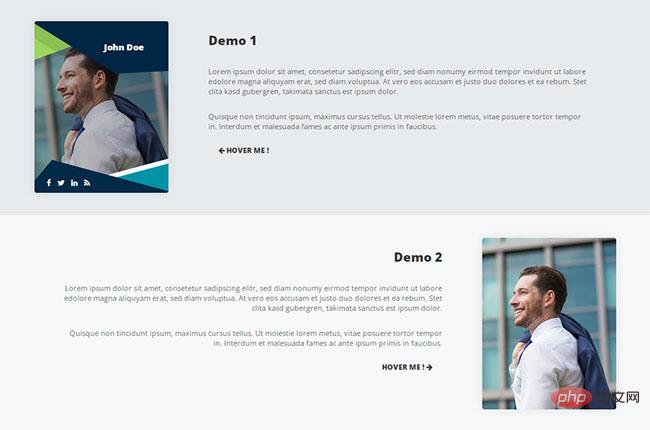
Gaya susun atur pengenalan imej HTML+CSS

Gaya susun atur pengenalan imej HTML+CSS ialah kesan reka letak pengenalan imej praktikal yang sesuai untuk pelbagai halaman web.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
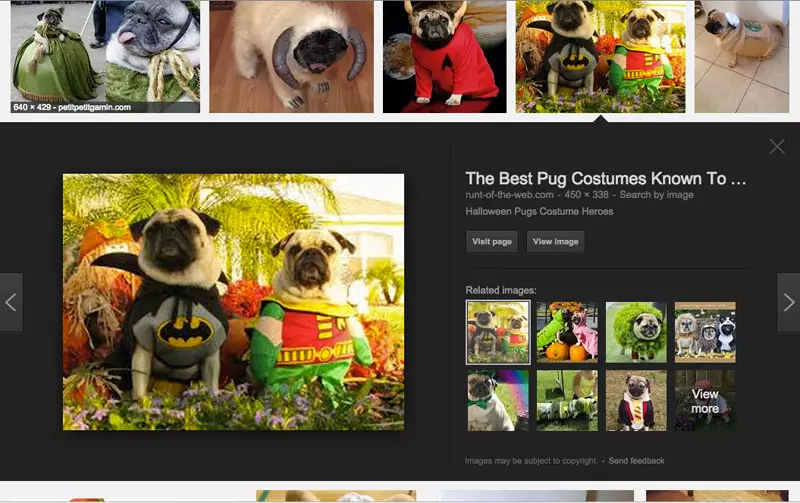
 Mencipta susun atur carian imej Google dengan CSS
Mencipta susun atur carian imej Google dengan CSS
20 Feb 2025
Takeaways utama Mewujudkan susun atur carian imej Google melibatkan mewujudkan struktur HTML asas untuk imej, menggayakannya dengan CSS, dan menambah fungsi dengan JavaScript. Ciri-ciri utama CSS yang digunakan dalam proses ini termasuk paparan, grid-templat
 Ambil masa satu minit untuk menambah bulan pada gambar menggunakan PS (kongsi)
Ambil masa satu minit untuk menambah bulan pada gambar menggunakan PS (kongsi)
05 Aug 2021
Dalam artikel sebelumnya "Ajar anda langkah demi langkah cara menggunakan PS untuk menambah kesan khas dinamik pada gambar sukan (jumlah 5 langkah)", saya memperkenalkan kepada anda cara menggunakan PS untuk menambah kesan khas dinamik pada gambar. Artikel berikut akan memperkenalkan kepada anda cara menggunakan PS untuk mencipta kesan bulan sebenar Mari kita lihat cara melakukannya bersama-sama.
 Bagaimana untuk Mencipta Susun Atur Dua Lajur Stabil dalam HTML/CSS?
Bagaimana untuk Mencipta Susun Atur Dua Lajur Stabil dalam HTML/CSS?
20 Nov 2024
Mencipta Reka Letak Dua Lajur yang Stabil dalam HTML/CSSWsemasa mereka bentuk halaman web, selalunya perlu mencipta reka letak dua lajur yang stabil. Namun,...
 Bagaimana untuk Mencipta Susun Atur 3 Lajur dengan CSS Tanpa Mengubah HTML?
Bagaimana untuk Mencipta Susun Atur 3 Lajur dengan CSS Tanpa Mengubah HTML?
14 Nov 2024
Cara Membuat Reka Letak 3 Lajur dengan CSS Tanpa Mengubah HTMLMenggunakan HTML, anda mempunyai bekas yang mengandungi tiga lajur, setiap satu dengan...
 Ajar anda langkah demi langkah cara menggunakan PS untuk menambah kesan khas dinamik pada gambar sukan (jumlah 5 langkah)
Ajar anda langkah demi langkah cara menggunakan PS untuk menambah kesan khas dinamik pada gambar sukan (jumlah 5 langkah)
05 Aug 2021
Dalam artikel sebelumnya "Kemahiran PS: Cara Menambah Kesan Teleport pada Gambar (Perkongsian)", saya memperkenalkan anda kepada kesan teleport cepat, kemahiran kecil yang sangat praktikal. Artikel berikut akan memperkenalkan kepada anda cara menggunakan PS untuk menambah kesan khas dinamik pada gambar sukan. Datang dan lihat, kawan-kawan.
 Bagaimanakah Saya Boleh Mencipta Susun Atur Dua Lajur yang Stabil dalam HTML/CSS?
Bagaimanakah Saya Boleh Mencipta Susun Atur Dua Lajur yang Stabil dalam HTML/CSS?
22 Nov 2024
Membuat Reka Letak Dua Lajur yang Stabil dalam HTML/CSSIPengenalanMencapai reka letak dua lajur yang stabil dalam HTML/CSS boleh menimbulkan cabaran, terutamanya apabila...
 Bagaimanakah saya boleh membuat susun atur 3 lajur menggunakan HTML dan CSS tanpa mengubah suai struktur HTML asal?
Bagaimanakah saya boleh membuat susun atur 3 lajur menggunakan HTML dan CSS tanpa mengubah suai struktur HTML asal?
11 Nov 2024
HTML/CSS 3-Column LayoutArtikel ini membincangkan cara menyusun lajur HTML tanpa mengubah struktur HTML asal. Khususnya, tumpuan...
 Artikel penapis PS: Cara menggunakan 'anjakan' untuk membuat poster potret fon kreatif (perkongsian kemahiran)
Artikel penapis PS: Cara menggunakan 'anjakan' untuk membuat poster potret fon kreatif (perkongsian kemahiran)
11 Aug 2021
Dalam artikel sebelum ini "Ajar anda langkah demi langkah cara menggunakan PS untuk menukar gambar biasa menjadi poster kesan kreatif yang bersinar (kongsi)", saya memperkenalkan anda cara menggunakan gambar biasa untuk mencipta poster silau. Artikel berikut akan memperkenalkan kepada anda cara menggunakan anjakan PS untuk memproses teks untuk mencapai kesan khas. Mari kita lihat cara melakukannya.
 Bagaimana untuk Mencipta Susun Atur Dua Lajur yang Stabil dalam HTML/CSS Yang Menentang Pecah Merentas Pelayar?
Bagaimana untuk Mencipta Susun Atur Dua Lajur yang Stabil dalam HTML/CSS Yang Menentang Pecah Merentas Pelayar?
29 Nov 2024
Cara Mencapai Reka Letak Dua Lajur yang Stabil dalam HTML/CSSCMewujudkan susun atur dua lajur dalam HTML/CSS boleh mencabar, terutamanya apabila mencari...


Hot Tools

kesan karusel peluncur gambar 3D jQuery
Kesan karusel peluncur imej 3D berdasarkan jQuery

CSS tulen untuk mencapai animasi penukaran yang menarik apabila tetikus melalui gambar
CSS tulen membolehkan muat turun kod animasi penukaran yang sejuk apabila tetikus melalui gambar.

Pemalam karusel imej HTML5 dengan kesan paralaks
Pemalam karusel gambar HTML5 dengan kesan paralaks, yang boleh mengawal gambar dengan tetikus dan menghasilkan kesan perbezaan visual yang menarik apabila karusel gambar ditatal.

B imej pengepala tapak interaktif kedalaman tuding tetikus kesan fokus medan
Kesan khas halaman web kesan fokus medan kedalaman tetikus interaktif untuk imej pengepala tapak B.

Kesan dinding gambar 3D jQuery yang sejuk yang boleh diseret dan diputar
Kesan dinding gambar 3D jQuery yang sejuk yang boleh diseret dan diputar Gambar dikelilingi untuk membentuk dinding gambar bulat, dan setiap gambar mempunyai kesan cahaya dan pantulan Ia adalah kesan paparan gambar yang sangat cantik.




