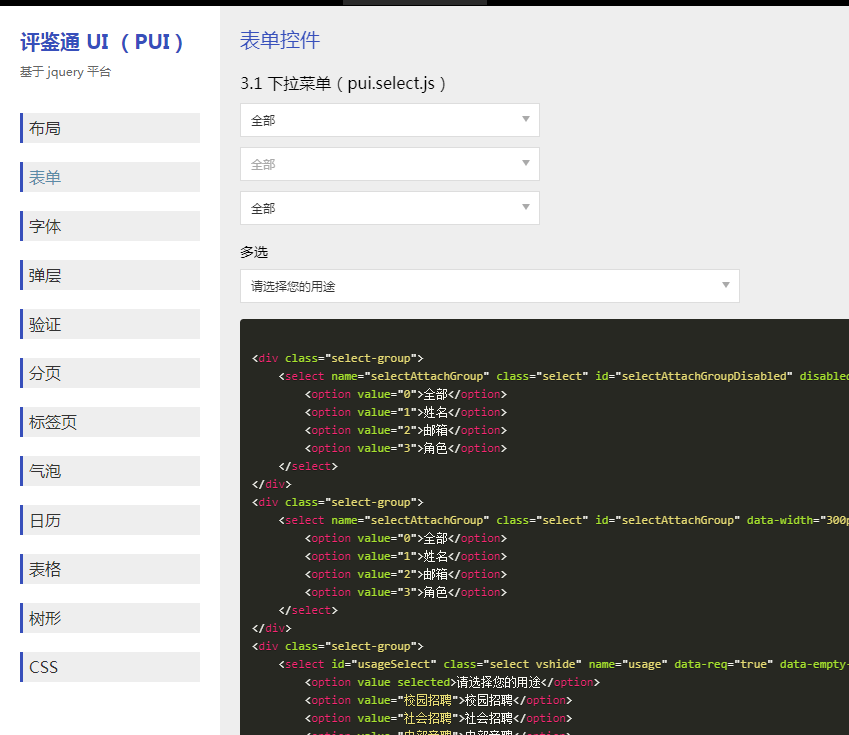
koleksi perpustakaan pemalam jquery
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimanakah Saya Boleh Menyesuaikan Bar Navigasi Bootstrap dengan Imej Latar Belakang Tanpa Mengubah Suai Fail Teras?
Bagaimanakah Saya Boleh Menyesuaikan Bar Navigasi Bootstrap dengan Imej Latar Belakang Tanpa Mengubah Suai Fail Teras?
20 Dec 2024
Mengatasi Lalai Bootstrap untuk Menyesuaikan Templat CSSMenyesuaikan templat CSS seperti Bootstrap boleh memberikan cabaran dalam mengimbangi...
 Bagaimanakah Saya Boleh Menyesuaikan Templat CSS Bootstrap Tanpa Kehilangan Perubahan Saya Semasa Kemas Kini?
Bagaimanakah Saya Boleh Menyesuaikan Templat CSS Bootstrap Tanpa Kehilangan Perubahan Saya Semasa Kemas Kini?
29 Dec 2024
Menyesuaikan Templat CSS Bootstrap: Pendekatan PraktikalApabila menyesuaikan templat CSS Bootstrap, adalah penting untuk mempertimbangkan amalan terbaik untuk...
 Kod #ustom Daripada Pemalam/Perpustakaan - Pameran Kesederhanaan
Kod #ustom Daripada Pemalam/Perpustakaan - Pameran Kesederhanaan
31 Dec 2024
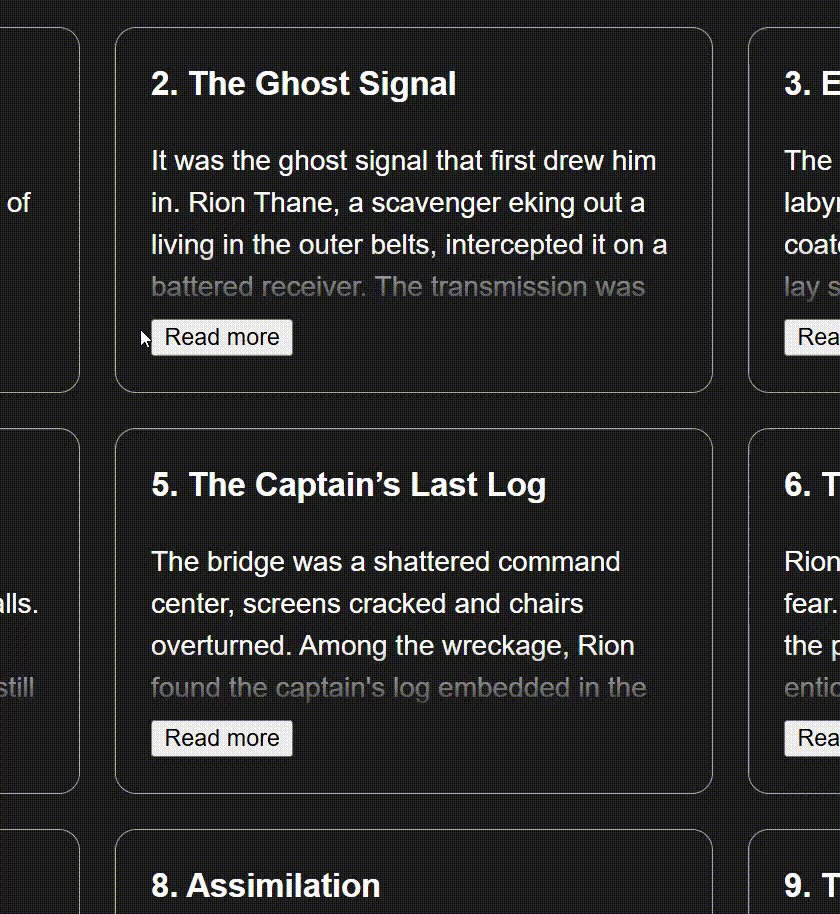
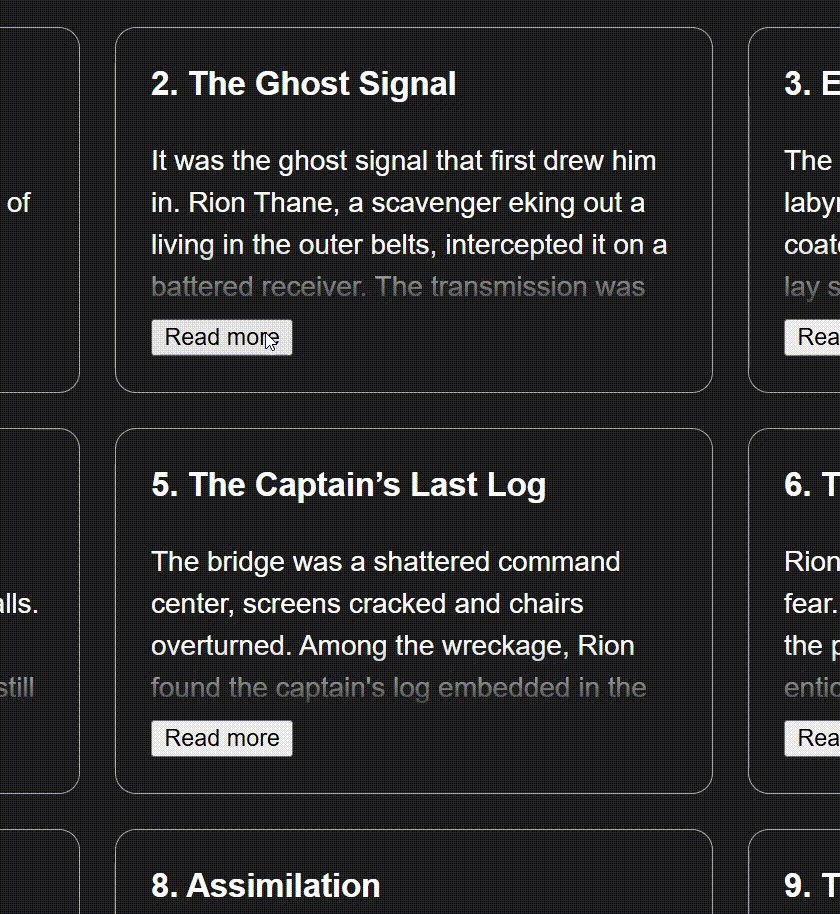
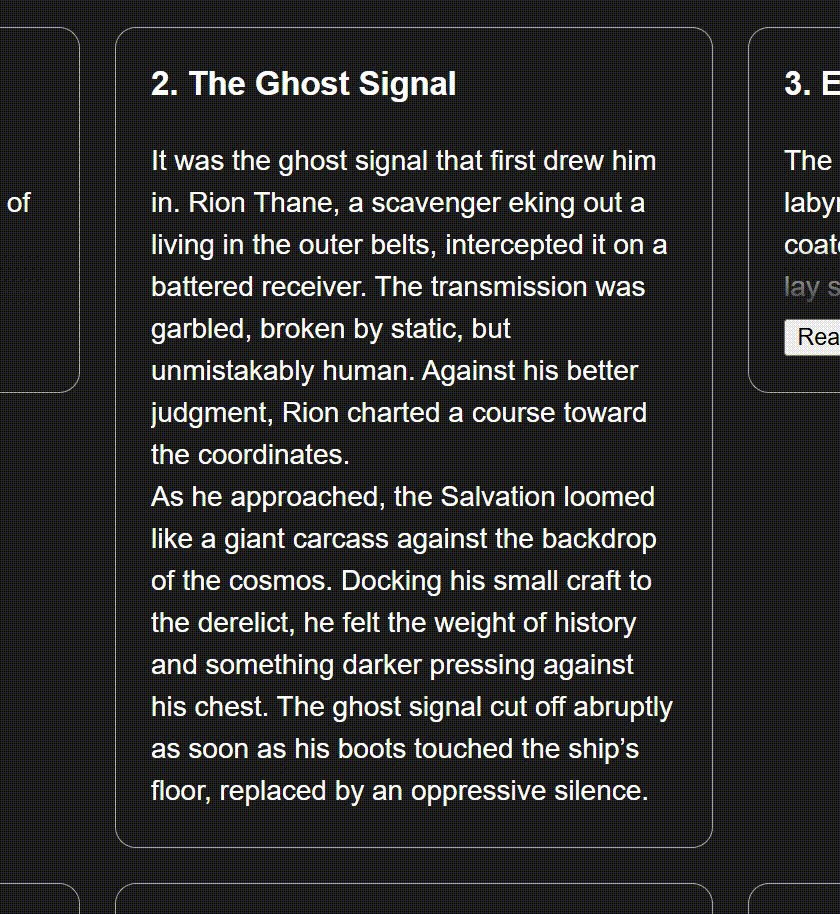
Ini adalah yang ketiga dalam trio kecil artikel di mana saya menunjukkan betapa cepat dan mudah anda boleh melaksanakan ciri web biasa tanpa bergantung pada perpustakaan berat atau rangka kerja yang rumit. Kali ini, saya mengusahakan butang "baca lagi" untuk klip
 apakah pemalam jquery
apakah pemalam jquery
27 Sep 2022
Pemalam jquery bermaksud "pemalam jquery", iaitu beberapa alat yang ditulis oleh pembangun menggunakan jquery Ia boleh difahami sebagai fungsi atau kesan khas yang dirangkumkan oleh jQuery, hanya sejumlah kecil kod yang diperlukan untuk mencapai hasil yang baik. Kesan. Tujuan menulis pemalam jquery adalah terutamanya untuk merangkum satu siri kaedah atau fungsi sedia ada supaya ia boleh digunakan semula di tempat lain untuk memudahkan penyelenggaraan kemudian dan meningkatkan kecekapan pembangunan.
 Bagaimanakah Saya Boleh Menyesuaikan CSS Bootstrap Dengan Berkesan Semasa Mengekalkan Kemas Kini Mudah?
Bagaimanakah Saya Boleh Menyesuaikan CSS Bootstrap Dengan Berkesan Semasa Mengekalkan Kemas Kini Mudah?
21 Dec 2024
Menyesuaikan Templat CSS Bootstrap: Amalan TerbaikMenyesuaikan Bootstrap boleh memperkasakan pembangun untuk meningkatkan tapak web mereka...
 Kenapa Bootstrap 3 Sticky Footer Saya Tidak Melekat?
Kenapa Bootstrap 3 Sticky Footer Saya Tidak Melekat?
08 Dec 2024
Menguasai Twitter Bootstrap 3 Sticky FooterSoalan:Walaupun menggunakan templat pemula Twitter Bootstrap 3, sticky footer enggan...
 Bagaimanakah Saya Boleh Menyesuaikan Templat CSS Bootstrap Tanpa Memecah Kemas Kini Masa Depan?
Bagaimanakah Saya Boleh Menyesuaikan Templat CSS Bootstrap Tanpa Memecah Kemas Kini Masa Depan?
24 Dec 2024
Menyesuaikan Templat CSS Bootstrap Tanpa KerumitanSebagai pembangun yang meneroka Bootstrap, menyesuaikannya untuk keperluan projek tertentu boleh menjadi menakutkan....
 Adakah easyui pemalam jquery?
Adakah easyui pemalam jquery?
05 Jul 2022
easyui ialah pemalam jquery. easyui ialah pemalam antara muka UI bahagian hadapan berdasarkan JQuery, yang digunakan untuk membantu pembangun web dengan lebih mudah mencipta antara muka UI yang kaya dengan ciri dan cantik. easyui ialah rangka kerja yang menyokong halaman web HTML5 dengan sempurna, yang boleh membantu pembangun menjimatkan masa dan skala pembangunan web.
 Muntah darah: Perpustakaan visualisasi JavaScript yang anda patut tahu (Koleksi)
Muntah darah: Perpustakaan visualisasi JavaScript yang anda patut tahu (Koleksi)
22 Feb 2022
Artikel ini ialah artikel koleksi dan perkongsian alat pembangunan (perpustakaan). Saya ingin berkongsi dengan anda perpustakaan visualisasi JavaScript berikut untuk meningkatkan kecekapan pembangunan dan menjadikan projek anda lebih jelas dan menarik.


Hot Tools

Templat bootstrap tapak web responsif trend fesyen aliran air terjun
Susun atur aliran aliran air terjun trend fesyen tapak web responsif muat turun percuma template bootstrap

Templat tapak web video Bootstrap
Templat tapak web video Bootstrap ialah muat turun templat tapak web filem berdasarkan HTML5+CSS3.

Laman web rasmi responsif korporat syarikat reka bentuk VI yang sastera dan ringkas
Sastera dan ringkas VI syarikat reka bentuk responsif korporat templat laman web rasmi muat turun percuma

templat laman web rasmi FLOIX Industrial Designer Studio
Templat laman web rasmi studio pereka industri FLOIX muat turun percuma