Kod sumber laman web
Kod sumber laman web
 Templat lain
Templat lain
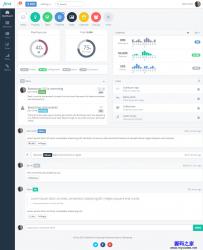
 Bootstrap - Rangka kerja bahagian belakang aplikasi web responsif
Bootstrap - Rangka kerja bahagian belakang aplikasi web responsif
Bootstrap - Rangka kerja bahagian belakang aplikasi web responsif
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk Menghantar Data kepada Templat yang Disertakan dalam Go?
Bagaimana untuk Menghantar Data kepada Templat yang Disertakan dalam Go?
26 Oct 2024
Menghantar Data kepada Templat Render dalam templat GoIn Go, termasuk templat lain ialah proses yang mudah menggunakan {{ templat...
 Bagaimana untuk Menangkap Output Templat Golang ke dalam Pembolehubah?
Bagaimana untuk Menangkap Output Templat Golang ke dalam Pembolehubah?
19 Dec 2024
Menangkap Output Templat Golang ke dalam PembolehubahDalam templat Golang, cuba menangkap output templat lain terus ke dalam...
 Bagaimana untuk Mengendalikan Sisipan HTML dan JSON dalam Templat Go Tanpa Melepaskan Isu?
Bagaimana untuk Mengendalikan Sisipan HTML dan JSON dalam Templat Go Tanpa Melepaskan Isu?
29 Oct 2024
Mengendalikan Sisipan HTML dan JSON dalam Templat GoMemasukkan HTML atau JSON ke dalam templat Go boleh membawa kepada isu pemformatan keluar dan lain-lain....
 Bagaimana untuk menetapkan Output Templat Golang kepada Pembolehubah?
Bagaimana untuk menetapkan Output Templat Golang kepada Pembolehubah?
03 Jan 2025
Cara Menangkap atau Menetapkan Output Templat Golang kepada VariableIn Go, anda boleh menentukan dan melaksanakan templat yang boleh menjana HTML atau lain-lain secara dinamik...
 Bagaimanakah anda boleh menghantar data daripada templat induk kepada templat anak dalam templat Go?
Bagaimanakah anda boleh menghantar data daripada templat induk kepada templat anak dalam templat Go?
26 Oct 2024
Menghantar Data Antara TemplatPertanyaan anda melibatkan pemindahan data dari satu templat ke templat yang lain. Anda mempunyai templat induk (index.html) termasuk...
 Bagaimana untuk Mengisytiharkan Struktur atau Kelas Templat sebagai Rakan dalam C?
Bagaimana untuk Mengisytiharkan Struktur atau Kelas Templat sebagai Rakan dalam C?
09 Nov 2024
Mengisytiharkan Struktur Templat atau Kelas sebagai pengaturcaraan FriendIn C, adalah mungkin untuk mengisytiharkan struct atau kelas templat sebagai rakan kepada yang lain...
 Bagaimana untuk Mengakses Konteks Permintaan dalam Templat HTML Go?
Bagaimana untuk Mengakses Konteks Permintaan dalam Templat HTML Go?
26 Oct 2024
Minta Konteks dalam Templat GoDalam templat HTML Go, menentukan peranan pengguna atau maklumat khusus permintaan lain boleh menjadi mencabar. Seseorang boleh mencari...
 Bagaimana untuk Mengisytiharkan Struktur/Kelas Templat sebagai Rakan dalam C ?
Bagaimana untuk Mengisytiharkan Struktur/Kelas Templat sebagai Rakan dalam C ?
07 Nov 2024
Mengisytiharkan Struktur/Kelas Templat sebagai RakanDalam C , seseorang boleh menghadapi kesukaran apabila mengisytiharkan struct atau kelas templat sebagai rakan kepada orang lain...
 Apakah Peranan Parameter Bukan Jenis dalam Penggunaan Templat?
Apakah Peranan Parameter Bukan Jenis dalam Penggunaan Templat?
24 Oct 2024
Artikel ini meneroka parameter bukan jenis dalam templat C, memperluaskan keupayaannya melangkaui manipulasi jenis. Parameter ini boleh mewakili pemalar integral, penunjuk, rujukan, dan juga templat lain. Parameter bukan jenis membolehkan templat


Hot Tools

Kod sumber html templat belakang platform sistem pusat membeli-belah ringkas
Kod sumber html templat belakang platform sistem pusat membeli-belah ringkas

Templat pengurusan statistik latar belakang bootstrap responsif perusahaan
Templat pengurusan statistik latar belakang bootstrap responsif perusahaan

Sistem blog peribadi siapa lagi 4.1.1.0
Sistem blog peribadi siapa lagi boleh menambah empat lajur peringkat teratas. Disyorkan: "Perkongsian sumber, alatan yang biasa digunakan, pemberitahuan dan pengumuman, tentang pengarang".

Templat sistem pengurusan belakang laman web korporat ringkas berwarna biru
Templat sistem pengurusan belakang laman web korporat ringkas berwarna biru

hujung belakang universal ringan lyadmin 1.1.0
lyadmin ialah bahagian belakang am yang ringan yang dibuat menggunakan Bootstrap3, dengan pengurusan kebenaran terbina dalam dan pembangunan modular.