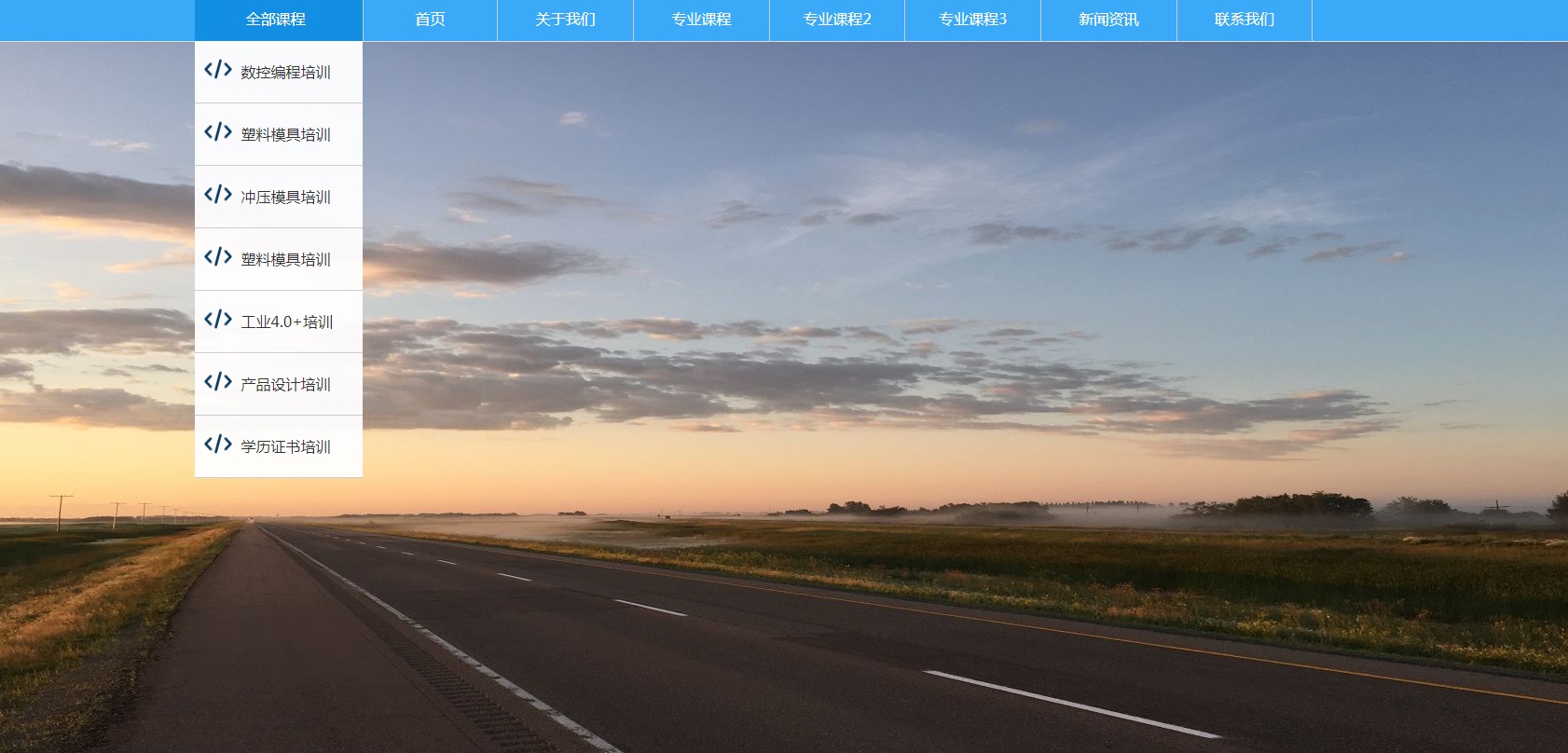
kod menu navigasi responsif jQuery
Kod menu navigasi responsif jQuery ialah menu navigasi klasifikasi tapak web pendidikan kursus biru berdasarkan pemalam SuperSlide, dengan kesan paparan penukaran imej.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 15 menu navigasi jQuery yang hebat
15 menu navigasi jQuery yang hebat
04 Mar 2025
15 JQuery Navigation Menu Plug-Ins Untuk Meningkatkan Pengalaman Pengguna Laman Web! Mata Teras: Reka bentuk navigasi laman web adalah penting untuk pengalaman pengguna. JQuery perpustakaan Javascript yang cepat, padat dan kaya boleh menjadikan menu navigasi lebih interaktif dan mesra pengguna. Artikel ini memperkenalkan 15 menu navigasi jQuery yang unik, seperti menu gaya Apple, menu kecerunan warna, menu drop-down animasi dan menu yang boleh ditatal, yang dapat meningkatkan profesionalisme dan merayu navigasi laman web. Artikel ini juga menyediakan bab FAQ yang komprehensif yang meliputi semua aspek navigasi jQuery, termasuk cara membuat dan menubuhkan menu navigasi jQuery asas, cara menjadikannya responsif, dan bagaimana menyelesaikan masalah, seperti yang diharapkan
 Membuat menu navigasi sampingan gelongsor untuk reka bentuk responsif
Membuat menu navigasi sampingan gelongsor untuk reka bentuk responsif
01 Mar 2025
Tutorial ini menunjukkan kepada anda bagaimana untuk membina menu navigasi sampingan yang boleh diperkembangkan dengan menggunakan JavaScript dan CSS. Hasil akhir adalah menu moden yang anggun. Inilah demo langsung: 1. Struktur HTML: Mulakan dengan menambah HTML untuk menu sampingan: × Mengenai
 Bagaimana anda menggunakan CSS untuk membuat menu navigasi responsif?
Bagaimana anda menggunakan CSS untuk membuat menu navigasi responsif?
17 Mar 2025
Artikel membincangkan mewujudkan menu navigasi responsif dengan CSS, memberi tumpuan kepada fleksibiliti susun atur, pertanyaan media, dan kebolehaksesan pada peranti mudah alih.
 8 pilihan menu navigasi menukar perkongsian kod kesan khas (muat turun percuma)
8 pilihan menu navigasi menukar perkongsian kod kesan khas (muat turun percuma)
10 Aug 2021
Navigasi menu adalah penting dalam laman web, ia boleh menjejaskan pengalaman pengguna secara langsung Navigasi yang menarik boleh membimbing pengguna untuk melayari lebih banyak kandungan di laman web. Artikel ini akan berkongsi dengan anda 8 kod kesan khas navigasi menu Semuanya adalah percuma Anda boleh klik pada pautan yang sepadan dalam artikel untuk pratonton animasi Anda dialu-alukan untuk berkongsi dan memuat turun
 Bagaimana untuk melaksanakan navigasi gelongsor halaman mendatar responsif dengan jQuery dan CSS?
Bagaimana untuk melaksanakan navigasi gelongsor halaman mendatar responsif dengan jQuery dan CSS?
28 Oct 2024
Gelongsor Halaman Mendatar ResponsifUntuk mencipta navigasi mendatar responsif serupa dengan yang dalam imej anda...
 Mengapa Menu Navigasi Bootstrap 3 Saya Diruntuhkan Kekal Terbuka Selepas Mengklik Pautan?
Mengapa Menu Navigasi Bootstrap 3 Saya Diruntuhkan Kekal Terbuka Selepas Mengklik Pautan?
22 Dec 2024
Bootstrap 3 Menu Navigasi Runtuh Kekal Dibuka pada menu navigasi ClickBootstrap 3 mempunyai ciri runtuh yang mudah untuk peranti yang lebih kecil....
 Mengapa Menu Bootstrap 3 Saya Diruntuhkan Kekal Terbuka Selepas Mengklik Pautan?
Mengapa Menu Bootstrap 3 Saya Diruntuhkan Kekal Terbuka Selepas Mengklik Pautan?
14 Nov 2024
Bootstrap 3: Menyelesaikan Isu Menu Runtuh BerterusanMasalah:Dalam navigasi Bootstrap 3, menu yang runtuh kekal terbuka selepas mengklik menu...
 Bagaimana untuk Mencapai Navigasi Aktif dalam Menu Bootstrap dengan CSS dan JavaScript Tersuai?
Bagaimana untuk Mencapai Navigasi Aktif dalam Menu Bootstrap dengan CSS dan JavaScript Tersuai?
01 Nov 2024
Mencapai Navigasi Aktif dengan Bootstrap CSSMencipta menu navigasi tersuai dalam Bootstrap sambil mengekalkan fungsi kelas aktif...
 Bagaimanakah Saya Boleh Menggayakan Menu Navigasi Hierarki Tanpa Menjejaskan Elemen Bersarang Menggunakan CSS?
Bagaimanakah Saya Boleh Menggayakan Menu Navigasi Hierarki Tanpa Menjejaskan Elemen Bersarang Menggunakan CSS?
26 Dec 2024
Mengatasi Pewarisan CSS dalam Navigasi HierarkiApabila bekerja dengan struktur hierarki seperti menu navigasi, ia boleh menjadi mencabar untuk...


Alat panas

Panel pengurusan navigasi kiri hitam ui kesan khas
Native js css3 digunakan untuk mencipta panel pengurusan navigasi kategori kiri hitam dan praktikal dengan susun atur ui menu navigasi menegak teks ikon. Sesuai untuk: templat tapak web ui pengurusan fungsian dan belakang.

templat bingkai latar belakang menu lungsur ke bawah jQuery
jQuery mencipta bar navigasi lungsur turun menegak di sebelah kiri dan templat halaman latar belakang menu navigasi iframe terbenam.

js-pelaksanaan kesan khas butang menu navigasi tersembunyi yang boleh dikembangkan
Butang menu navigasi tersembunyi yang mudah dan praktikal boleh dikembangkan js muat turun kod kesan khas. Ciri menu ini ialah menu boleh dikembangkan apabila butang diklik Apabila dikembangkan, ia mempunyai kesan animasi yang fleksibel, yang agak keren. Item menu ialah ikon kecil Sudah tentu, anda juga boleh menggunakan ikon digabungkan dengan teks Memandangkan kaedah tersembunyi/diperluaskan agak menjimatkan ruang, menu ini boleh digunakan pada peranti mudah alih.

Bar tab navigasi cecair interaktif
Bar tab navigasi cecair interaktif HTML+CSS yang sangat popular dengan reka bentuk yang sangat cantik dan ringkas