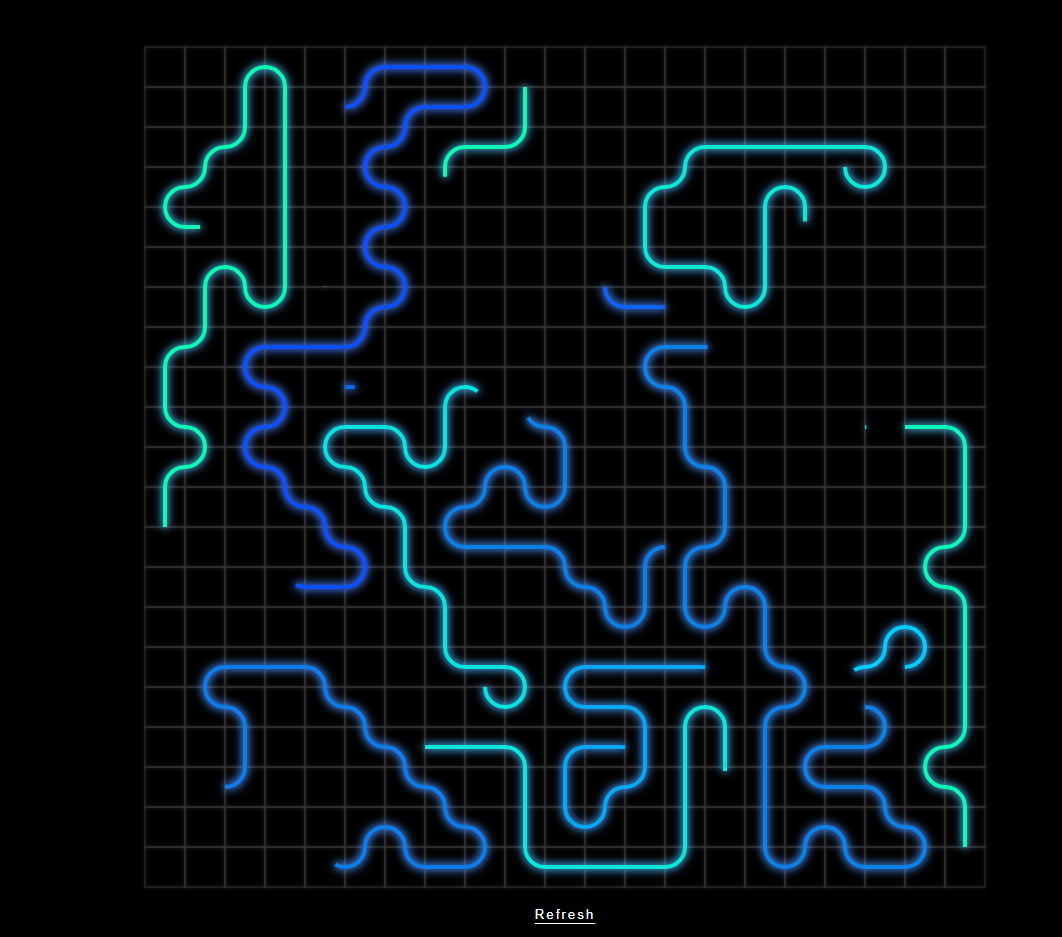
Kesan animasi garis mengalir svg yang sejuk
Animasi garis mengalir svg berdasarkan html5+svg Garisan dalam gambar menjana laluan secara automatik, termasuk butang muat semula.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Animasi CSS3 dalam tindakan: kesan gelembung melekit yang sangat sejuk
Animasi CSS3 dalam tindakan: kesan gelembung melekit yang sangat sejuk
07 Jul 2022
Artikel ini akan membincangkan tentang animasi CSS3 dan melihat cara menggunakan CSS tulen untuk mencapai kesan gelembung melekit yang hebat. Saya harap ia akan membantu semua orang!
![Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]](https://img.php.cn/upload/article/000/000/024/61ef5d41bfe71620.png) Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]
Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]
25 Jan 2022
Sambut Tahun Baru dengan gembira! Tahun Baru 2022 semakin hampir Tahun ini adalah Tahun Harimau di Renyin. Terdapat aliran produk yang tidak berkesudahan dengan pelbagai imej harimau. Laman web PHP Cina berikut meringkaskan dan mengesyorkan kod kesan khas terkini untuk Tahun Harimau, termasuk kod kesan khas untuk menghantar berkat untuk Tahun Harimau, melukis animasi untuk Tahun Harimau dan kod kesan khas yang lain.
 Koleksi 16 kod kesan khas Krismas yang indah dan praktikal!
Koleksi 16 kod kesan khas Krismas yang indah dan praktikal!
21 Dec 2021
Krismas akan datang, dan kami pengaturcara juga harus berasa romantis~ Laman web PHP Cina akan berkongsi dengan anda semua jenis kod kesan khas Krismas yang indah dan praktikal, termasuk pelbagai bahan kesan khas pokok Krismas dan kesan khas bahan animasi Santa Claus Seterusnya. dsb., klik pada pautan yang sepadan dalam artikel untuk pratonton dalam talian dan muat turun secara percuma!
 Apakah maksud kelas pseudo dan objek pseudo dalam css
Apakah maksud kelas pseudo dan objek pseudo dalam css
27 Apr 2022
Dalam CSS, pseudo-class bermaksud untuk mentakrifkan keadaan khas elemen Anda boleh menambah beberapa kesan khas pemilih Mereka adalah beberapa ciri dan fungsi yang diberikan oleh kelas terbina dalam CSS itu sendiri adalah untuk menambah kesan khas kepada tertentu pemilih. Maksudnya, kesannya boleh dicapai dengan menambah elemen sebenar.
 Ajar anda langkah demi langkah cara menggunakan PS untuk menambah kesan ais pada bahan tangan (kongsi)
Ajar anda langkah demi langkah cara menggunakan PS untuk menambah kesan ais pada bahan tangan (kongsi)
13 Sep 2021
Dalam artikel sebelumnya "Ajar anda cara menggunakan PS untuk mencipta teks kesan khas nyalaan (perkongsian kemahiran)", saya memperkenalkan anda cara menggunakan PS untuk mencipta teks kesan khas nyalaan. Artikel berikut akan memperkenalkan kepada anda cara menggunakan PS untuk menambah kesan ais pada bahan tangan Mari kita lihat cara melakukannya bersama-sama.
 Petua PS: Cara menambah kesan pembahagian pada foto dengan cepat (kongsi)
Petua PS: Cara menambah kesan pembahagian pada foto dengan cepat (kongsi)
09 Aug 2021
Dalam artikel sebelum ini "Ajar anda langkah demi langkah cara menggunakan PS untuk mencipta fon kesan khas corak air (koleksi)", saya memperkenalkan kepada anda cara menggunakan PS untuk mencipta fon kesan khas corak air. Artikel berikut akan memperkenalkan kepada anda cara menggunakan PS untuk menambah kesan pembahagian pada foto Mari lihat cara melakukannya bersama-sama.
 Ambil masa satu minit untuk menambah bulan pada gambar menggunakan PS (kongsi)
Ambil masa satu minit untuk menambah bulan pada gambar menggunakan PS (kongsi)
05 Aug 2021
Dalam artikel sebelumnya "Ajar anda langkah demi langkah cara menggunakan PS untuk menambah kesan khas dinamik pada gambar sukan (jumlah 5 langkah)", saya memperkenalkan kepada anda cara menggunakan PS untuk menambah kesan khas dinamik pada gambar. Artikel berikut akan memperkenalkan kepada anda cara menggunakan PS untuk mencipta kesan bulan sebenar Mari kita lihat cara melakukannya bersama-sama.
 Aurora yang cantik juga boleh direalisasikan dengan CSS!
Aurora yang cantik juga boleh direalisasikan dengan CSS!
28 Dec 2021
Anda masih boleh mencipta kesan khas yang serupa dengan aurora menggunakan CSS Mari cuba bersama hari ini.
 Mari kita bincangkan tentang cara menggunakan CSS untuk mencapai kesan kaca beku (penerokaan penyelesaian yang serasi)
Mari kita bincangkan tentang cara menggunakan CSS untuk mencapai kesan kaca beku (penerokaan penyelesaian yang serasi)
01 Apr 2022
Bagaimana untuk mencapai kesan kaca beku menggunakan CSS? Artikel berikut akan memperkenalkan kepada anda cara menggunakan CSS untuk mencapai kesan khas kaca beku (penerokaan penyelesaian yang serasi saya harap ia akan membantu anda).


Hot Tools

HTML5 Kesan khas animasi berdebar jantung Kanvas
HTML5 Canvas heart fluttering animation kesan khas ialah animasi yang dijana yang boleh dibuka terus dengan penyemak imbas untuk melihat hati.

Kod sumber permainan panda melantun H5
HTML5 Mobile Panda juga merupakan kod sumber permainan yang gila. Perihalan permainan: Tekan dan tahan skrin untuk melaraskan kekuatan spring panda dan lompat ke tiang batu. Permainan berakhir jika anda jatuh ke dalam sungai.

HTML5 Kesan khas animasi kotak Hari Valentine
Berdasarkan svg, lukis animasi membuka hadiah kotak cinta pada Hari Valentine dan kesan khas animasi kotak cinta.

Kod sumber permainan bola bergolek H5 3D
Muat turun kod permainan mudah alih bergolek bola 3D HTML5 yang hebat. Pengenalan permainan: Bola berwarna bergolek, dan trek semasa bola berwarna dikawal dengan menyeretnya menggunakan tetikus atau skrin sentuh telefon bimbit. Ini ialah kod sumber permainan mudah alih yang ringkas dan mudah dikendalikan.