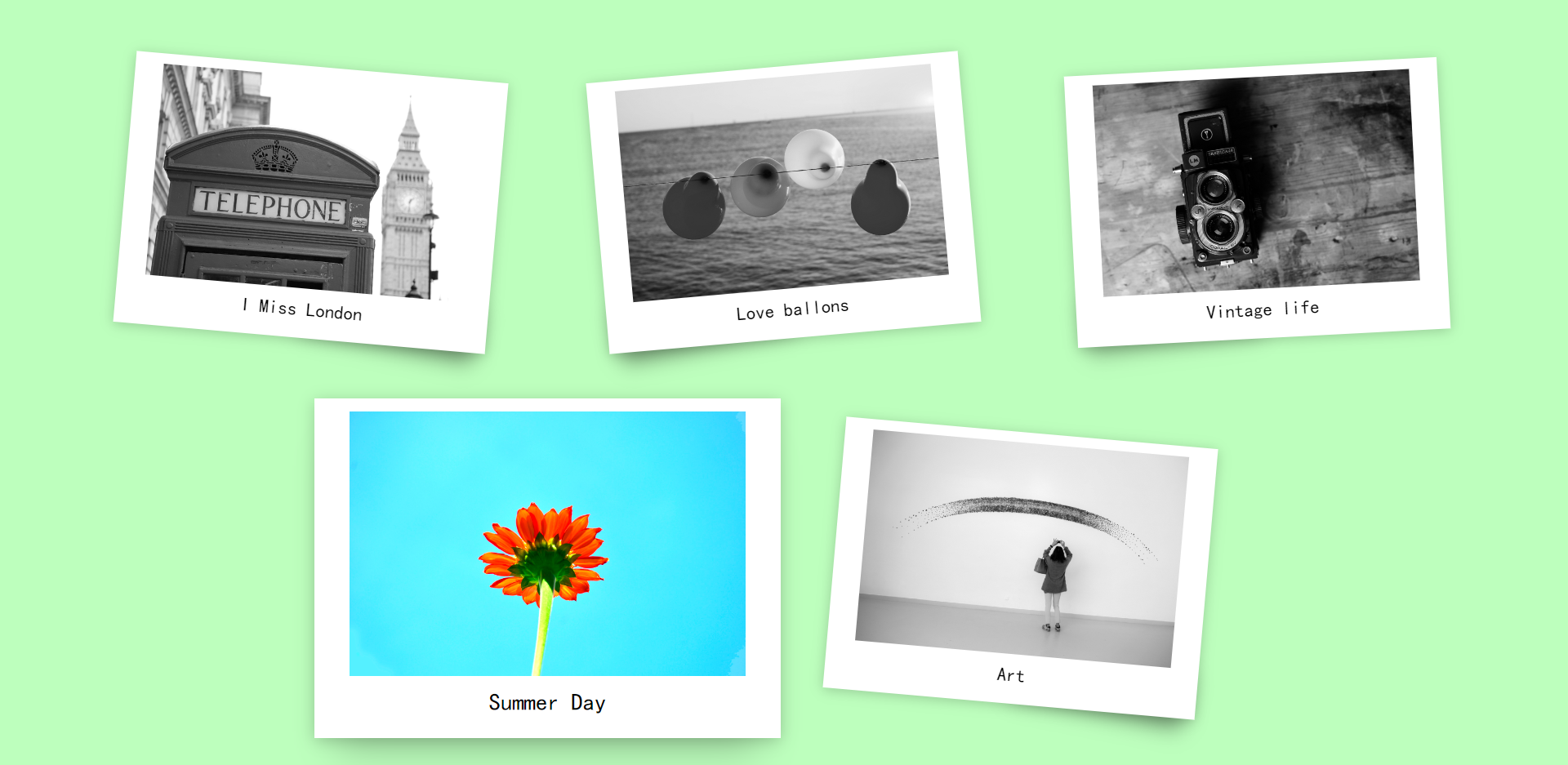
Kesan hover kad CSS minimalis dan atmosfera
Kesan tuding kad CSS yang minimalis dan atmosfera Anda hanya perlu tuding tetikus pada lima kad senget dalam skrin untuk menghasilkan kesan zum masuk, dan imej akan berubah daripada hitam dan putih kepada warna.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Kad Tom dan Jerry dengan kesan ilusi dengan html css dan javascript
Kad Tom dan Jerry dengan kesan ilusi dengan html css dan javascript
05 Nov 2024
Kad Hover Elegan * {
 Cara Membuat kad hover beralih warna interaktif dengan Tailwind CSS dan JavaScript
Cara Membuat kad hover beralih warna interaktif dengan Tailwind CSS dan JavaScript
06 Nov 2024
Hari ini, kita akan belajar membuat kad tuding beralih warna interaktif dengan JavaScript dan CSS Tailwind. Apakah yang dimaksudkan dengan kad hover peralihan warna? Kad tuding yang bertukar warna menukar warna latar belakangnya apabila dilegar, menambah minat visual pada web
 Bagaimana untuk Melaksanakan Kesan Hover pada Skrin Sentuh Menggunakan CSS dan JavaScript?
Bagaimana untuk Melaksanakan Kesan Hover pada Skrin Sentuh Menggunakan CSS dan JavaScript?
22 Oct 2024
Artikel ini membentangkan penyelesaian untuk mensimulasikan interaksi tuding pada skrin sentuh, merapatkan jurang antara kesan tuding seperti desktop dan pengalaman pengguna berasaskan sentuhan. Ia menerangkan cara menggunakan CSS dan JavaScript untuk mencapai ini, membimbing pembangun
 Bagaimana untuk Mencipta Kesan Warna Teks Terbalik pada Mouse Hover Menggunakan CSS dan JavaScript?
Bagaimana untuk Mencipta Kesan Warna Teks Terbalik pada Mouse Hover Menggunakan CSS dan JavaScript?
30 Oct 2024
Songsang Warna Teks pada Tuding TetikusKesan ini melibatkan penyongsangan warna teks hitam apabila kursor hitam tersuai melayang di atasnya. Begini caranya...
 Bagaimana untuk Mencapai Kesan Hover Warna Teks Terbalik Menggunakan Laluan Klip CSS dan JavaScript?
Bagaimana untuk Mencapai Kesan Hover Warna Teks Terbalik Menggunakan Laluan Klip CSS dan JavaScript?
28 Oct 2024
Terbalikkan Warna Teks pada Tuding Tetikus Menggunakan CSS dan JavaScriptUntuk mencapai kesan tuding yang diingini, dengan teks hitam bertukar kepada putih sambil mengekalkan...
 Bagaimana untuk mencipta kesan warna teks terbalik pada hover tetikus dengan CSS dan JavaScript?
Bagaimana untuk mencipta kesan warna teks terbalik pada hover tetikus dengan CSS dan JavaScript?
28 Oct 2024
Songsang Warna Teks pada Tuding Tetikus Matlamatnya adalah untuk menyongsangkan warna elemen teks sambil melayang di atasnya dengan kursor hitam. Kesannya sepatutnya...
 Gunakan css untuk mencipta kesan animasi ayunan teks yang menarik
Gunakan css untuk mencipta kesan animasi ayunan teks yang menarik
30 Aug 2021
Dalam artikel sebelumnya "Super praktikal! Dalam "Menggunakan CSS3 untuk menindih dan memaparkan dua imej bersama-sama", kami berkongsi dua kesan khas yang menggunakan CSS3 untuk menindih dan memaparkan dua imej bersama-sama. Kali ini kami akan memperkenalkan kepada anda cara menggunakan CSS untuk mencipta kesan animasi text swing Jika anda berminat, anda boleh mempelajarinya~
 Bagaimanakah Saya Boleh Mencipta Kesan Hover untuk Memaparkan Teks Pada Imej Menggunakan HTML dan CSS?
Bagaimanakah Saya Boleh Mencipta Kesan Hover untuk Memaparkan Teks Pada Imej Menggunakan HTML dan CSS?
14 Dec 2024
Tuding untuk Mendedahkan Teks pada Imej dengan HTML dan CSSMencipta kesan tuding untuk memaparkan teks pada imej mungkin kelihatan seperti tugas yang sukar, tetapi dengan...
 Bagaimanakah saya boleh mencipta kesan fade-out menggunakan peralihan CSS3?
Bagaimanakah saya boleh mencipta kesan fade-out menggunakan peralihan CSS3?
28 Oct 2024
Peralihan CSS3: Mencapai Kesan Fade-OutDalam CSS3, peralihan menawarkan alat yang berkuasa untuk mencipta kesan visual dinamik. Antara kesan ini ialah...


Hot Tools

Teks CSS digabungkan menjadi kesan khas animasi berbentuk hati
Teks CSS digabungkan menjadi kesan khas animasi berbentuk hati

Kesan khas animasi bunga ekspresi SVG CSS3
Kesan khas animasi bunga pengakuan SS3 SVG ialah kesan khas animasi Hari Valentine.

Laman web pusat beli-belah CSS biasanya menggunakan kod menu lungsur turun kategori kiri
Laman web pusat beli-belah CSS biasanya menggunakan kod menu lungsur turun kategori kiri

jQuery+CSS3 Kesan cinta Hari Valentine
jQuery+CSS3 Kesan khas cinta Hari Valentine ialah kesan khas animasi jantung berayun gantung Hari Valentine.

css3 sudu mencedok pulut bebola animasi kesan khas
Semangkuk ekspresi bebola pulut comel, sudu mencedok bebola pulut kesan khas animasi