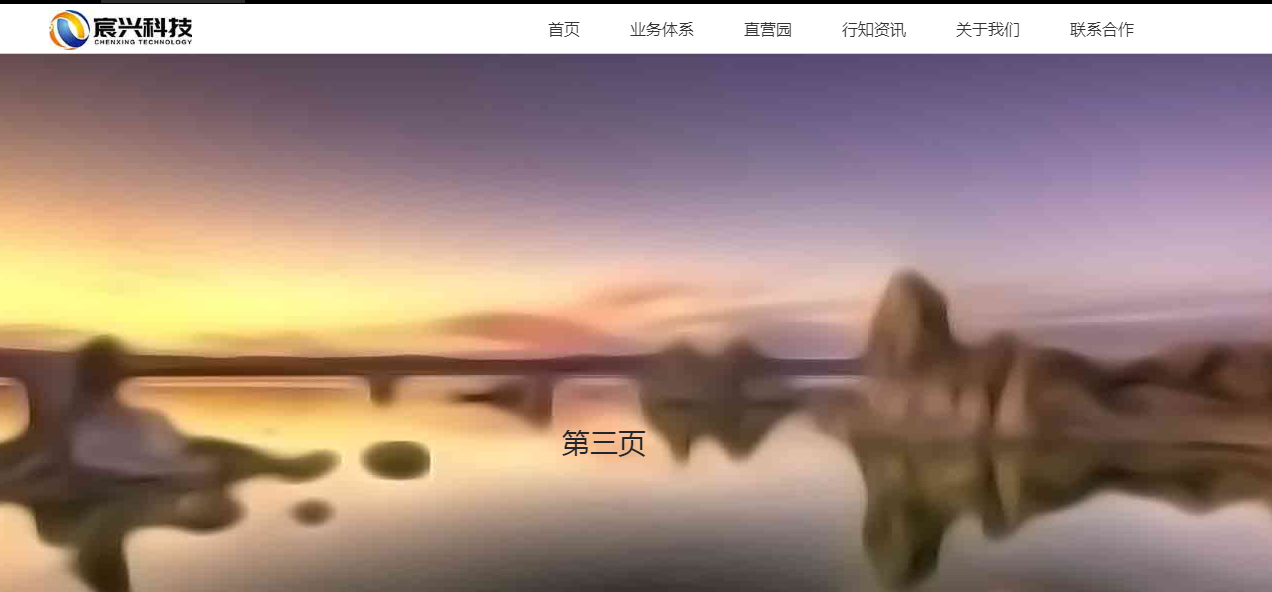
templat tatal skrin penuh responsif halaman penuh
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk Mencipta Imej Latar Belakang Skrin Penuh Responsif?
Bagaimana untuk Mencipta Imej Latar Belakang Skrin Penuh Responsif?
12 Nov 2024
Mencipta Imej Latar Belakang Responsif Skrin PenuhMenetapkan imej skrin penuh boleh dicapai melalui beberapa pendekatan dalam pembangunan bahagian hadapan....
 Bagaimana untuk Mencipta Imej Latar Belakang Responsif Skrin Penuh Menggunakan Yayasan?
Bagaimana untuk Mencipta Imej Latar Belakang Responsif Skrin Penuh Menggunakan Yayasan?
25 Nov 2024
Mencipta Imej Latar Belakang Responsif Skrin PenuhSebagai orang baru dalam pembangunan Front-end, anda menghadapi cabaran dalam mencapai skrin penuh...
 Bagaimana Untuk Membetulkan Imej Latar Belakang Responsif Skrin Penuh Yang Dipotong?
Bagaimana Untuk Membetulkan Imej Latar Belakang Responsif Skrin Penuh Yang Dipotong?
16 Nov 2024
Imej Latar Belakang Responsif skrin penuh Mencipta imej latar belakang responsif skrin penuh ialah kemahiran penting dalam reka bentuk web moden. Dalam ini...
 Bagaimana untuk Membuat Imej Latar Belakang Responsif Skrin Penuh dalam CSS?
Bagaimana untuk Membuat Imej Latar Belakang Responsif Skrin Penuh dalam CSS?
13 Nov 2024
Mencapai Imej Latar Belakang Responsif Skrin Penuh Menggunakan CSSDalam usaha anda untuk menetapkan imej sebagai latar belakang skrin penuh untuk halaman web anda, anda telah...
 Bagaimana untuk Mencipta Imej Latar Belakang Skrin Penuh Responsif dalam CSS?
Bagaimana untuk Mencipta Imej Latar Belakang Skrin Penuh Responsif dalam CSS?
15 Nov 2024
Imej Latar Belakang Skrin Penuh Responsif Mencipta imej latar belakang skrin penuh responsif yang berskala dengan anggun boleh menjadi cabaran untuk pemula...
 Bagaimana untuk Mencipta Imej Latar Belakang Responsif Skrin Penuh dalam CSS?
Bagaimana untuk Mencipta Imej Latar Belakang Responsif Skrin Penuh dalam CSS?
16 Nov 2024
Mencipta Imej Latar Belakang Responsif Skrin Penuh dalam CSSUntuk mencipta imej latar belakang yang merangkumi keseluruhan halaman web dan melaraskan secara dinamik kepada...
 Bagaimanakah saya boleh mencipta imej latar belakang responsif skrin penuh dengan CSS?
Bagaimanakah saya boleh mencipta imej latar belakang responsif skrin penuh dengan CSS?
16 Dec 2024
Mencipta Imej Latar Belakang Responsif Skrin Penuh Menggunakan CSSDalam reka bentuk web, mencipta imej latar belakang responsif skrin penuh boleh meningkatkan visual...
 Bagaimanakah Saya Boleh Membuat Halaman Web Skrin Penuh Menggunakan JavaScript?
Bagaimanakah Saya Boleh Membuat Halaman Web Skrin Penuh Menggunakan JavaScript?
10 Dec 2024
Cara Membuat Skrin Penuh Tetingkap dengan JavaScriptDalam landskap pembangunan web hari ini, semakin biasa untuk perlu memaparkan kandungan yang...
 Bagaimana untuk Mencipta Imej Latar Belakang Responsif Skrin Penuh dalam Pembangunan Bahagian Hadapan?
Bagaimana untuk Mencipta Imej Latar Belakang Responsif Skrin Penuh dalam Pembangunan Bahagian Hadapan?
04 Dec 2024
Mencipta Imej Latar Belakang Responsif Skrin PenuhSebagai pemula dalam pembangunan bahagian hadapan, mencapai imej latar belakang skrin penuh responsif boleh...


Hot Tools

Templat bootstrap tapak web responsif trend fesyen aliran air terjun
Susun atur aliran aliran air terjun trend fesyen tapak web responsif muat turun percuma template bootstrap

Templat tapak web video Bootstrap
Templat tapak web video Bootstrap ialah muat turun templat tapak web filem berdasarkan HTML5+CSS3.

Laman web rasmi responsif korporat syarikat reka bentuk VI yang sastera dan ringkas
Sastera dan ringkas VI syarikat reka bentuk responsif korporat templat laman web rasmi muat turun percuma

templat laman web rasmi FLOIX Industrial Designer Studio
Templat laman web rasmi studio pereka industri FLOIX muat turun percuma