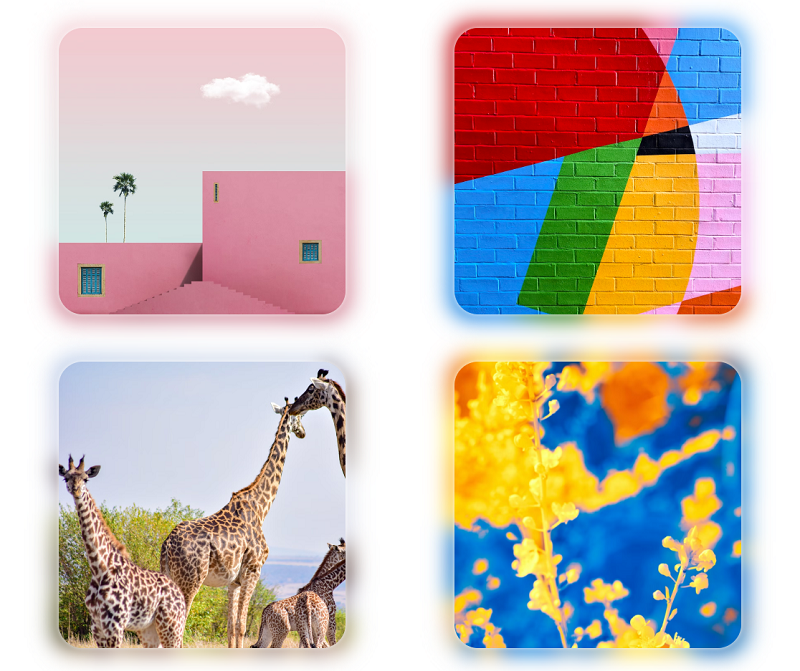
Kesan cahaya imej menggunakan latar belakang
CSS boleh mencapai banyak kesan gambar Hari ini saya akan memperkenalkan kesan cahaya tepi gambar dan kod kesan bayangan gambar.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Cara menggunakan CSS untuk mencipta imej latar belakang kesan kecerunan berselang-seli
Cara menggunakan CSS untuk mencipta imej latar belakang kesan kecerunan berselang-seli
19 Oct 2023
Cara menggunakan CSS untuk mencipta imej latar belakang dengan kesan kecerunan berselang-seli Imej latar belakang adalah bahagian penting dalam reka bentuk web dan boleh menambah keindahan dan daya tarikan pada halaman. Ia juga merupakan amalan biasa untuk menggunakan CSS untuk mencapai kesan imej latar belakang. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencipta imej latar belakang dengan kesan kecerunan berselang-seli dan memberikan contoh kod khusus. 1. Persediaan Sebelum bermula, kita perlu menyediakan beberapa bahan asas: Imej latar belakang - ini adalah bahan gambar yang anda ingin gunakan, ia boleh menjadi mana-mana imej yang anda suka. kesan kecerunan
 Bagaimana untuk menggunakan JavaScript untuk mencapai kesan peti cahaya imej?
Bagaimana untuk menggunakan JavaScript untuk mencapai kesan peti cahaya imej?
18 Oct 2023
Bagaimana untuk menggunakan JavaScript untuk mencapai kesan peti cahaya imej? Dengan pembangunan media sosial dan reka bentuk web, kesan peti cahaya gambar telah menjadi salah satu kesan interaktif yang biasa dalam banyak tapak web. Kotak cahaya imej ialah kesan yang memaparkan imej yang diperbesarkan di tengah skrin dengan mengklik padanya. Ia bukan sahaja meningkatkan pengalaman pengguna, tetapi juga memaparkan butiran imej dengan lebih baik. Dalam artikel ini, kita akan belajar cara menggunakan JavaScript untuk melaksanakan kesan peti cahaya imej mudah. Pertama, kita memerlukan halaman HTML
 Cara menggunakan CSS untuk mencapai kesan animasi latar belakang elemen yang berputar
Cara menggunakan CSS untuk mencapai kesan animasi latar belakang elemen yang berputar
21 Nov 2023
Cara menggunakan CSS untuk melaksanakan kesan animasi imej latar belakang yang berputar bagi elemen kesan animasi imej latar belakang boleh meningkatkan daya tarikan visual dan pengalaman pengguna halaman web. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencapai kesan animasi latar belakang elemen yang berputar dan memberikan contoh kod khusus. Pertama, kita perlu menyediakan imej latar belakang, yang boleh berupa gambar yang anda suka, seperti gambar matahari atau kipas elektrik. Simpan imej dan namakannya "bg.png". Seterusnya, buat fail HTML dan tambahkan elemen div dalam fail, tetapkan kepada
 Petua untuk mencapai kesan latar belakang telus menggunakan sifat CSS
Petua untuk mencapai kesan latar belakang telus menggunakan sifat CSS
18 Nov 2023
Dalam reka bentuk web, kesan latar belakang lutsinar adalah elemen yang sangat biasa. Ia boleh menjadikan teks atau gambar lebih mudah dilihat. Walau bagaimanapun, dalam operasi sebenar, kita mungkin sering menghadapi beberapa masalah yang tidak ideal atau tidak dapat mencapai hasil yang diinginkan. Artikel ini akan memperkenalkan teknik menggunakan sifat CSS untuk mencapai kesan latar belakang yang telus dan memberikan contoh kod khusus. Pertama, kita perlu memahami atribut yang melaksanakan ketelusan dalam CSS, iaitu kelegapan. Sifat ini mengawal kelegapan elemen, antara 0.0 (lutsinar sepenuhnya) hingga 1.0
 Bagaimana untuk menetapkan latar belakang imej telus menggunakan CSS
Bagaimana untuk menetapkan latar belakang imej telus menggunakan CSS
26 Apr 2023
Dalam reka bentuk web, menetapkan latar belakang imej menjadi telus adalah operasi biasa. Ia boleh menjadikan gambar digabungkan dengan latar belakang halaman untuk mencapai kesan yang lebih semula jadi. Dalam artikel ini, kami akan memperkenalkan cara menggunakan CSS untuk menetapkan latar belakang imej menjadi telus. Pertama, untuk menetapkan ketelusan latar belakang imej, anda perlu menggunakan kelegapan sifat CSS. Atribut ini boleh mengawal ketelusan elemen, dengan nilai antara 0 hingga 1, di mana 0 bermaksud telus sepenuhnya dan 1 bermaksud legap sepenuhnya. Apabila menggunakan atribut ini, anda perlu memberi perhatian kepada perkara berikut: 1. Hanya elemen biasa (seperti <div>)
 Reka bentuk imej latar belakang web CSS: mencipta pelbagai gaya dan kesan imej latar belakang
Reka bentuk imej latar belakang web CSS: mencipta pelbagai gaya dan kesan imej latar belakang
18 Nov 2023
Reka bentuk imej latar belakang halaman web CSS: Cipta pelbagai gaya dan kesan imej latar belakang, contoh kod khusus diperlukan Ringkasan: Dalam reka bentuk web, imej latar belakang ialah elemen visual yang penting, yang boleh meningkatkan daya tarikan dan kebolehbacaan halaman dengan berkesan. Artikel ini akan memperkenalkan beberapa gaya reka bentuk imej latar belakang CSS biasa dan kesan, dan memberikan contoh kod yang sepadan. Pembaca boleh memilih dan menggunakan gaya dan kesan imej latar belakang ini mengikut keperluan dan keutamaan mereka sendiri untuk mencapai kesan visual dan pengalaman pengguna yang lebih baik. Kata kunci: CSS, imej latar belakang, gaya reka bentuk, kesan, perwakilan kod
 Petua pengoptimuman sifat kesan kecerunan CSS: imej latar belakang dan kedudukan latar belakang
Petua pengoptimuman sifat kesan kecerunan CSS: imej latar belakang dan kedudukan latar belakang
21 Oct 2023
Petua pengoptimuman atribut kesan kecerunan CSS: imej latar belakang dan kedudukan latar belakang Kesan kecerunan latar belakang ialah salah satu elemen yang biasa digunakan dalam reka bentuk web, yang boleh menambah keindahan dan lapisan visual pada halaman. Apabila melaksanakan kesan kecerunan latar belakang, kita boleh mencapai hasil yang lebih baik dengan mengoptimumkan dua sifat imej latar belakang dan kedudukan latar belakang. 1. Pengoptimuman atribut imej latar belakang
16 May 2016
Artikel ini terutamanya memperkenalkan kaedah pelaksanaan kesan imej latar belakang dinamik jQuery, yang melibatkan nombor rawak JavaScript dan teknik berkaitan gaya css secara dinamik Ia sangat mudah dan praktikal Rakan yang memerlukannya boleh merujuknya.
 Bagaimanakah Saya Boleh Mencapai Kesan `saiz latar belakang: penutup` dan `saiz latar belakang: mengandungi` pada Elemen Imej Menggunakan CSS?
Bagaimanakah Saya Boleh Mencapai Kesan `saiz latar belakang: penutup` dan `saiz latar belakang: mengandungi` pada Elemen Imej Menggunakan CSS?
14 Dec 2024
Melaksanakan Sifat Saiz Latar Belakang untuk Elemen Imej CSS moden menyediakan cara untuk memaparkan imej dalam cara yang serupa dengan saiz latar belakang:...


Hot Tools

kesan karusel peluncur gambar 3D jQuery
Kesan karusel peluncur imej 3D berdasarkan jQuery

CSS tulen untuk mencapai animasi penukaran yang menarik apabila tetikus melalui gambar
CSS tulen membolehkan muat turun kod animasi penukaran yang sejuk apabila tetikus melalui gambar.

Pemalam karusel imej HTML5 dengan kesan paralaks
Pemalam karusel gambar HTML5 dengan kesan paralaks, yang boleh mengawal gambar dengan tetikus dan menghasilkan kesan perbezaan visual yang menarik apabila karusel gambar ditatal.

B imej pengepala tapak interaktif kedalaman tuding tetikus kesan fokus medan
Kesan khas halaman web kesan fokus medan kedalaman tetikus interaktif untuk imej pengepala tapak B.

Kesan imej alih tetikus CSS3
Kesan imej alih tetikus CSS3