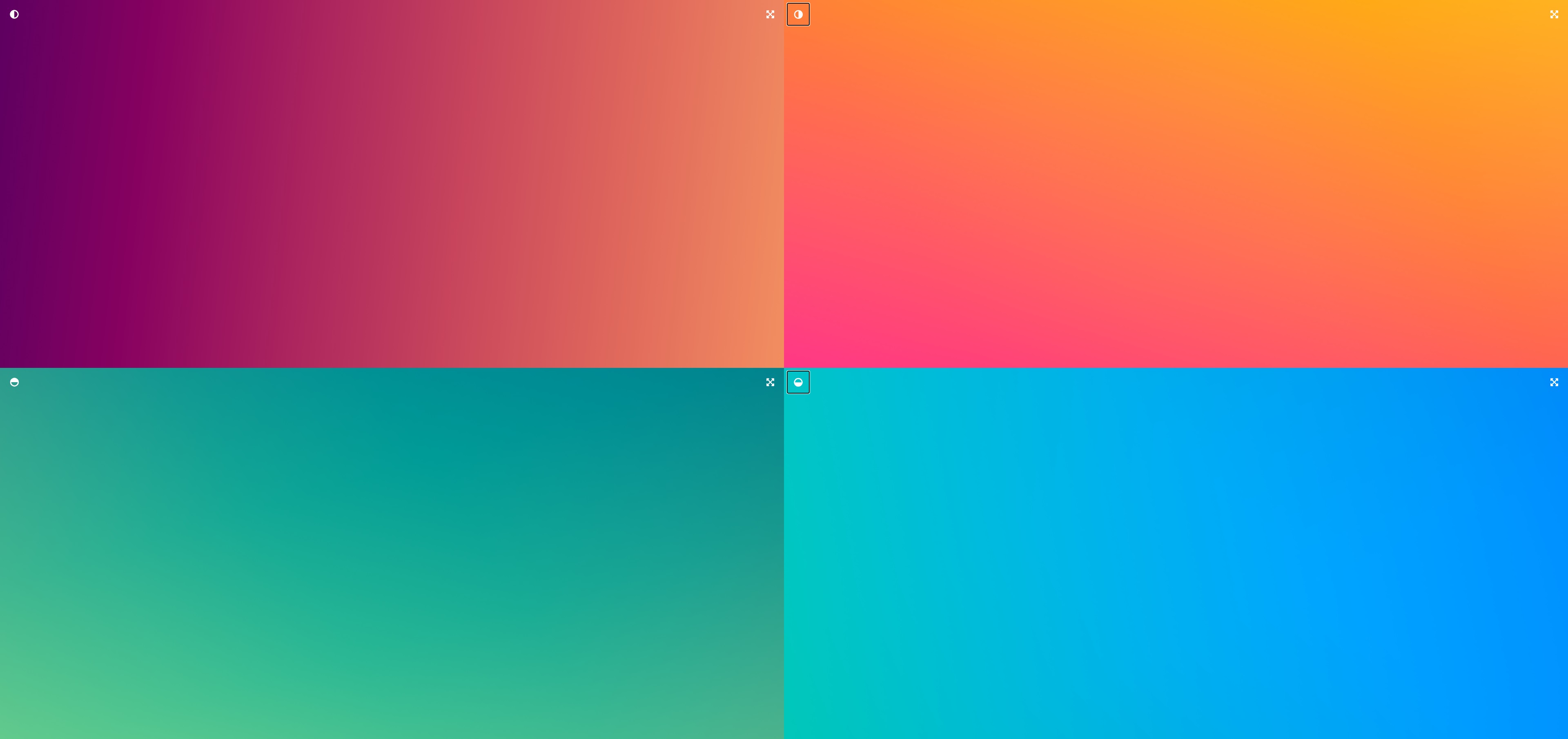
Kesan putaran kecerunan viewport
Kesan khas kecerunan boleh digunakan untuk pengeluaran latar belakang halaman web Ia boleh menukar warna kecerunan latar belakang yang berbeza dan memberikan kesan tontonan skrin penuh Ia mudah dan mudah untuk dikendalikan dan mempunyai padanan warna yang lengkap .
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk Mencipta Kesan Putaran atau Putaran Imej pada Hover Menggunakan CSS?
Bagaimana untuk Mencipta Kesan Putaran atau Putaran Imej pada Hover Menggunakan CSS?
04 Nov 2024
Meniru Putaran atau Putaran Imej pada Tuding Menggunakan CSSUntuk mencapai kesan putaran atau putaran yang diingini pada imej apabila dilegar, CSS boleh...
 Bagaimana untuk Mencipta Kesan Kecerunan Opacity CSS untuk Laman Web Moden?
Bagaimana untuk Mencipta Kesan Kecerunan Opacity CSS untuk Laman Web Moden?
27 Oct 2024
Mencapai Kesan Kecerunan Kelegapan CSSUntuk tapak web moden dengan warna latar belakang dinamik, mencipta kesan kecerunan kelegapan serupa dengan...
 Bagaimana untuk mencapai kesan putaran bulat dalam css3
Bagaimana untuk mencapai kesan putaran bulat dalam css3
22 Mar 2022
Kaedah: 1. Gunakan "border-radius:100%" untuk menetapkan elemen menjadi bulat 2. Gunakan "@keyframes name {100%{transform:rotate(360deg);}}" untuk menetapkan animasi; animasi: nama Masa" untuk mengikat kesan animasi pada elemen.
 Petua: Gunakan kecerunan PS untuk mencipta kesan penutup yang sejuk (Koleksi)
Petua: Gunakan kecerunan PS untuk mencipta kesan penutup yang sejuk (Koleksi)
02 Sep 2021
Dalam artikel sebelumnya "Ajar anda cara menggunakan PS untuk mencipta kesan gambar titik kecerunan neon (kongsi)", saya memperkenalkan anda cara menggunakan PS untuk mencipta kesan gambar titik kecerunan neon. Artikel berikut akan memperkenalkan kepada anda cara menggunakan kecerunan PS untuk mencipta kesan penutup yang sejuk Mari kita lihat cara melakukannya bersama-sama.
 Apakah kod untuk kesan animasi putaran 3D dalam HTML5
Apakah kod untuk kesan animasi putaran 3D dalam HTML5
23 Jan 2022
Dalam HTML5, kod untuk kesan animasi putaran 3D ialah "elemen {animation: name time}@keyframes name {100%{transform:rotate3d(x, y, z, rotation angle);}}"; untuk menentukan sifat animasi elemen.
 Bagaimanakah Penjana Kecerunan Memudahkan Mencipta Kesan Teks Menarik Secara Visual?
Bagaimanakah Penjana Kecerunan Memudahkan Mencipta Kesan Teks Menarik Secara Visual?
20 Nov 2024
Penjana Teks KecerunanMembuat teks dengan kesan kecerunan boleh meningkatkan daya tarikan visual reka bentuk web anda. Walaupun kaedah tradisional memerlukan...
 Ajar anda cara menggunakan PS untuk mencipta kesan gambar titik kecerunan neon (kongsi)
Ajar anda cara menggunakan PS untuk mencipta kesan gambar titik kecerunan neon (kongsi)
01 Sep 2021
Dalam artikel sebelum ini "Petua PS: Cara cepat mencipta kesan tempat termenung (koleksi)", saya memperkenalkan anda sedikit helah tentang cara menggunakan PS untuk mencipta kesan tempat termenung dengan cepat. Artikel berikut akan memperkenalkan kepada anda cara menggunakan PS untuk mencipta kesan gambar titik kecerunan neon Mari lihat cara melakukannya bersama-sama.
 Bolehkah Kecerunan CSS dan RGBA Digabungkan untuk Kesan Ketelusan Alpha?
Bolehkah Kecerunan CSS dan RGBA Digabungkan untuk Kesan Ketelusan Alpha?
16 Dec 2024
Menggabungkan Kecerunan RGBA dan CSS untuk Kesan KetelusanDalam bidang CSS, RGBA dan kecerunan menawarkan alat yang berkuasa untuk meningkatkan daya tarikan visual....
 Bolehkah Kecerunan RGBA dan CSS3 Digabungkan untuk Kesan Ketelusan yang Dipertingkatkan?
Bolehkah Kecerunan RGBA dan CSS3 Digabungkan untuk Kesan Ketelusan yang Dipertingkatkan?
28 Dec 2024
Menggabungkan RGBA dan Kecerunan dalam CSS3Dalam bidang penggayaan CSS, pengenalan RGBA dan kesan kecerunan menghasilkan sempadan baharu...


Hot Tools

jQuery pemalam pop timbul sejuk-hsycmsAlert.js
Kongsi pemalam pop timbul jQuery-hsycmsAlert.js yang hebat

Fungsi tapak web membimbing pengguna untuk menggesa kesan operasi
Fungsi tapak web membimbing pengguna untuk menggesa kesan operasi

19 jenis html5+CSS3 kesan peralihan animasi tetingkap pop timbul yang cantik
19 jenis html5+CSS3 kesan peralihan animasi tetingkap timbul yang cantik

Pemalam pop timbul halaman html5 WinBox.js ringan
Pemalam pop timbul halaman WinBox.js html5 moden dan ringan

js halaman web klik kesan menu klik kanan
Animasi warna latar belakang kecerunan, klik tetikus halaman web kesan menu klik kanan, menu klik kanan