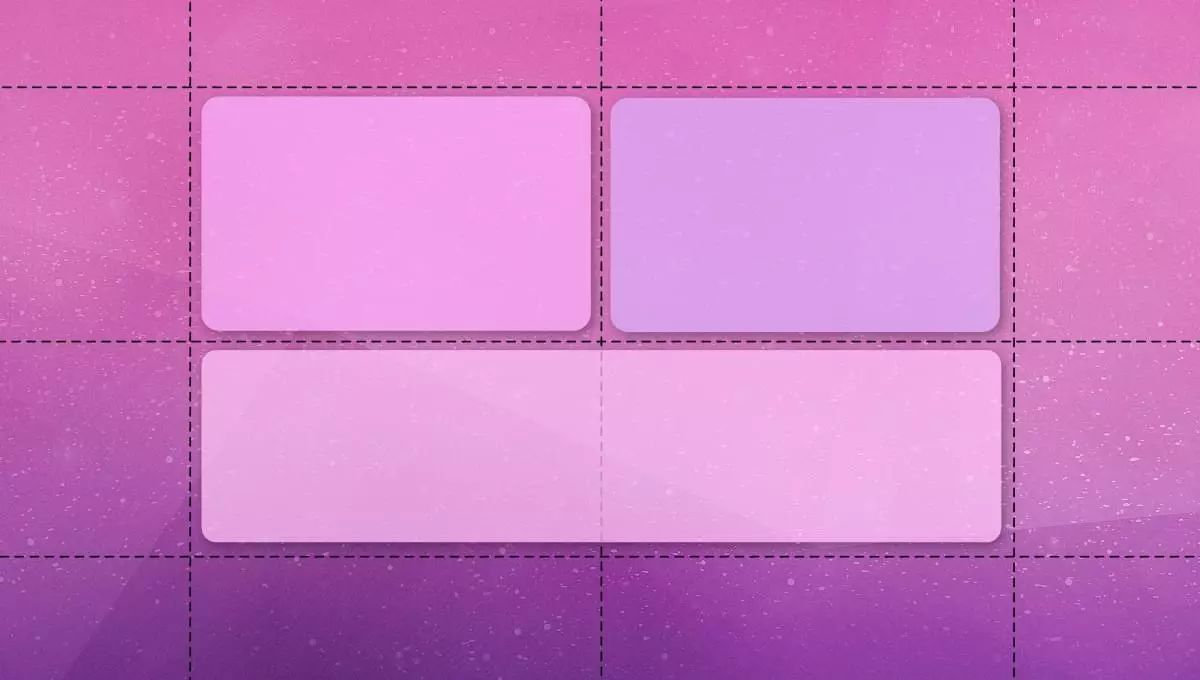
imej susun atur grid css kesan zum responsif
Galeri responsif dengan grid CSS, kesan penskalaan imej, susun atur grid, klik pada imej untuk membesarkan dan menukar kesan sempadan, ia diperkemas dan mudah digunakan, dan boleh digunakan untuk galeri, album foto, dsb.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Grid susun atur CSS responsif tanpa pertanyaan media
Grid susun atur CSS responsif tanpa pertanyaan media
09 Feb 2025
Artikel ini meneroka mewujudkan grid susun atur responsif cecair menggunakan grid CSS dan Flexbox tanpa pertanyaan media. Kami akan mengkaji bagaimana kedua -dua kaedah mencapai susun atur lajur responsif yang menyesuaikan diri dengan saiz skrin yang berbeza, memberi tumpuan kepada perbezaan utama mereka a
 Susun atur grid CSS moden yang mudah dan responsif
Susun atur grid CSS moden yang mudah dan responsif
10 Feb 2025
Mata teras Grid CSS adalah sistem susun atur yang kuat yang membolehkan penciptaan struktur grid dalam CSS, bukan dalam HTML. Kebanyakan pelayar moden menyokongnya, kecuali IE11, yang menyokong versi lama. Artikel ini menunjukkan cara membuat susun atur grid CSS moden yang responsif, langkah demi langkah menambah grid CSS dan menyediakan kod sandaran untuk pelayar yang lebih tua. Ini termasuk teknologi untuk elemen pusat, projek span, dan menyesuaikan susun atur peralatan kecil. Grid CSS menyediakan utiliti seperti grid-lajur dan grid-baris untuk mencari projek grid, serta membenarkan-item, alig
 Bagaimana untuk Mencipta Susun Atur Grid CSS Responsif Petak Sama Saiz?
Bagaimana untuk Mencipta Susun Atur Grid CSS Responsif Petak Sama Saiz?
19 Dec 2024
CSS Grid Squared LayoutSoalan ini meneroka selok-belok mencipta susun atur grid CSS yang terdiri daripada segi empat sama, di mana setiap segi empat sama mengekalkan...
 Bagaimana untuk Membina Petak Responsif dalam Susun Atur Grid Menggunakan Grid CSS dan Flexbox?
Bagaimana untuk Membina Petak Responsif dalam Susun Atur Grid Menggunakan Grid CSS dan Flexbox?
26 Nov 2024
Cara Membuat Reka Letak Grid dengan Petak ResponsifDalam artikel ini, kita akan membincangkan cara membuat reka letak grid dengan petak responsif menggunakan...
 Bagaimana untuk Mencipta Susun Atur Grid Responsif Petak Bersaiz Sama Menggunakan Grid CSS atau Flexbox?
Bagaimana untuk Mencipta Susun Atur Grid Responsif Petak Bersaiz Sama Menggunakan Grid CSS atau Flexbox?
21 Nov 2024
Susun Atur Grid Responsif dengan Petak Bersaiz SamaMasalah: Reka susun atur grid responsif yang terdiri daripada petak bersaiz sama, dengan longkang boleh disesuaikan...
 Bagaimana untuk Mencipta Susun Atur Grid 4 Lajur Responsif dengan Petak Sama Saiz Menggunakan Grid CSS?
Bagaimana untuk Mencipta Susun Atur Grid 4 Lajur Responsif dengan Petak Sama Saiz Menggunakan Grid CSS?
26 Dec 2024
CSS Grid Square Layout Anda ingin membuat susun atur grid yang terdiri daripada segi empat sama, dengan setiap baris mengandungi empat segi empat sama. Petak ini tidak akan berubah bentuk apabila saiz skrin berubah...
 Bagaimana untuk Mencipta Susun Atur Grid Responsif dengan Petak Sama Tinggi Menggunakan Grid CSS dan Flexbox?
Bagaimana untuk Mencipta Susun Atur Grid Responsif dengan Petak Sama Tinggi Menggunakan Grid CSS dan Flexbox?
20 Nov 2024
Reka Letak Grid Responsif dengan Petak Sama TinggiPengenalanMembuat susun atur grid dengan petak responsif boleh menjadi satu cabaran, terutamanya apabila...
 Ambil masa satu minit untuk menambah bulan pada gambar menggunakan PS (kongsi)
Ambil masa satu minit untuk menambah bulan pada gambar menggunakan PS (kongsi)
05 Aug 2021
Dalam artikel sebelumnya "Ajar anda langkah demi langkah cara menggunakan PS untuk menambah kesan khas dinamik pada gambar sukan (jumlah 5 langkah)", saya memperkenalkan kepada anda cara menggunakan PS untuk menambah kesan khas dinamik pada gambar. Artikel berikut akan memperkenalkan kepada anda cara menggunakan PS untuk mencipta kesan bulan sebenar Mari kita lihat cara melakukannya bersama-sama.
 Ajar anda langkah demi langkah cara menggunakan PS untuk menambah kesan khas dinamik pada gambar sukan (jumlah 5 langkah)
Ajar anda langkah demi langkah cara menggunakan PS untuk menambah kesan khas dinamik pada gambar sukan (jumlah 5 langkah)
05 Aug 2021
Dalam artikel sebelumnya "Kemahiran PS: Cara Menambah Kesan Teleport pada Gambar (Perkongsian)", saya memperkenalkan anda kepada kesan teleport cepat, kemahiran kecil yang sangat praktikal. Artikel berikut akan memperkenalkan kepada anda cara menggunakan PS untuk menambah kesan khas dinamik pada gambar sukan. Datang dan lihat, kawan-kawan.


Hot Tools

kesan karusel peluncur gambar 3D jQuery
Kesan karusel peluncur imej 3D berdasarkan jQuery

CSS tulen untuk mencapai animasi penukaran yang menarik apabila tetikus melalui gambar
CSS tulen membolehkan muat turun kod animasi penukaran yang sejuk apabila tetikus melalui gambar.

Pemalam karusel imej HTML5 dengan kesan paralaks
Pemalam karusel gambar HTML5 dengan kesan paralaks, yang boleh mengawal gambar dengan tetikus dan menghasilkan kesan perbezaan visual yang menarik apabila karusel gambar ditatal.

B imej pengepala tapak interaktif kedalaman tuding tetikus kesan fokus medan
Kesan khas halaman web kesan fokus medan kedalaman tetikus interaktif untuk imej pengepala tapak B.

Kesan dinding gambar 3D jQuery yang sejuk yang boleh diseret dan diputar
Kesan dinding gambar 3D jQuery yang sejuk yang boleh diseret dan diputar Gambar dikelilingi untuk membentuk dinding gambar bulat, dan setiap gambar mempunyai kesan cahaya dan pantulan Ia adalah kesan paparan gambar yang sangat cantik.





