Kod sumber laman web
Kod sumber laman web
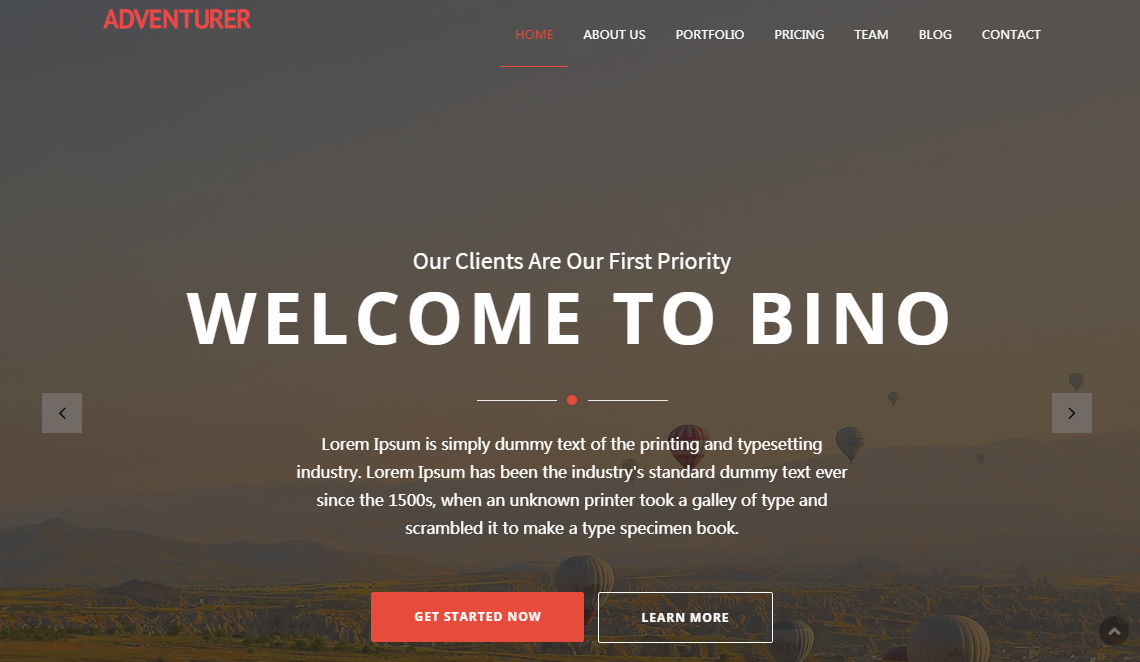
 Templat bahagian hadapan
Templat bahagian hadapan
 Templat laman web rasmi korporat reka bentuk grafik responsif
Templat laman web rasmi korporat reka bentuk grafik responsif
Templat laman web rasmi korporat reka bentuk grafik responsif
<kepala>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Home</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="apple-touch-icon" href="apple-touch-icon.png">
<!--pautan Google Font-->
<pautan href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,300i,400,400i,600,600i,700,700i" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,400,400i,600,600i,700,700i" rel="stylesheet">
<link rel="stylesheet" href="assets/css/iconfont.css">
<link rel="stylesheet" href="assets/css/slick/slick.css">
<link rel="stylesheet" href="assets/css/slick/slick-theme.css">
<link rel="stylesheet" href="assets/css/font-awesome.min.css">
<link rel="stylesheet" href="assets/css/jquery.fancybox.css">
<link rel="stylesheet" href="assets/css/bootstrap.css">
<link rel="stylesheet" href="assets/css/bootstrap.min.css">
<link rel="stylesheet" href="assets/css/magnific-popup.css">
<!-- <link rel="stylesheet" href="assets/css/bootstrap-theme.min.css">-->
<!--Untuk Pemalam css luaran-->
<link rel="stylesheet" href="assets/css/plugins.css" />
<!--Css tersuai tema -->
<link rel="stylesheet" href="assets/css/style.css">
<!--Css Responsif Tema-->
<link rel="stylesheet" href="assets/css/responsive.css" />
<script src="assets/js/vendor/modernizr-2.8.3-respond-1.4.2.min.js"></script>
</head>
响应式网站设计(Reka bentuk Web Responsif)的理念是:
页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸)平幕尺寸年应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、图片、图片、 query的使用等。无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换小物相关脚本功能等,以适应不同设备;换句话说,页面应该有能力去自动响应用设备环境。响应式网页设计就是一个网站能够兼容多个终端——而不是为每物个为本。这样,我们就可以不必为不断到来的新设备做专门的版本设计和开发了。Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bolehkah saya Mengakses Pembolehubah Templat Django dari Dalam JavaScript?
Bolehkah saya Mengakses Pembolehubah Templat Django dari Dalam JavaScript?
25 Dec 2024
Mengakses Pembolehubah Templat Django dalam JavaScriptDalam templat Django, anda boleh menghantar kamus pembolehubah kepada kod bahagian hadapan anda menggunakan {{...
 Bagaimanakah anda boleh menyepadukan Templat VueJS dan Go untuk pengikatan data tanpa konflik?
Bagaimanakah anda boleh menyepadukan Templat VueJS dan Go untuk pengikatan data tanpa konflik?
27 Oct 2024
Mengintegrasikan Templat VueJS dan Go untuk Pengikatan DataMengintegrasikan templat VueJS dengan Go boleh meningkatkan aliran kerja pembangunan bahagian hadapan anda dengan...
 Apakah enjin templat jquery?
Apakah enjin templat jquery?
24 May 2022
Enjin templat jquery termasuk: 1. NANO, yang boleh menghuraikan JSON dengan sempurna; 2. google-jstemplate, yang merupakan alat pemprosesan templat sisi pelayar yang mudah dan berkuasa untuk aplikasi web Ajax, Templat bahagian hadapan sumber terbuka enjin; 4, jQote2, dsb.
 Apakah perbezaan antara hujung hadapan besar dan hujung hadapan kecil
Apakah perbezaan antara hujung hadapan besar dan hujung hadapan kecil
28 Oct 2021
Perbezaan: 1. Bahagian hadapan kecil merujuk kepada bahagian hadapan Web manakala bahagian hadapan yang besar merangkumi semua terminal yang bertanggungjawab untuk paparan, termasuk bahagian hadapan Web, PC, mudah alih dan VR. 2. Bahagian hadapan yang kecil bertanggungjawab untuk semua pembangunan daripada penyemak imbas ke pelayan web manakala bahagian hadapan yang besar mempunyai skop kerja yang lebih besar daripada bahagian hadapan yang kecil, dan juga termasuk logik perniagaan sisi pelanggan, bahagian pelayan; logik perniagaan, dsb.
 Apa yang vuejs boleh buat
Apa yang vuejs boleh buat
24 Sep 2021
Apa yang vuejs boleh lakukan: 1. Jadikan aplikasi bahagian hadapan berasaskan web lebih mudah untuk dibangunkan 2. Anda hanya boleh menulis satu halaman atau sistem bahagian hadapan yang besar 3. Anda boleh membuat halaman tunggal bahagian hadapan; Aplikasi kompleks dan bahagian hadapan web yang terdapat di mana-mana boleh dibangunkan dengan Vue.
 Adakah bootstrap rangka kerja bahagian hadapan?
Adakah bootstrap rangka kerja bahagian hadapan?
30 Dec 2021
Bootstrap ialah rangka kerja bahagian hadapan. Bootstrap ialah rangka kerja pembangunan bahagian hadapan yang ringkas, intuitif dan berkuasa berdasarkan HTML, CSS dan JavaScript Ia merupakan rangka kerja bahagian hadapan untuk pembangunan pesat aplikasi web dan tapak web.
 Apakah rangka kerja yang ada untuk bahagian hadapan web?
Apakah rangka kerja yang ada untuk bahagian hadapan web?
23 Aug 2022
Rangka kerja bahagian hadapan web termasuk: 1. Angular, rangka kerja bahagian hadapan untuk mencipta antara muka aplikasi tunggal 2. React, rangka kerja pembangunan JavaScript untuk membina antara muka pengguna; Rangka kerja JavaScript; 4. Bootstartp, rangka kerja bahagian hadapan berdasarkan HTML, CSS dan JavaScript 5. UI CEPAT, satu set penyelesaian pembangunan bahagian hadapan web peringkat perusahaan;
 Apakah jenis pengaturcaraan yang dimiliki oleh es6?
Apakah jenis pengaturcaraan yang dimiliki oleh es6?
13 Sep 2021
es6 tergolong dalam pengaturcaraan bahagian hadapan, kerana nama penuh ES6 ialah ECMAScript6.0, yang merupakan standard versi JavaScript seterusnya dan JavaScript ialah bahasa pembangunan bahagian hadapan, yang sering membentuk pembangunan bahagian hadapan bersama-sama dengan HTML dan CSS teknologi.
 Apakah perbezaan antara import langsung vue dan npm
Apakah perbezaan antara import langsung vue dan npm
01 Sep 2021
<&order>Gunakan npm untuk memasang Vue untuk memudahkan pengurusan pakej Anda boleh menggunakan arahan Vue, alat webpack dan alat pembinaan bahagian hadapan untuk menjadikan pembangunan bahagian hadapan lebih cekap <&order>Kaedah pengenalan langsung, apabila aplikasi memerlukan lebih banyak dan lebih banyak perpustakaan bahagian hadapan dan rangka kerja bahagian hadapan, Adalah menyusahkan untuk memperkenalkannya satu demi satu dalam fail HTML.


Hot Tools

Muat turun templat tapak web pengurusan backend hitam atmosfera yang biasa digunakan
Muat turun templat tapak web pengurusan latar belakang hitam atmosfera yang biasa digunakan, bingkai telah disediakan dan jenis templat boleh disesuaikan.

HTML5 templat laman web hospital pendaftaran janji temu dalam talian yang ringkas dan atmosfera
Templat tapak web hospital pendaftaran temu janji dalam talian yang ringkas dan elegan yang dibuat dengan HTML5 Ia mengandungi semua halaman berfungsi yang diperlukan untuk laman web hospital biasa.

Templat Laman Utama Pusat Beli Belah Peralatan Rumah Pintar
Muat turun templat laman web pusat beli-belah perkakas rumah pintar.

Set penuh templat tapak web sistem pengurusan belakang pusat beli-belah am atmosfera
Muat turun set lengkap templat tapak web untuk sistem pengurusan belakang pusat beli-belah am atmosfera.

Laman web rasmi syarikat teknologi rangkaian responsif atmosfera skrin lebar HTML5
Muat turun set penuh templat tapak web HTML5 untuk tapak web rasmi syarikat teknologi rangkaian dengan gaya responsif skrin lebar dan atmosfera.