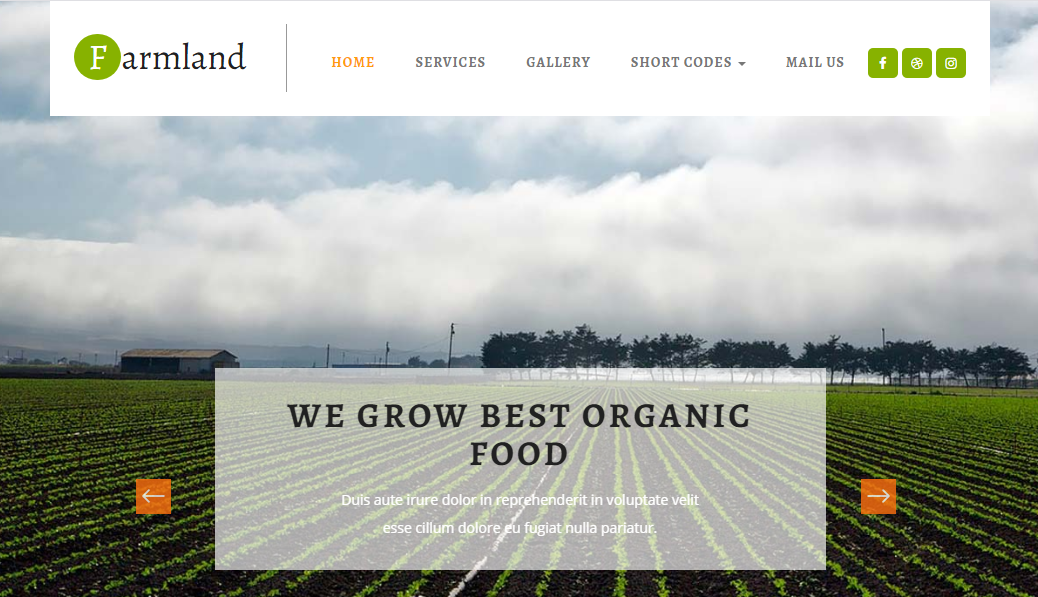
Templat laman web penanaman sayur papan hijau
Apabila anda mula berfikir tentang cara menanam sayur-sayuran, perkara pertama yang perlu anda perhatikan ialah benih sayur-sayuran dan tempat untuk menanamnya:
1 Pilih tempat yang cerah di kebun sayur anda dan mula menanam pada awal musim bunga. Anda perlu terus bercucuk tanam sepanjang musim panas supaya anda dapat menuai sayur-sayuran segar dan lazat yang berterusan.
2 Letakkan taman berhampiran dapur supaya mudah untuk keluar dan memetik sayur-sayuran yang anda perlukan dan anda boleh menjaga kebun melalui tingkap. Masa terbaik untuk memetik tomato ialah apabila ia menjadi merah.
3 Rendam benih supaya bercambah mengikut musim. Sebelum benih bercambah, mereka memerlukan kelembapan yang mencukupi, yang sama seperti disiram dalam hujan musim bunga. Apabila benih penuh, kuman di dalamnya akan mula berkembang.
4 Tutup sayur-sayuran anda yang baru ditanam dengan teepee berisi air untuk melindunginya daripada kesejukan. Anda juga boleh membeli bungkus plastik murah dengan tiub yang dipasang, yang akan mewujudkan dinding sokongan diri di sekeliling anak benih apabila diisi dengan air. Cahaya matahari menembusi dinding terang ini dan mencapai anak benih di dalamnya, manakala air yang dipanaskan oleh matahari menjadikannya hangat pada waktu malam.
5 Daripada menyemai benih terus pada mulanya, tanam anak benih yang lebih besar di ambang tingkap atau beli dari tapak semaian untuk kematangan yang cepat, terutamanya dalam iklim yang lebih sejuk. Kaedah ini berguna untuk sayur-sayuran muda seperti tomato dan lada beefsteak, kerana ia biasanya mengambil masa yang lama untuk masak dan mesti masak sebelum fros, jika tidak, ia akan ditangguhkan sehingga musim sejuk.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bolehkah saya Mengakses Pembolehubah Templat Django dari Dalam JavaScript?
Bolehkah saya Mengakses Pembolehubah Templat Django dari Dalam JavaScript?
25 Dec 2024
Mengakses Pembolehubah Templat Django dalam JavaScriptDalam templat Django, anda boleh menghantar kamus pembolehubah kepada kod bahagian hadapan anda menggunakan {{...
 Bagaimanakah anda boleh menyepadukan Templat VueJS dan Go untuk pengikatan data tanpa konflik?
Bagaimanakah anda boleh menyepadukan Templat VueJS dan Go untuk pengikatan data tanpa konflik?
27 Oct 2024
Mengintegrasikan Templat VueJS dan Go untuk Pengikatan DataMengintegrasikan templat VueJS dengan Go boleh meningkatkan aliran kerja pembangunan bahagian hadapan anda dengan...
 Apakah enjin templat jquery?
Apakah enjin templat jquery?
24 May 2022
Enjin templat jquery termasuk: 1. NANO, yang boleh menghuraikan JSON dengan sempurna; 2. google-jstemplate, yang merupakan alat pemprosesan templat sisi pelayar yang mudah dan berkuasa untuk aplikasi web Ajax, Templat bahagian hadapan sumber terbuka enjin; 4, jQote2, dsb.
 Apakah perbezaan antara hujung hadapan besar dan hujung hadapan kecil
Apakah perbezaan antara hujung hadapan besar dan hujung hadapan kecil
28 Oct 2021
Perbezaan: 1. Bahagian hadapan kecil merujuk kepada bahagian hadapan Web manakala bahagian hadapan yang besar merangkumi semua terminal yang bertanggungjawab untuk paparan, termasuk bahagian hadapan Web, PC, mudah alih dan VR. 2. Bahagian hadapan yang kecil bertanggungjawab untuk semua pembangunan daripada penyemak imbas ke pelayan web manakala bahagian hadapan yang besar mempunyai skop kerja yang lebih besar daripada bahagian hadapan yang kecil, dan juga termasuk logik perniagaan sisi pelanggan, bahagian pelayan; logik perniagaan, dsb.
 Apa yang vuejs boleh buat
Apa yang vuejs boleh buat
24 Sep 2021
Apa yang vuejs boleh lakukan: 1. Jadikan aplikasi bahagian hadapan berasaskan web lebih mudah untuk dibangunkan 2. Anda hanya boleh menulis satu halaman atau sistem bahagian hadapan yang besar 3. Anda boleh membuat halaman tunggal bahagian hadapan; Aplikasi kompleks dan bahagian hadapan web yang terdapat di mana-mana boleh dibangunkan dengan Vue.
 Adakah bootstrap rangka kerja bahagian hadapan?
Adakah bootstrap rangka kerja bahagian hadapan?
30 Dec 2021
Bootstrap ialah rangka kerja bahagian hadapan. Bootstrap ialah rangka kerja pembangunan bahagian hadapan yang ringkas, intuitif dan berkuasa berdasarkan HTML, CSS dan JavaScript Ia merupakan rangka kerja bahagian hadapan untuk pembangunan pesat aplikasi web dan tapak web.
 Apakah rangka kerja yang ada untuk bahagian hadapan web?
Apakah rangka kerja yang ada untuk bahagian hadapan web?
23 Aug 2022
Rangka kerja bahagian hadapan web termasuk: 1. Angular, rangka kerja bahagian hadapan untuk mencipta antara muka aplikasi tunggal 2. React, rangka kerja pembangunan JavaScript untuk membina antara muka pengguna; Rangka kerja JavaScript; 4. Bootstartp, rangka kerja bahagian hadapan berdasarkan HTML, CSS dan JavaScript 5. UI CEPAT, satu set penyelesaian pembangunan bahagian hadapan web peringkat perusahaan;
 Apakah jenis pengaturcaraan yang dimiliki oleh es6?
Apakah jenis pengaturcaraan yang dimiliki oleh es6?
13 Sep 2021
es6 tergolong dalam pengaturcaraan bahagian hadapan, kerana nama penuh ES6 ialah ECMAScript6.0, yang merupakan standard versi JavaScript seterusnya dan JavaScript ialah bahasa pembangunan bahagian hadapan, yang sering membentuk pembangunan bahagian hadapan bersama-sama dengan HTML dan CSS teknologi.
 Apakah perbezaan antara import langsung vue dan npm
Apakah perbezaan antara import langsung vue dan npm
01 Sep 2021
<&order>Gunakan npm untuk memasang Vue untuk memudahkan pengurusan pakej Anda boleh menggunakan arahan Vue, alat webpack dan alat pembinaan bahagian hadapan untuk menjadikan pembangunan bahagian hadapan lebih cekap <&order>Kaedah pengenalan langsung, apabila aplikasi memerlukan lebih banyak dan lebih banyak perpustakaan bahagian hadapan dan rangka kerja bahagian hadapan, Adalah menyusahkan untuk memperkenalkannya satu demi satu dalam fail HTML.


Hot Tools

Muat turun templat tapak web pengurusan backend hitam atmosfera yang biasa digunakan
Muat turun templat tapak web pengurusan latar belakang hitam atmosfera yang biasa digunakan, bingkai telah disediakan dan jenis templat boleh disesuaikan.

HTML5 templat laman web hospital pendaftaran janji temu dalam talian yang ringkas dan atmosfera
Templat tapak web hospital pendaftaran temu janji dalam talian yang ringkas dan elegan yang dibuat dengan HTML5 Ia mengandungi semua halaman berfungsi yang diperlukan untuk laman web hospital biasa.

Templat Laman Utama Pusat Beli Belah Peralatan Rumah Pintar
Muat turun templat laman web pusat beli-belah perkakas rumah pintar.

Set penuh templat tapak web sistem pengurusan belakang pusat beli-belah am atmosfera
Muat turun set lengkap templat tapak web untuk sistem pengurusan belakang pusat beli-belah am atmosfera.

Laman web rasmi syarikat teknologi rangkaian responsif atmosfera skrin lebar HTML5
Muat turun set penuh templat tapak web HTML5 untuk tapak web rasmi syarikat teknologi rangkaian dengan gaya responsif skrin lebar dan atmosfera.