pembesar skrin mudah alih jquery
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
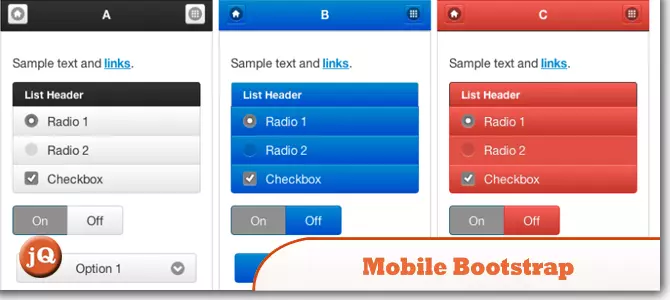
 10 bootstraps mudah alih jQuery dan templat mudah alih
10 bootstraps mudah alih jQuery dan templat mudah alih
24 Feb 2025
Artikel ini mempamerkan sepuluh bootstraps mudah alih, templat, skrip, dan alat mudah alih yang sangat baik untuk melancarkan laman web atau prototaip mudah alih anda yang seterusnya. Mari menyelam! JQuery Mobile Bootstrap: Tema mudah alih jQuery yang dibina di atas bootstrap twitter popular f
 Mengapa imej kursor tersuai saya tidak berfungsi dalam Firefox pada Mac?
Mengapa imej kursor tersuai saya tidak berfungsi dalam Firefox pada Mac?
07 Nov 2024
Isu Imej Kursor Tersuai dalam CSSAnda cuba menukar imej kursor kepada kaca pembesar sambil melayang di atas imej tertentu. Namun,...
 Bagaimana untuk Menetapkan Imej Kursor Tersuai dalam CSS, Terutamanya dalam Firefox?
Bagaimana untuk Menetapkan Imej Kursor Tersuai dalam CSS, Terutamanya dalam Firefox?
11 Nov 2024
Menggunakan Imej Kursor Tersuai dalam CSSAnda mungkin sekali-sekala ingin menggunakan imej kursor tersuai, seperti kaca pembesar, untuk elemen tertentu pada...
 10 ciri mudah alih jQuery
10 ciri mudah alih jQuery
28 Feb 2025
Pos blog ini meneroka ciri utama JQuery Mobile dan menunjukkan cara membuat laman web mudah alih menggunakan rangka kerja ini. Mari menyelam! Artikel Berkaitan: - 50 Jquery Tips Pembangunan Mudah Alih - Tema WordPress Mobile JQuery Percuma - 10 Mudah Alih Percuma
 5 swipe mudah alih jQuery
5 swipe mudah alih jQuery
02 Mar 2025
Lima jquery plugin dan tutorial swipe mudah alih Kita semua suka melayari telefon kita, bukan? Berikut adalah lima plugin dan tutorial sapu mudah alih jQuery untuk meningkatkan pembangunan mudah alih anda. JQuery iPhone Swipe Gerak: Plugin ini memanfaatkan safari mudah alih '
 Apakah perpustakaan mudah alih jquery?
Apakah perpustakaan mudah alih jquery?
25 May 2022
Perpustakaan mudah alih jquery termasuk: 1. Mobiscroll, digunakan untuk tatal putaran, pemilihan tarikh dan masa pada peranti skrin sentuh 2. "Ion.Sound", digunakan untuk pemberitahuan bunyi segera, digunakan untuk mencipta Menu navigasi laci; 4. Naver, digunakan untuk membuat navigasi responsif; 5. gShake, dsb.
 Bagaimana untuk Mengawal Orientasi Skrin dalam Aplikasi Web Mudah Alih?
Bagaimana untuk Mengawal Orientasi Skrin dalam Aplikasi Web Mudah Alih?
25 Oct 2024
Artikel ini menumpukan pada penyediaan teknik untuk mengawal orientasi skrin dalam aplikasi web mudah alih, menangani isu memastikan pengalaman pengguna optimum untuk orientasi seperti mod landskap sahaja atau potret sahaja. Pelbagai pendekatan adalah d
 Mari kita bincangkan tentang cara menggunakan CSS untuk mencapai kesan kaca beku (penerokaan penyelesaian yang serasi)
Mari kita bincangkan tentang cara menggunakan CSS untuk mencapai kesan kaca beku (penerokaan penyelesaian yang serasi)
01 Apr 2022
Bagaimana untuk mencapai kesan kaca beku menggunakan CSS? Artikel berikut akan memperkenalkan kepada anda cara menggunakan CSS untuk mencapai kesan khas kaca beku (penerokaan penyelesaian yang serasi saya harap ia akan membantu anda).


Alat panas

kod kaca pembesar gambar produk Taobao jQuery
Kod kaca pembesar imej produk jQuery Taobao ialah kaca pembesar jQuery berdasarkan pemalam jquery.imagezoom.

jq tiruan halaman perincian produk Jingdong gambar kaca pembesar
jq tiruan halaman butiran produk Jingdong kaca pembesar gambar ialah halaman butiran produk Jingdong mall tiruan gambar kesan kaca pembesar berdasarkan jquery.

Pemalam kaca pembesar imej produk
Kesan tontonan kaca pembesar imej produk berdasarkan jQuery, kod pemapar kaca pembesar dengan bayang.

pratonton zum imej responsif jQuery
Pratonton pembesaran imej responsif jQuery ialah pemalam pembesar imej etalage jquery Gerakkan tetikus ke imej kecil untuk membesarkan imej pratonton.

kaca pembesar imej jQuery plug-in kod zum imej hover tetikus
Pemalam kaca pembesar imej jQuery menyokong pembesaran keseluruhan imej dan imej separa, dan mengawal kod kesan zum imej melalui menatal tetikus. (Tidak serasi dengan IE6, 7, 8)






