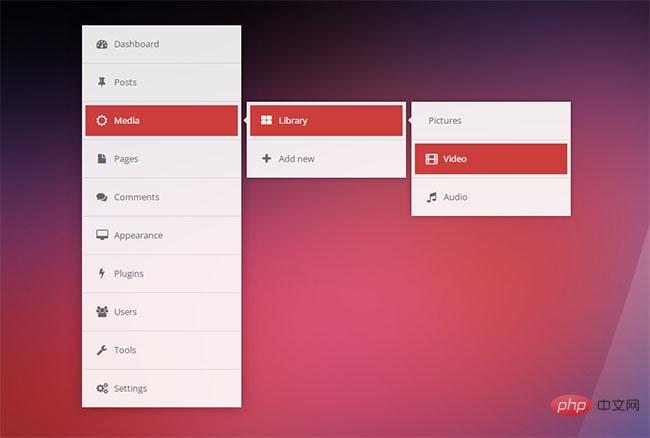
Bar menu lungsur menengah navigasi menegak CSS3

Bar menu drop-down menengah navigasi menegak CSS3 ialah fungsi navigasi yang diperlukan untuk tapak web.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk melaksanakan kesan menu lungsur pada bar navigasi melalui CSS tulen
Bagaimana untuk melaksanakan kesan menu lungsur pada bar navigasi melalui CSS tulen
27 Oct 2023
Cara untuk mencapai kesan menu lungsur turun bar navigasi melalui CSS tulen Dalam reka bentuk web, bar navigasi adalah komponen yang sangat biasa, dan menu lungsur adalah kesan biasa dalam bar navigasi. Dalam artikel ini, kita akan mempelajari cara melaksanakan kesan menu lungsur turun bar navigasi menggunakan CSS sahaja dan memberikan contoh kod terperinci. Pertama, kita memerlukan struktur bar navigasi asas, seperti yang ditunjukkan di bawah: <navclass="navbar"><ulclass=&
 Langkah untuk melaksanakan kesan menu tab lungsur pada bar navigasi responsif menggunakan CSS tulen
Langkah untuk melaksanakan kesan menu tab lungsur pada bar navigasi responsif menggunakan CSS tulen
28 Oct 2023
Langkah-langkah untuk melaksanakan kesan menu tab lungsur turun bar navigasi responsif menggunakan CSS tulen Bar navigasi ialah salah satu elemen biasa dalam halaman web dan menu tab lungsur turun ialah kesan yang sering digunakan dalam bar navigasi, yang. boleh menyediakan lebih banyak pilihan navigasi. Artikel ini akan memperkenalkan cara menggunakan CSS tulen untuk melaksanakan kesan menu tab lungsur turun bar navigasi responsif. Langkah 1: Bina struktur HTML asas Kita perlu membina struktur HTML asas untuk demonstrasi dan menambah beberapa gaya pada bar navigasi. Di bawah ialah struktur HTML yang mudah
 Langkah-langkah untuk melaksanakan kesan menu lungsur turun bar navigasi responsif menggunakan CSS tulen
Langkah-langkah untuk melaksanakan kesan menu lungsur turun bar navigasi responsif menggunakan CSS tulen
19 Oct 2023
Langkah-langkah untuk melaksanakan kesan menu lungsur bar navigasi responsif menggunakan CSS tulen Pada masa kini, dengan populariti peranti mudah alih, reka bentuk responsif telah menjadi faktor penting dalam reka bentuk web. Dalam reka bentuk bar navigasi halaman web, untuk memberikan pengalaman pengguna yang lebih baik, biasanya perlu menggunakan menu lungsur turun untuk membentangkan lebih banyak pilihan navigasi. Artikel ini akan memperkenalkan cara menggunakan CSS tulen untuk melaksanakan kesan menu lungsur turun bar navigasi responsif, dengan contoh kod khusus. Cipta struktur HTML Mula-mula, kita perlu mencipta struktur HTML asas, termasuk kandungan bar navigasi.
 Pemahaman mudah tentang bar navigasi CSS asas dan menu lungsur turun CSS melalui contoh
Pemahaman mudah tentang bar navigasi CSS asas dan menu lungsur turun CSS melalui contoh
02 Aug 2022
Artikel ini membawakan anda pengetahuan yang berkaitan tentang CSS, yang terutamanya memperkenalkan isu yang berkaitan dengan sifat pelaksanaan bar navigasi CSS asas dan menu lungsur Dengan menggunakan CSS, anda boleh menukarnya menjadi bar navigasi yang tampan dan bukannya menu HTML yang membosankan. Sama-sama kita lihat, semoga bermanfaat untuk semua.
16 May 2016
Artikel ini berdasarkan jquery dan css3 untuk melaksanakan kesan menu navigasi lungsur turun yang meniru menu mula Windows 10 Kod ini sangat mudah Rakan-rakan yang berminat harus melihat.
 Tulen html5 css3 menu navigasi menu lungsur kod pelaksanaan kemahiran tutorial_html5
Tulen html5 css3 menu navigasi menu lungsur kod pelaksanaan kemahiran tutorial_html5
16 May 2016
Navigasi drop-down sering ditemui semasa melayari web. Ingat bahawa ia telah dilaksanakan menggunakan js pada masa lalu, apa yang akan saya perkenalkan dalam artikel ini ialah menggunakan css3 html5 untuk melaksanakannya saya harap ia akan belajar daripada anda selepas membacanya
 MySQL mencipta jadual menu navigasi untuk melaksanakan fungsi pengurusan menu navigasi
MySQL mencipta jadual menu navigasi untuk melaksanakan fungsi pengurusan menu navigasi
02 Jul 2023
MySQL mencipta jadual menu navigasi untuk melaksanakan fungsi pengurusan menu navigasi Menu navigasi merupakan salah satu fungsi yang biasa dalam pembangunan laman web. Dalam pangkalan data MySQL, kita boleh melaksanakan fungsi pengurusan menu navigasi dengan mencipta jadual menu navigasi. Artikel ini akan memperkenalkan cara membuat jadual menu navigasi dan menunjukkan cara menambah, memadam dan mengubah suai menu navigasi melalui contoh kod. Buat jadual menu navigasi Mula-mula, kita perlu mencipta jadual menu navigasi untuk menyimpan maklumat menu navigasi. Di bawah adalah
 Menu navigasi web CSS: Cipta pelbagai menu navigasi interaktif
Menu navigasi web CSS: Cipta pelbagai menu navigasi interaktif
18 Nov 2023
Menu navigasi web CSS: Mencipta pelbagai menu navigasi interaktif memerlukan contoh kod tertentu Menu Navigasi adalah salah satu komponen terpenting halaman web. Ia boleh membantu pengguna menavigasi ke pelbagai halaman laman web dengan cepat. Melalui penggunaan CSS yang fleksibel, kami boleh mencipta pelbagai menu navigasi interaktif untuk meningkatkan pengalaman pengguna dan kebolehgunaan laman web. Dalam artikel ini, saya akan memperkenalkan beberapa jenis menu navigasi biasa dan memberikan contoh kod yang sepadan untuk rujukan. Menu Navigasi Mendatar Menu navigasi mendatar ialah jenis menu navigasi yang paling biasa. ia biasanya membentangkan
 Cara menggunakan tatasusunan PHP untuk menjana dan memaparkan menu navigasi tapak web secara dinamik
Cara menggunakan tatasusunan PHP untuk menjana dan memaparkan menu navigasi tapak web secara dinamik
16 Jul 2023
Cara menggunakan tatasusunan PHP untuk menjana dan memaparkan menu navigasi laman web secara dinamik Dalam pembangunan laman web, menu navigasi adalah salah satu elemen yang paling biasa dan penting. Untuk membolehkan menu navigasi dijana dan dipaparkan secara dinamik, kami boleh menggunakan tatasusunan PHP untuk mencapainya. Artikel ini akan memperkenalkan cara menggunakan tatasusunan PHP untuk menjana dan memaparkan menu navigasi tapak web secara dinamik dan memberikan contoh kod yang sepadan. Mencipta Tatasusunan Menu Navigasi Pertama, kita perlu mencipta tatasusunan yang mengandungi item menu navigasi. Setiap item menu navigasi mengandungi dua sifat: nama menu dan rantaian menu


Hot Tools

Panel pengurusan navigasi kiri hitam ui kesan khas
Native js css3 digunakan untuk mencipta panel pengurusan navigasi kategori kiri hitam dan praktikal dengan susun atur ui menu navigasi menegak teks ikon. Sesuai untuk: templat tapak web ui pengurusan fungsian dan belakang.

templat bingkai latar belakang menu lungsur ke bawah jQuery
jQuery mencipta bar navigasi lungsur turun menegak di sebelah kiri dan templat halaman latar belakang menu navigasi iframe terbenam.

js-pelaksanaan kesan khas butang menu navigasi tersembunyi yang boleh dikembangkan
Butang menu navigasi tersembunyi yang mudah dan praktikal boleh dikembangkan js muat turun kod kesan khas. Ciri menu ini ialah menu boleh dikembangkan apabila butang diklik Apabila dikembangkan, ia mempunyai kesan animasi yang fleksibel, yang agak keren. Item menu ialah ikon kecil Sudah tentu, anda juga boleh menggunakan ikon digabungkan dengan teks Memandangkan kaedah tersembunyi/diperluaskan agak menjimatkan ruang, menu ini boleh digunakan pada peranti mudah alih.

Bar tab navigasi cecair interaktif
Bar tab navigasi cecair interaktif HTML+CSS yang sangat popular dengan reka bentuk yang sangat cantik dan ringkas





