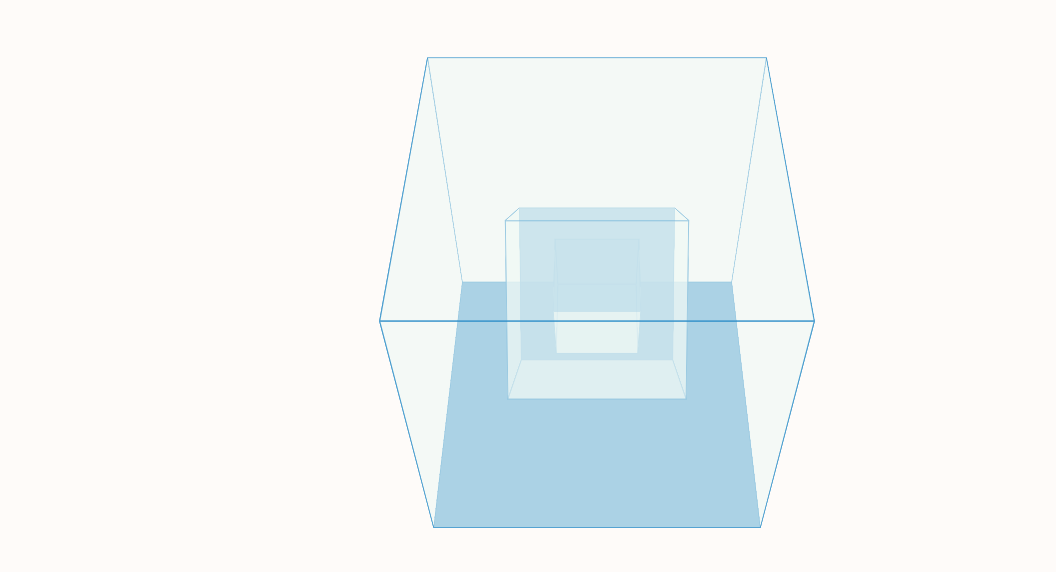
Kesan khas animasi putaran 3D kiub CSS3
Ini ialah kesan animasi putaran segi empat sama 3D yang dilukis dengan CSS3 berbilang kiub CSS3 pada masa yang sama.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 CSS3 tulen mencipta kesan khas animasi di mana bayang sempadan merebak ke luar
CSS3 tulen mencipta kesan khas animasi di mana bayang sempadan merebak ke luar
25 Aug 2021
Dalam artikel sebelumnya "Ajar anda langkah demi langkah cara menggunakan CSS3 untuk melaksanakan kesan dinamik butang berlegar dan berkelip", kami memperkenalkan kaedah menggunakan CSS3 untuk menambah kesan dinamik pada butang dan mencapai kesan animasi bayang-bayang berlegar dan berkelip. Hari ini, artikel ini akan berkongsi dengan anda kesan animasi sempadan Mari lihat cara menggunakan CSS3 untuk mencapai kesan animasi bayang sempadan yang merebak ke luar.
 Apakah kod untuk kesan animasi putaran 3D dalam HTML5
Apakah kod untuk kesan animasi putaran 3D dalam HTML5
23 Jan 2022
Dalam HTML5, kod untuk kesan animasi putaran 3D ialah "elemen {animation: name time}@keyframes name {100%{transform:rotate3d(x, y, z, rotation angle);}}"; untuk menentukan sifat animasi elemen.
 Bagaimana untuk mencapai kesan animasi pembesaran dan putaran dalam css3
Bagaimana untuk mencapai kesan animasi pembesaran dan putaran dalam css3
15 Dec 2021
Kaedah: 1. Gunakan atribut animasi untuk mengikat animasi pada elemen; 2. Gunakan "@keyframes nama animasi {50%{lebar: nilai lebar yang diperbesarkan; tinggi: nilai ketinggian yang diperbesarkan; transform:rotate (sudut putaran);}}" Pernyataan mengawal pergerakan animasi untuk mencapai pembesaran dan putaran.
 Bagaimana untuk mencapai kesan animasi putaran dan penskalaan dalam css3
Bagaimana untuk mencapai kesan animasi putaran dan penskalaan dalam css3
16 Dec 2021
Kaedah: 1. Gunakan pernyataan "elemen {animation: name time}" untuk mengikat animasi putaran dan penskalaan pada elemen 2. Gunakan "@keyframes name {100%{transform:rotate(rotation angle) scale(skala); }}" Pernyataan itu melaksanakan kesan animasi putaran dan penskalaan.
 Gunakan css untuk mencipta kesan animasi ayunan teks yang menarik
Gunakan css untuk mencipta kesan animasi ayunan teks yang menarik
30 Aug 2021
Dalam artikel sebelumnya "Super praktikal! Dalam "Menggunakan CSS3 untuk menindih dan memaparkan dua imej bersama-sama", kami berkongsi dua kesan khas yang menggunakan CSS3 untuk menindih dan memaparkan dua imej bersama-sama. Kali ini kami akan memperkenalkan kepada anda cara menggunakan CSS untuk mencipta kesan animasi text swing Jika anda berminat, anda boleh mempelajarinya~
 Bagaimanakah saya boleh mencipta kesan fade-out menggunakan peralihan CSS3?
Bagaimanakah saya boleh mencipta kesan fade-out menggunakan peralihan CSS3?
28 Oct 2024
Peralihan CSS3: Mencapai Kesan Fade-OutDalam CSS3, peralihan menawarkan alat yang berkuasa untuk mencipta kesan visual dinamik. Antara kesan ini ialah...
![Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]](https://img.php.cn/upload/article/000/000/024/61ef5d41bfe71620.png) Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]
Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]
25 Jan 2022
Sambut Tahun Baru dengan gembira! Tahun Baru 2022 semakin hampir Tahun ini adalah Tahun Harimau di Renyin. Terdapat aliran produk yang tidak berkesudahan dengan pelbagai imej harimau. Laman web PHP Cina berikut meringkaskan dan mengesyorkan kod kesan khas terkini untuk Tahun Harimau, termasuk kod kesan khas untuk menghantar berkat untuk Tahun Harimau, melukis animasi untuk Tahun Harimau dan kod kesan khas yang lain.
 Koleksi 16 kod kesan khas Krismas yang indah dan praktikal!
Koleksi 16 kod kesan khas Krismas yang indah dan praktikal!
21 Dec 2021
Krismas akan datang, dan kami pengaturcara juga harus berasa romantis~ Laman web PHP Cina akan berkongsi dengan anda semua jenis kod kesan khas Krismas yang indah dan praktikal, termasuk pelbagai bahan kesan khas pokok Krismas dan kesan khas bahan animasi Santa Claus Seterusnya. dsb., klik pada pautan yang sepadan dalam artikel untuk pratonton dalam talian dan muat turun secara percuma!
 Bagaimana untuk Mencapai Kesan Fade-Out dalam CSS3: Animasi Kerangka Utama lwn. Peralihan?
Bagaimana untuk Mencapai Kesan Fade-Out dalam CSS3: Animasi Kerangka Utama lwn. Peralihan?
27 Oct 2024
Peralihan CSS3 - Kesan Fade outDalam CSS3, mencapai kesan fade-out boleh dicapai melalui penggunaan animasi bingkai utama. Namun, ia...


Hot Tools

Teks CSS digabungkan menjadi kesan khas animasi berbentuk hati
Teks CSS digabungkan menjadi kesan khas animasi berbentuk hati

Kesan khas animasi bunga ekspresi SVG CSS3
Kesan khas animasi bunga pengakuan SS3 SVG ialah kesan khas animasi Hari Valentine.

Laman web pusat beli-belah CSS biasanya menggunakan kod menu lungsur turun kategori kiri
Laman web pusat beli-belah CSS biasanya menggunakan kod menu lungsur turun kategori kiri

jQuery+CSS3 Kesan cinta Hari Valentine
jQuery+CSS3 Kesan khas cinta Hari Valentine ialah kesan khas animasi jantung berayun gantung Hari Valentine.

css3 sudu mencedok pulut bebola animasi kesan khas
Semangkuk ekspresi bebola pulut comel, sudu mencedok bebola pulut kesan khas animasi