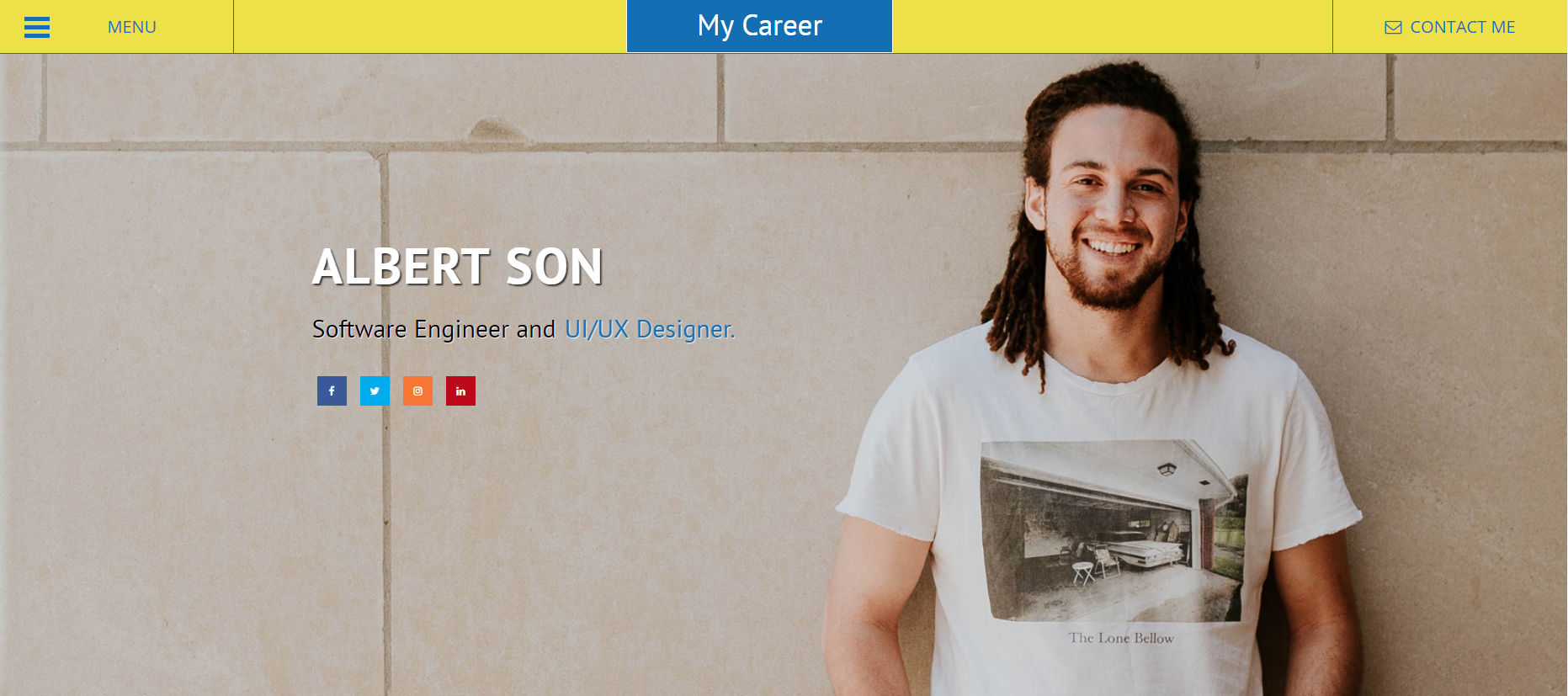
Templat laman web reka bentuk watak
<title>Laman Utama </title>
<!-- tema tersuai -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="Templat web Responsif Kerjaya Saya, Templat Web Bootstrap, Templat Web Rata, Templat web Serasi Android,
Templat web Serasi Telefon Pintar, reka bentuk web percuma untuk Nokia, Samsung, LG, SonyEricsson, reka bentuk web Motorola" />
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false);
function hideURLbar(){ window.scrollTo(0,1);
<link rel="stylesheet" href="css/lightbox.css"><!-- untuk galeri css -->
<!-- fail css kesan teks sepanduk -->
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<link rel="stylesheet" type="text/css" href="css/style3.css" />
<!-- fail css kesan teks sepanduk -->
<!-- Navigasi-CSS --> <link rel="stylesheet" href="css/menu_sideslide.css" type="text/css" media="all">
<link rel="stylesheet" href="css/flexslider.css" type="text/css" media="semua" /><!-- untuk testimoni -->
<link href="css/bars.css" rel="stylesheet" type="text/css"><!-- untuk kemahiran -->
<!-- fail tema tersuai -->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css" media="semua" />
<link href="css/style.css" rel="stylesheet" type="text/css" media="semua" />
<!-- //fail tema tersuai -->
<!-- ikon-fon-hebat -->
<link href="css/font-awesome.css" rel="stylesheet"> <!-- //font-awesome-icons -->
<!-- googlefonts -->
<link href="http://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i,800,800i&subset=cyrillic,cyrillic-ext,greek,greek -ext,latin-ext,vietnamese" rel="stylesheet">
<link href="http://fonts.googleapis.com/css?family=PT+Sans:400,400i,700,700i&subset=cyrillic,cyrillic-ext,latin-ext" rel="stylesheet">
<!-- //googlefonts -->
</head>
Templat tapak web ialah rangka kerja halaman web siap pakai Gunakan perisian penyuntingan halaman web untuk menggantikan imej dan teks asal templat dengan kandungan anda sendiri, dan kemudian menerbitkannya ke tapak web anda sendiri. Setiap pakej templat tapak web yang dimampatkan mengandungi: fail imej JPA (boleh diubah suai dengan Photoshop, ImageReady atau Fireworks), fail JPA imej butang, fail sumber Flash dan fail fon Adalah disyorkan untuk menggunakan perisian Dreamweaver untuk menambah kandungan pada templat tapak web trafik NNT . Templat JPA tapak web, format fail sumber Photoshop, fail JPA boleh disimpan dalam mod RGB atau CMYK, anda juga boleh menyesuaikan bilangan warna dan menyimpannya, dan anda juga boleh menyimpan lapisan, saluran dan laluan Photoshop
Laluan dan maklumat lain, ia adalah satu-satunya format yang boleh menyokong semua mod warna imej, tetapi ia adalah besar dan boleh digunakan secara universal dalam kebanyakan perisian grafik (seperti cd ai ae, dll.), dan juga boleh digunakan dalam beberapa perisian lain. jenis perisian penyuntingan
Gunakan, sebagai contoh, siri pejabat. Tetapi perisian seperti pelayar tidak menyokongnya. Fungsinya lebih kuat sedikit. Sebagai format reka bentuk yang biasa digunakan, psd mempunyai berpuluh juta pengguna di seluruh dunia, termasuk berjuta-juta pengguna di China.
Dalam bidang reka bentuk, seperti templat pakaian pengantin, templat papan pameran, dan lain-lain, ia pada dasarnya direka oleh Photoshop. Ia sangat praktikal dan serba boleh dan boleh digunakan oleh semua orang.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Contoh Reka Bentuk Laman Web untuk Inspirasi di Websitevice
Contoh Reka Bentuk Laman Web untuk Inspirasi di Websitevice
26 Nov 2024
Websitevice ialah galeri contoh reka bentuk laman web yang memberi inspirasi kepada pereka, pembangun dan pembuat yang sibuk. Ia menjimatkan banyak masa dan tenaga kreatif apabila memulakan projek reka bentuk web baharu. Saya Devluc dan saya telah mencipta res ini
 Bagaimanakah Pembangun Web Boleh Meningkatkan Kepelbagaian Fon dalam Reka Bentuk Laman Web?
Bagaimanakah Pembangun Web Boleh Meningkatkan Kepelbagaian Fon dalam Reka Bentuk Laman Web?
06 Nov 2024
Menyesuaikan Fon Web: Menangani Pemilihan Fon Terhad Walaupun pembangun web terbiasa dengan pemilihan fon yang terhad, kemajuan...
 Bina laman web Pixel yang sempurna tanpa konflik reka bentuk devan
Bina laman web Pixel yang sempurna tanpa konflik reka bentuk devan
16 Feb 2025
Inspektor Visual: Mengucapkan Selamat tinggal kepada Kod dan Mudah Melaksanakan Kerjasama Web Tahap Pixel Artikel ini ditaja oleh CanvasFlip. Terima kasih kepada rakan kongsi kami yang menyokong SitePoint. Inspektor Visual adalah alat kerjasama untuk mendapatkan maklum balas dari laman web. Ia membantu pihak berkepentingan memvisualisasikan perubahan pada laman web masa nyata tanpa pengekodan dan bekerjasama dengan berkesan dengan pemaju. Mata teras Inspektor Visual adalah alat yang bekerjasama dan maklum balas di laman web masa nyata tanpa pengekodan, menjadikan proses membina laman web sempurna tahap pixel lebih cekap dan mudah. Berbanding dengan kaedah kerjasama tradisional, alat ini mempunyai banyak kelebihan, termasuk keperluan untuk kemahiran pengekodan.
 Idea reka bentuk UI inspirasi untuk projek laman web anda yang seterusnya
Idea reka bentuk UI inspirasi untuk projek laman web anda yang seterusnya
17 Feb 2025
Mata reka bentuk Artikel ini membincangkan cara menggunakan interaksi mikro, animasi hover, kecerunan CSS dan kesan penukaran dalam reka bentuk laman web untuk meningkatkan daya tarikan visual, membimbing tingkah laku pengguna, dan akhirnya membawa pengalaman pengguna yang lebih baik. Interaksi mikro, animasi hover, kecerunan dan transformasi CSS: Unsur-unsur ini dapat meningkatkan minat visual dan membimbing pengguna untuk menyelesaikan operasi tertentu. Latar Belakang Kecerunan dan Transformasi CSS: Seperti yang ditunjukkan dalam laman web jalur, latar belakang kecerunan dan transformasi CSS boleh membuat tajuk atau latar belakang yang menarik untuk elemen panggilan-ke-tindakan. Menu Interaktif: Menu interaktif dengan susun atur yang unik, ikon gaya, tajuk, dan penerangan ringkasan yang mengubah menu biasa ke kawasan paparan yang menarik. Animasi berulang yang halus: Tiada interaksi pengguna diperlukan
 Templat Reka Bentuk UI Papan Pemuka: Panduan Komprehensif untuk Meningkatkan Projek Web Anda
Templat Reka Bentuk UI Papan Pemuka: Panduan Komprehensif untuk Meningkatkan Projek Web Anda
16 Dec 2024
Apabila membangunkan aplikasi atau platform web, mempunyai papan pemuka pentadbir yang bersih, intuitif dan kaya dengan ciri adalah penting. Sama ada anda menggunakan Bootstrap, React, Angular atau Next.js, terdapat banyak templat reka bentuk UI papan pemuka yang tersedia untuk h
 Bagaimanakah Saya Boleh Berjaya Mencipta Item Senarai Mendatar dalam Reka Bentuk Laman Web Saya?
Bagaimanakah Saya Boleh Berjaya Mencipta Item Senarai Mendatar dalam Reka Bentuk Laman Web Saya?
03 Dec 2024
Mencipta Item Senarai MendatarApabila mereka bentuk tapak web, mencipta senarai mendatar adalah tugas biasa. Walau bagaimanapun, ia boleh ...
 Bolehkah saya Mengakses Pembolehubah Templat Django dari Dalam JavaScript?
Bolehkah saya Mengakses Pembolehubah Templat Django dari Dalam JavaScript?
25 Dec 2024
Mengakses Pembolehubah Templat Django dalam JavaScriptDalam templat Django, anda boleh menghantar kamus pembolehubah kepada kod bahagian hadapan anda menggunakan {{...
 Bagaimanakah anda boleh menyepadukan Templat VueJS dan Go untuk pengikatan data tanpa konflik?
Bagaimanakah anda boleh menyepadukan Templat VueJS dan Go untuk pengikatan data tanpa konflik?
27 Oct 2024
Mengintegrasikan Templat VueJS dan Go untuk Pengikatan DataMengintegrasikan templat VueJS dengan Go boleh meningkatkan aliran kerja pembangunan bahagian hadapan anda dengan...
 Bagaimanakah Saya Boleh Mengoptimumkan Pertanyaan Media dan Titik Putus untuk Reka Bentuk Laman Web Responsif?
Bagaimanakah Saya Boleh Mengoptimumkan Pertanyaan Media dan Titik Putus untuk Reka Bentuk Laman Web Responsif?
17 Dec 2024
Mengoptimumkan Pertanyaan Media untuk Titik Putus pada Tapak Web ResponsifMemilih titik putus yang sesuai untuk pertanyaan media adalah penting untuk mengoptimumkan...


Hot Tools

Muat turun templat tapak web pengurusan backend hitam atmosfera yang biasa digunakan
Muat turun templat tapak web pengurusan latar belakang hitam atmosfera yang biasa digunakan, bingkai telah disediakan dan jenis templat boleh disesuaikan.

HTML5 templat laman web hospital pendaftaran janji temu dalam talian yang ringkas dan atmosfera
Templat tapak web hospital pendaftaran temu janji dalam talian yang ringkas dan elegan yang dibuat dengan HTML5 Ia mengandungi semua halaman berfungsi yang diperlukan untuk laman web hospital biasa.

Templat Laman Utama Pusat Beli Belah Peralatan Rumah Pintar
Muat turun templat laman web pusat beli-belah perkakas rumah pintar.

Set penuh templat tapak web sistem pengurusan belakang pusat beli-belah am atmosfera
Muat turun set lengkap templat tapak web untuk sistem pengurusan belakang pusat beli-belah am atmosfera.

Laman web rasmi syarikat teknologi rangkaian responsif atmosfera skrin lebar HTML5
Muat turun set penuh templat tapak web HTML5 untuk tapak web rasmi syarikat teknologi rangkaian dengan gaya responsif skrin lebar dan atmosfera.