butang lut sinar
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk mencapai kesan lut sinar latar belakang legap dalam css
Bagaimana untuk mencapai kesan lut sinar latar belakang legap dalam css
26 Nov 2021
Kaedah: 1. Gunakan atribut lebar dan ketinggian untuk menetapkan saiz elemen teks supaya sama dengan elemen induk 2. Gunakan atribut latar belakang dan fungsi rgba() untuk mencapai kesan lut sinar latar belakang legap, sintaks; "elemen teks {background:rgba(255,255,255, transparent value);}".
 Analisis ringkas tentang cara menambah tera air lut sinar pada imej menggunakan nodejs (penjelasan terperinci kaedah)
Analisis ringkas tentang cara menambah tera air lut sinar pada imej menggunakan nodejs (penjelasan terperinci kaedah)
22 Feb 2022
Bagaimana untuk menambah tera air pada imej menggunakan nodejs? Artikel berikut menggunakan contoh untuk memperkenalkan cara menggunakan nod untuk menambah tera air lut sinar halaman penuh pada imej saya harap ia akan membantu semua orang.
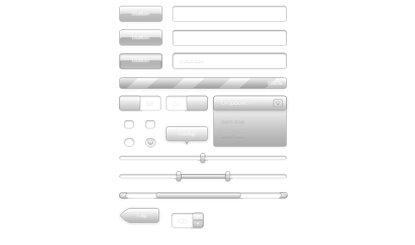
 Pengenalan kepada asas -asas butang CSS moden
Pengenalan kepada asas -asas butang CSS moden
21 Feb 2025
Reka Bentuk Butang Web: Tiga Gaya dan Pelaksanaan CSS Artikel ini dikemas kini pada 9 Julai 2016 dan telah menggantikan tag dengan tag untuk mematuhi amalan terbaik akses moden. Jika anda bekerja pada butang, sentiasa berpegang pada label. Butang adalah salah satu komponen yang paling penting dari mana -mana laman web, dan mereka mempunyai banyak negeri dan fungsi yang berbeza, yang semuanya perlu dipadankan dengan betul dengan keputusan reka bentuk sebelumnya. Dalam artikel ini, kami akan memperkenalkan tiga konsep reka bentuk butang, bersama dengan kod dan alat CSS untuk membantu pemaju baru membuat butang mereka sendiri. Sebelum menyelidiki pelbagai konsep reka bentuk butang, kita perlu mengkaji beberapa pengetahuan asas mengenai butang CSS. Sekiranya anda tidak tahu komponen CSS mana yang akan berubah, maka fahami UI dan bahan yang meratakan
 Hello Kitty Island Adventure: Cara Mencari Sakura
Hello Kitty Island Adventure: Cara Mencari Sakura
03 Mar 2025
Hello Kitty Island Adventure: Panduan Lengkap untuk Mencari Sakura Hello Kitty Island Adventure menawarkan banyak barangan yang boleh ditagih di setiap kawasan. Membuka kawasan baru mendedahkan bahan -bahan baru, memasak, dan membekalkan bahan -bahan. Sakura, dijumpai di Merry Meadow
 Kerajaan Datang: Pembebasan 2 - Cara Mendapatkan Kayu Eksotik
Kerajaan Datang: Pembebasan 2 - Cara Mendapatkan Kayu Eksotik
05 Mar 2025
Di Kingdom Come: Deliverance 2, bahan -bahan kerajinan adalah penting untuk mewujudkan senjata, ramuan, dan peralatan yang unggul. Sama ada anda seorang tukang besi, alkimia, atau peminat senjata api, memperoleh sumber yang betul adalah yang paling utama. Bahan -bahan ini adalah obtai
 Apakah itu dram fotosensitif pencetak?
Apakah itu dram fotosensitif pencetak?
06 Dec 2021
Drum fotosensitif pencetak merujuk kepada "kartrij toner", yang merupakan salah satu komponen teras pengimejan pencetak Struktur asasnya biasanya terdiri daripada bahan asas asas yang diperbuat daripada aluminium dan bahan fotosensitif yang disalut pada bahan asas. Mengikut bahan fotosensitif yang berbeza, ia boleh dibahagikan kepada tiga jenis: Drum OPC (bahan fotokonduktif organik), dram toner (Se selenium) dan dram seramik (seramik a-si).


Hot Tools

butang SOS
Muat turun percuma butang SOS dalam format PNG

Jangan sentuh butang
Muat turun percuma butang tanpa gangguan, format PNG

butang muat semula
Ikon butang muat semula menyediakan 12 ikon muat semula dalam format PNG dan ICO dengan saiz 128x128 piksel.

butang hijau
Butang hijau muat turun percuma, format PNG

Butang pertanyaan
Muat turun percuma butang pertanyaan, format PNG, fail sumber psd