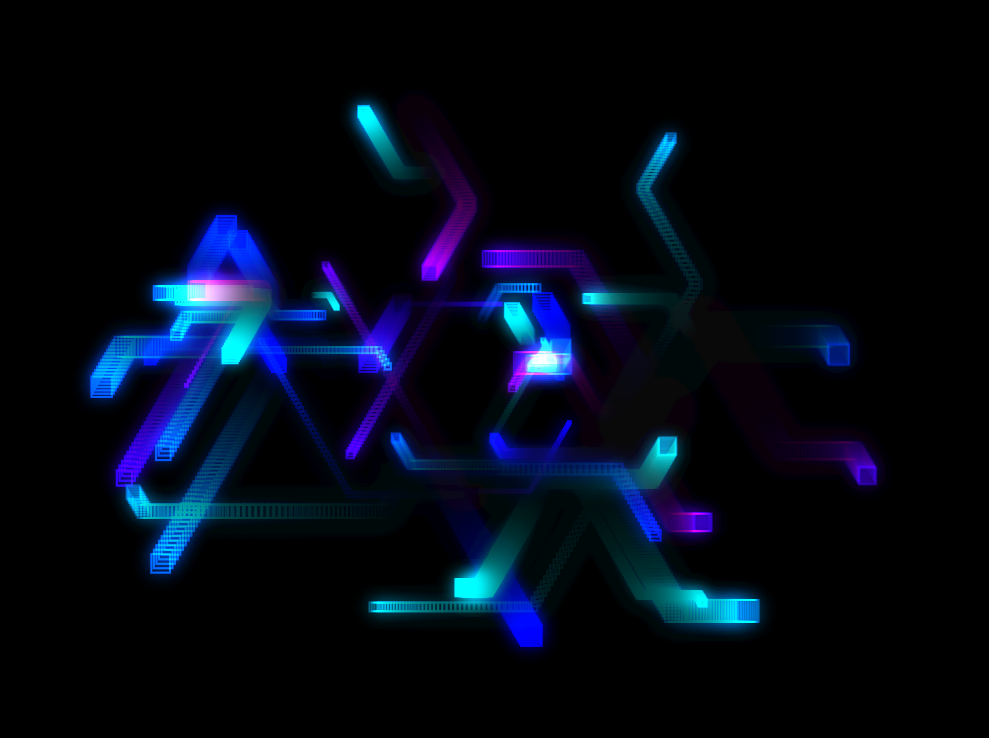
Tetikus mengikuti animasi geometri
Seekor tetikus yang keren mengikut kesan khas Apabila tetikus bergerak, figura geometri yang berbeza akan terpancar. Saya percaya semua orang akan menyukainya.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk mencapai kesan animasi hentikan hover tetikus dalam css3
Bagaimana untuk mencapai kesan animasi hentikan hover tetikus dalam css3
10 Dec 2021
Dalam CSS, anda boleh menggunakan pemilih ":hover" dan atribut "animation-play-state" untuk mencapai kesan animasi hentikan hover tetikus Sintaks ialah "elemen animasi:hover{animation-play-state:pased;}" .
 Bagaimana untuk Membuat Peluru Mengikuti Kursor Tetikus dalam PyGame?
Bagaimana untuk Membuat Peluru Mengikuti Kursor Tetikus dalam PyGame?
03 Nov 2024
Menembakkan Peluru ke arah Kursor dalam PyGameIn PyGame, mencipta peluru yang mengikut arah kursor tetikus boleh menimbulkan cabaran. jom...
 Bagaimana untuk Membalikkan Animasi Kerangka Kunci CSS pada Tetikus Keluar?
Bagaimana untuk Membalikkan Animasi Kerangka Kunci CSS pada Tetikus Keluar?
18 Dec 2024
Animasi Songsang pada Tetikus Keluar selepas Tuding menggunakan Kerangka KunciAnda sedang mencari penyelesaian untuk membalikkan animasi putaran apabila tetikus keluar selepas...
 Dua cara untuk melaksanakan imej yang mengikuti pergerakan tetikus menggunakan js
Dua cara untuk melaksanakan imej yang mengikuti pergerakan tetikus menggunakan js
07 Aug 2022
Artikel ini akan memperkenalkan kepada anda bagaimana untuk melaksanakan gambar dalam js untuk mengikuti pergerakan tetikus.
 Bagaimanakah Saya Boleh Membalikkan Animasi Kerangka Kunci CSS dengan Lancar pada Tetikus Keluar?
Bagaimanakah Saya Boleh Membalikkan Animasi Kerangka Kunci CSS dengan Lancar pada Tetikus Keluar?
21 Dec 2024
Pembalikan Animasi pada Tetikus Keluar: Menangani CabaranDalam bidang animasi web, mencapai pembalikan animasi yang lancar pada tetikus keluar boleh...
 Lingkaran Clip-Path Mendedahkan Animasi Dengan Pergerakan Tetikus
Lingkaran Clip-Path Mendedahkan Animasi Dengan Pergerakan Tetikus
14 Dec 2024
Apa Rancangannya? Kami akan mencipta animasi di mana imej didedahkan melalui bulatan yang bergerak dengan tetikus anda. Anda juga boleh mengubah saiz bulatan dan bereksperimen dengan tingkah laku. Inilah yang anda perlukan: GSAP: Untuk bu
 Bagaimanakah Saya Boleh Lumpuhkan Kesan Hover Tetikus pada Butang Tertentu Menggunakan CSS?
Bagaimanakah Saya Boleh Lumpuhkan Kesan Hover Tetikus pada Butang Tertentu Menggunakan CSS?
27 Nov 2024
Lumpuhkan Kesan Tuding Tetikus pada Butang Tertentu Menggunakan CSSBertujuan untuk melumpuhkan kesan tuding tetikus untuk butang tertentu dalam halaman web, anda telah...
 Bagaimana untuk mencapai kesan menyembunyikan tetikus dalam css3
Bagaimana untuk mencapai kesan menyembunyikan tetikus dalam css3
27 Apr 2022
Dalam CSS, anda boleh menggunakan atribut kursor untuk mencapai kesan penyembunyian tetikus Atribut ini digunakan untuk menentukan bentuk kursor yang digunakan apabila penunjuk tetikus diletakkan dalam sempadan elemen Apabila nilai atribut ditetapkan kepada tiada, tetikus kesan penyembunyian boleh dicapai. Sintaksnya ialah: "Elemen {cursor:none}".
 Bagaimanakah Saya Boleh Mensimulasikan Acara Tetikus untuk Kesan Hover CSS Menggunakan JavaScript Tulen?
Bagaimanakah Saya Boleh Mensimulasikan Acara Tetikus untuk Kesan Hover CSS Menggunakan JavaScript Tulen?
30 Dec 2024
Mensimulasikan Acara Tuding Tetikus untuk Kesan Tuding CSS dalam JavaScript TulenApabila cuba mensimulasikan peristiwa alih tetikus menggunakan JavaScript tulen, ia...


Hot Tools

Kanvas mengikuti kesan khas animasi kursor tetikus
Kesan khas animasi kursor tetikus mengikuti Kanvas termasuk 10 kesan yang berbeza dari tetikus yang menghantar dan memaparkan kesan animasi.

HTML5 Kesan tetikus hover gelembung Kanvas
HTML5 Kesan tetikus hover gelembung Kanvas

js+css3 mata burung hantu ikut penunjuk tetikus untuk memutarkan kesan khas animasi
js+css3 mata burung hantu ikut penunjuk tetikus untuk memutarkan kesan khas animasi

kesan bar navigasi acara hover jquery
kesan bar navigasi acara hover jquery

js klik dan seret tetikus untuk menjana kesan khas ikon kecil
klik dan seret tetikus js untuk menjana kesan khas ikon kecil ialah tetikus gaya latar belakang ungu klik kiri dan klik kanan untuk menjana kesan khas animasi ikon kecil.