web kesan fokus medan kedalaman tetikus interaktif untuk imej pengepala tapak B.

Kesan dinding gambar 3D jQuery yang sejuk yang boleh diseret dan diputar
Kesan dinding gambar 3D jQuery yang sejuk yang boleh diseret dan diputar Gambar dikelilingi untuk membentuk dinding gambar bulat, dan setiap gambar mempunyai kesan cahaya dan pantulan Ia adalah kesan paparan gambar yang sangat cantik.