Dua butang web
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Mengapa Butang Papar/Sembunyikan Saya Memerlukan Klik Dua Kali?
Mengapa Butang Papar/Sembunyikan Saya Memerlukan Klik Dua Kali?
14 Dec 2024
Isu DwiKlik dengan Butang Tunjukkan/Sembunyikan: Panduan PemulaDalam pembangunan web, butang yang menogol keterlihatan unsur adalah perkara biasa...
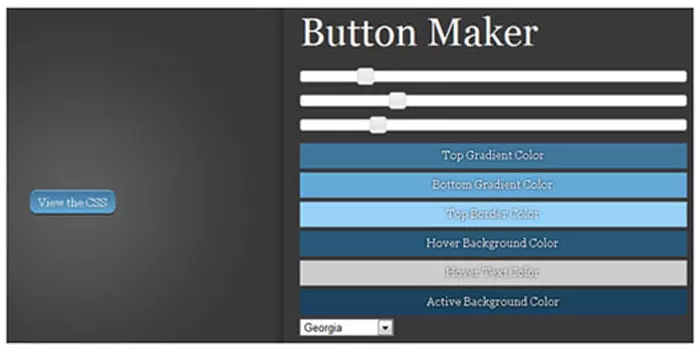
 10 penjana butang laman web dalam talian
10 penjana butang laman web dalam talian
08 Mar 2025
Artikel ini mempamerkan sepuluh pencipta butang dalam talian percuma, sumber yang berharga untuk pereka dan pemaju web. Alat ini menyelaraskan proses penciptaan butang, membolehkan generasi cepat butang visual yang menarik. Pembuat butang: alat ini
 Bagaimanakah Saya Boleh Menghantar Dua Borang Serentak dengan Satu Butang?
Bagaimanakah Saya Boleh Menghantar Dua Borang Serentak dengan Satu Butang?
26 Nov 2024
Hantar Dua Borang dengan Butang Tunggal Menghantar dua borang dengan satu butang mungkin kelihatan seperti tugas yang mudah, tetapi tidak mungkin menggunakan...
 Bagaimanakah Saya Boleh Menghantar Dua Borang dengan Satu Butang Menggunakan JavaScript?
Bagaimanakah Saya Boleh Menghantar Dua Borang dengan Satu Butang Menggunakan JavaScript?
30 Nov 2024
Menyerahkan Dua Borang dengan Satu Butang: Pendekatan KomprehensifPengenalan:Menyerahkan berbilang borang dengan satu butang boleh menjadi perkara penting...
 Mengapa Butang Papar/Sembunyikan Saya Memerlukan Klik Dua Kali pada Percubaan Pertama?
Mengapa Butang Papar/Sembunyikan Saya Memerlukan Klik Dua Kali pada Percubaan Pertama?
23 Dec 2024
Menyelesaikan Masalah DwiKlik untuk Butang Tunjukkan/SembunyikanDalam kod anda untuk butang tunjuk/sembunyikan, anda menyebut mengalami isu luar biasa di mana...
 Mengapa Butang Papar/Sembunyikan Saya Memerlukan Klik Dua Kali pada Pengaktifan Pertama?
Mengapa Butang Papar/Sembunyikan Saya Memerlukan Klik Dua Kali pada Pengaktifan Pertama?
18 Oct 2024
Mengapa Butang Papar/Sembunyikan Saya Memerlukan Klik Dua Kali pada Penggunaan PertamaDalam kod JavaScript ini, butang wujud untuk mengawal keterlihatan elemen (#menu) pada tapak web. Walau bagaimanapun, apabila klik pertama, butang yang tidak dapat dijelaskan memerlukan klik dua kali untuk bertukar


Alat panas

butang SOS
Muat turun percuma butang SOS dalam format PNG

Jangan sentuh butang
Muat turun percuma butang tanpa gangguan, format PNG

butang muat semula
Ikon butang muat semula menyediakan 12 ikon muat semula dalam format PNG dan ICO dengan saiz 128x128 piksel.

butang hijau
Butang hijau muat turun percuma, format PNG

Butang pertanyaan
Muat turun percuma butang pertanyaan, format PNG, fail sumber psd