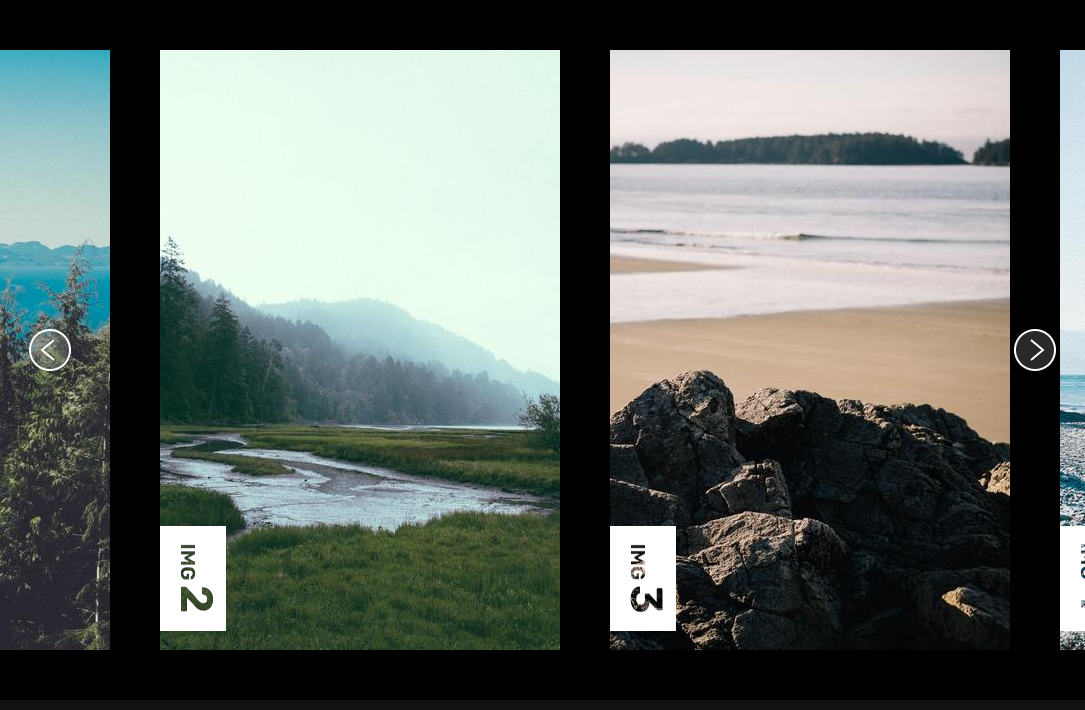
gsap senarai gambar seret dan lepas mendatar
Gunakan gsap zepto untuk mencipta senarai imej satu baris yang responsif, dengan butang anak panah kiri dan kanan, serta menyokong penyeretan mendatar senarai imej untuk melihat kesannya. Boleh digunakan untuk memaparkan kesan khas pada gambar telefon bimbit.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bertindak balas dnd-kit, laksanakan seret dan lepas senarai pokok boleh disusun
Bertindak balas dnd-kit, laksanakan seret dan lepas senarai pokok boleh disusun
10 Dec 2024
Hai, nama saya Fupeng Wang. Saya seorang jurutera timbunan penuh kanan, dan pengarang projek sumber terbuka 17.5k, PMP. Kini saya sedang membangunkan pangkalan pengetahuan gaya Notion HuashuiAI termasuk penulisan dan kerjasama AI, menggunakan React Nextjs dan Supabase
 Ambil masa satu minit untuk menambah bulan pada gambar menggunakan PS (kongsi)
Ambil masa satu minit untuk menambah bulan pada gambar menggunakan PS (kongsi)
05 Aug 2021
Dalam artikel sebelumnya "Ajar anda langkah demi langkah cara menggunakan PS untuk menambah kesan khas dinamik pada gambar sukan (jumlah 5 langkah)", saya memperkenalkan kepada anda cara menggunakan PS untuk menambah kesan khas dinamik pada gambar. Artikel berikut akan memperkenalkan kepada anda cara menggunakan PS untuk mencipta kesan bulan sebenar Mari kita lihat cara melakukannya bersama-sama.
 Ajar anda langkah demi langkah cara menggunakan PS untuk menambah kesan khas dinamik pada gambar sukan (jumlah 5 langkah)
Ajar anda langkah demi langkah cara menggunakan PS untuk menambah kesan khas dinamik pada gambar sukan (jumlah 5 langkah)
05 Aug 2021
Dalam artikel sebelumnya "Kemahiran PS: Cara Menambah Kesan Teleport pada Gambar (Perkongsian)", saya memperkenalkan anda kepada kesan teleport cepat, kemahiran kecil yang sangat praktikal. Artikel berikut akan memperkenalkan kepada anda cara menggunakan PS untuk menambah kesan khas dinamik pada gambar sukan. Datang dan lihat, kawan-kawan.
 Artikel penapis PS: Cara menggunakan 'anjakan' untuk membuat poster potret fon kreatif (perkongsian kemahiran)
Artikel penapis PS: Cara menggunakan 'anjakan' untuk membuat poster potret fon kreatif (perkongsian kemahiran)
11 Aug 2021
Dalam artikel sebelum ini "Ajar anda langkah demi langkah cara menggunakan PS untuk menukar gambar biasa menjadi poster kesan kreatif yang bersinar (kongsi)", saya memperkenalkan anda cara menggunakan gambar biasa untuk mencipta poster silau. Artikel berikut akan memperkenalkan kepada anda cara menggunakan anjakan PS untuk memproses teks untuk mencapai kesan khas. Mari kita lihat cara melakukannya.
 10 kesan animasi teks yang cantik dan praktikal untuk menjadikan halaman anda lebih menarik!
10 kesan animasi teks yang cantik dan praktikal untuk menjadikan halaman anda lebih menarik!
10 Aug 2021
Gambar dan teks adalah komponen penting dalam laman web Penggunaan gambar yang betul boleh menjadikan halaman web jelas, tetapi teks biasa tidak boleh. Kemudian anda boleh menambah beberapa gaya pada teks untuk mencapai kesan teks yang tampan dan menjadikan halaman lebih interaktif dan menarik. Di bawah, laman web PHP Cina akan berkongsi dengan anda 6 kesan khas animasi teks, yang cantik dan praktikal.
 CSS3 menyedari kesan animasi mencedok bebola pulut dengan sudu (sangat comel)!
CSS3 menyedari kesan animasi mencedok bebola pulut dengan sudu (sangat comel)!
15 Feb 2022
Selamat Pesta Tanglung kepada semua pelajar! ! ! Hari ini saya memberi anda semangkuk bebola pulut panas, yang lazat Kod sumber kesan khas dan pautan gambar ada di hujung artikel Klik untuk pratonton dan muat turun untuk digunakan.
 Bagaimana untuk menetapkan tetikus untuk memaparkan imej selepas menghantar elemen dalam css
Bagaimana untuk menetapkan tetikus untuk memaparkan imej selepas menghantar elemen dalam css
21 Jul 2021
Dalam CSS, anda boleh menggunakan pemilih ":hover" untuk mencapai kesan memaparkan gambar apabila tetikus melepasi elemen Pemilih ":hover" digunakan untuk menentukan gaya khas yang ditambahkan apabila penuding tetikus terapung pada elemen. Format sintaks ialah "elemen:hover{background: url (alamat imej);}".
 Ajar anda langkah demi langkah cara menggunakan PS untuk mencipta fon kesan khas corak air (Koleksi)
Ajar anda langkah demi langkah cara menggunakan PS untuk mencipta fon kesan khas corak air (Koleksi)
06 Aug 2021
Dalam artikel sebelum ini "Artikel Pemula PS: Cara Menambah Kesan Perspektif pada Gambar (Perkongsian)", saya memperkenalkan anda kepada helah kecil untuk mencipta kesan perspektif pada pakaian dalam PS dengan cepat. Artikel berikut akan memperkenalkan kepada anda cara menggunakan PS untuk mencipta fon kesan khas tera air Ia mempunyai nilai rujukan tertentu Rakan yang memerlukan saya harap ia akan membantu anda.
 Bagaimana untuk menetapkan kesan kabur Gaussian dalam css
Bagaimana untuk menetapkan kesan kabur Gaussian dalam css
30 Nov 2021
Dalam CSS, anda boleh menggunakan atribut penapis dan fungsi blur() untuk mencapai kesan kabur Gaussian Atribut penapis digunakan untuk menetapkan kesan visual elemen gambar Gunakannya dengan fungsi blur() untuk menambah kesan kabur Gaussian kepada elemen gambar. Sintaks ialah "elemen gambar" {filter:blur(blur value);}".


Hot Tools

kesan karusel peluncur gambar 3D jQuery
Kesan karusel peluncur imej 3D berdasarkan jQuery

CSS tulen untuk mencapai animasi penukaran yang menarik apabila tetikus melalui gambar
CSS tulen membolehkan muat turun kod animasi penukaran yang sejuk apabila tetikus melalui gambar.

Pemalam karusel imej HTML5 dengan kesan paralaks
Pemalam karusel gambar HTML5 dengan kesan paralaks, yang boleh mengawal gambar dengan tetikus dan menghasilkan kesan perbezaan visual yang menarik apabila karusel gambar ditatal.

B imej pengepala tapak interaktif kedalaman tuding tetikus kesan fokus medan
Kesan khas halaman web kesan fokus medan kedalaman tetikus interaktif untuk imej pengepala tapak B.

Kesan dinding gambar 3D jQuery yang sejuk yang boleh diseret dan diputar
Kesan dinding gambar 3D jQuery yang sejuk yang boleh diseret dan diputar Gambar dikelilingi untuk membentuk dinding gambar bulat, dan setiap gambar mempunyai kesan cahaya dan pantulan Ia adalah kesan paparan gambar yang sangat cantik.