kesan pemotongan teks fon css3
Kesan pemotongan teks, kesan khas animasi fon css3 dan kesan teks penghirisan unik, yang boleh digunakan pada tapak web yang berbeza.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan CSS3 untuk mencapai kesan teks
Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan CSS3 untuk mencapai kesan teks
11 Sep 2023
Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan CSS3 untuk mencapai kesan teks Dalam reka bentuk web moden, pembentangan teks tidak terhad kepada tetapan taip tradisional, tetapi lebih penekanan diberikan pada gabungan kreativiti reka bentuk dan pengalaman pengguna. Sebagai alat yang berkuasa untuk pembangun bahagian hadapan, CSS3 menyediakan banyak ciri baharu untuk mencapai kesan teks yang kaya dan pelbagai, menjadikan reka bentuk web lebih jelas dan menarik. Artikel ini akan memperkenalkan beberapa ciri baharu CSS3 dan memberi contoh pelaksanaan kesan teks. Bayang Teks Gunakan atribut bayang teks untuk menambah kesan bayang pada teks.
 Cara mencipta teks letupan dalam AI_Cara mencipta kesan fon letupan dalam AI
Cara mencipta teks letupan dalam AI_Cara mencipta kesan fon letupan dalam AI
23 Apr 2024
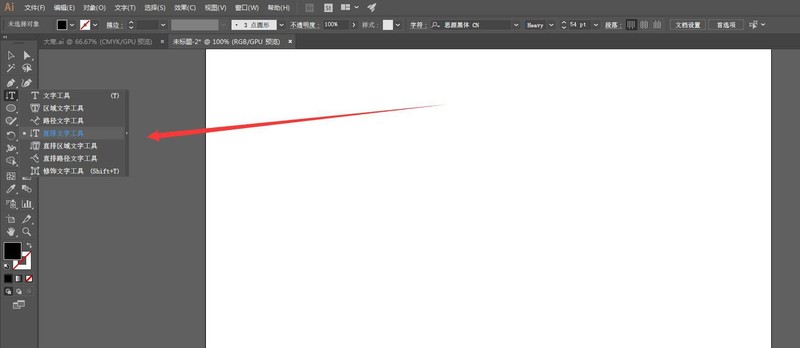
Buka perisian dan pilih alat teks menegak di sebelah kiri. Kemudian kami memasukkan teks yang sesuai, menjadikan fon lebih besar dan lebih berani. Kemudian pilih teks, klik Kesan--Distort dan Transform--Kecil dan Kembangkan. Pada masa ini, kotak dialog muncul, kami menetapkan parameter dan klik OK. Kemudian anda boleh melihat teks kesan letupan.
 Vue dan Canvas: Cara melaksanakan fon tersuai dan kesan teks
Vue dan Canvas: Cara melaksanakan fon tersuai dan kesan teks
18 Jul 2023
Vue dan Kanvas: Cara melaksanakan fon tersuai dan kesan teks Pengenalan: Dalam pembangunan web moden, Vue.js telah menjadi salah satu rangka kerja JavaScript yang paling popular dan digunakan secara meluas. Kemudahan penggunaan dan fleksibilitinya memberikan banyak kemudahan kepada pembangun. Kanvas dalam HTML5 ialah alat yang berkuasa untuk mencapai kesan grafik dan animasi. Artikel ini akan memperkenalkan cara menggunakan Canvas dalam Vue.js untuk melaksanakan fon tersuai dan kesan teks. Memperkenalkan dan menggunakan projek Can dalam Vue
 Bagaimana untuk menggunakan sifat CSS3 untuk mencapai kesan pembalut teks halaman web?
Bagaimana untuk menggunakan sifat CSS3 untuk mencapai kesan pembalut teks halaman web?
08 Sep 2023
Bagaimana untuk menggunakan sifat CSS3 untuk mencapai kesan pembalut teks halaman web? Dalam reka bentuk web moden, kesan pembalut teks adalah kaedah persembahan yang biasa dan menarik. Dengan menggunakan sifat CSS3, kami boleh mencapai kesan pembalut teks web dengan mudah. Artikel ini akan memperkenalkan beberapa sifat CSS3 yang biasa digunakan dan aplikasinya dalam mencapai kesan pembalut teks. 1. Atribut apungan Atribut apungan ialah atribut yang digunakan dalam CSS untuk menetapkan apungan sesuatu elemen. Digabungkan dengan atribut yang jelas, kesan pembalutan teks di sekeliling imej boleh dicapai. Berikut adalah contoh: &
 Cara menambah sempadan atau kesan amplifikasi fon pada teks dalam css (penjelasan kod terperinci)
Cara menambah sempadan atau kesan amplifikasi fon pada teks dalam css (penjelasan kod terperinci)
05 Aug 2021
Dalam artikel sebelumnya "Ajar anda langkah demi langkah cara menggunakan css3 untuk menambah kesan bayang pada teks (penjelasan kod terperinci)", saya memperkenalkan anda cara menggunakan cs3 untuk menambah kesan bayang pada teks. Artikel berikut akan memperkenalkan kepada anda cara menggunakan CSS untuk menambah sempadan atau kesan amplifikasi fon pada teks. Mari lihat cara melakukannya bersama-sama.
 Bolehkah CSS3, Kanvas atau SVG Mencipta Kesan Teks Melengkung?
Bolehkah CSS3, Kanvas atau SVG Mencipta Kesan Teks Melengkung?
05 Dec 2024
Mencipta Kesan Teks Melengkung dalam CSS3, Kanvas atau SVG: Adakah Ia Boleh Dilaksanakan? Bayangkan visual yang menawan di mana teks melengkung atau melengkung dengan anggun, sambil menambah...
 Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan CSS3 untuk mencapai kesan limpahan teks berbilang baris
Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan CSS3 untuk mencapai kesan limpahan teks berbilang baris
10 Sep 2023
Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan CSS3 untuk mencapai kesan limpahan teks berbilang baris CSS3 ialah standard untuk reka bentuk gaya halaman web Ia memperkenalkan banyak ciri dan fungsi baharu, memberikan pembangun dengan lebih banyak pilihan gaya dan keupayaan lukisan. Salah satu keperluan biasa adalah untuk mencapai kesan limpahan teks berbilang baris, iaitu, selepas melebihi lebar bekas yang ditentukan, teks akan secara automatik membalut dan bahagian yang melimpah akan memaparkan elips. Artikel ini akan memperkenalkan cara menggunakan CSS3 untuk mencapai kesan ini. Pertama sekali, untuk mencapai kesan limpahan teks berbilang baris, anda perlu menggunakan dua CSS3
 Langkah terperinci untuk membuat teks dengan kesan fon kapur dalam PPT
Langkah terperinci untuk membuat teks dengan kesan fon kapur dalam PPT
26 Mar 2024
1. Jika anda ingin mendapatkan kesan yang menarik, anda boleh memadankan PPT dengan imej latar belakang [papan hitam] yang sepadan. 2. Mula-mula cipta bahan untuk [Huruf Kapur]. Lukiskan bentuk dalam [Sisipkan]-[Bentuk], apa-apa bentuk boleh digunakan, isi dengan hitam. 3. Salin bentuk yang dilukis dan tampalkannya sebagai [gambar]. 4. Padamkan bentuk yang dilukis dan tetapkan [Kesan Artistik] gambar yang ditampal kepada [Lukisan Garisan]. 5. Dalam [Kesan Artistik]-[Pilihan Kesan Artistik], kurangkan [Ketelusan] dan tingkatkan nilai [Saiz Pensil]. 6. [Alat Gambar]-[Warna]-[Tetapkan Warna Lutsinar] Tetapkan warna lutsinar kepada hitam. 7. Dalam】Tetapkan format gambar【-】Warna gambar【Warna semula gambar】【. 8. Dalam halaman ppt, masukkan [kotak teks] dan masukkan teks. 9. Kompleks
 Bagaimanakah Saya Boleh Mencipta Kesan Teks Berkelip Klasik Menggunakan Hanya Animasi CSS3?
Bagaimanakah Saya Boleh Mencipta Kesan Teks Berkelip Klasik Menggunakan Hanya Animasi CSS3?
29 Nov 2024
Menghasilkan Kesan Berkelip Klasik dengan Animasi CSS3Timbul persoalan: bagaimana untuk mencipta kesan teks berkelip, mengingatkan zaman dahulu...


Hot Tools

Kesan teks berkelip neon fantasi dengan pantulan
Kesan teks neon berkelip-kelip termenung dan romantis dengan pantulan

Kesan matriks teks HTML5 Matriks
Kesan matriks teks HTML5 Matriks

html5 svg kesan animasi menaip sejuk
Teks input svg HTML5 dalam kotak teks input, kesan animasi menaip dinamik yang sejuk.

Halaman ralat 404 dinamik
Ini ialah halaman ralat 404 yang dinamik. Tiga nombor "404" sentiasa mengalir dalam warna yang berwarna-warni.






