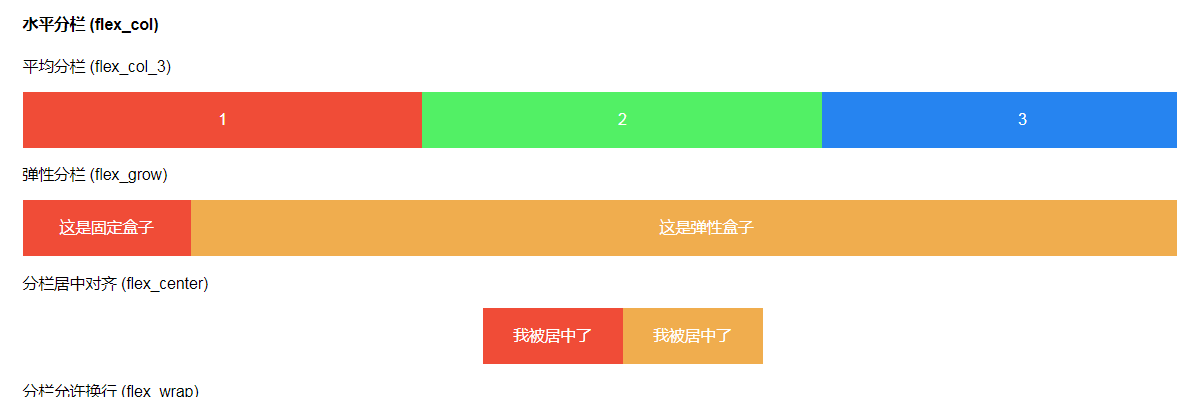
(Program mini) Kotak susun atur yang fleksibel
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Membuat susun atur yang fleksibel dengan flexbox
Membuat susun atur yang fleksibel dengan flexbox
10 Feb 2025
Flexbox: Powerhouse Layout CSS Flexbox, atau modul susun atur kotak fleksibel CSS, memudahkan susun atur satu dimensi-mengatur item dalam baris atau lajur. Memohon Paparan: Flex (atau paparan: inline-flex) ke bekas mengubah anak-anak langsung int
 Bagaimanakah saya boleh memberikan nilai dengan cekap kepada 37 kotak teks dalam susun atur WinForms yang kompleks?
Bagaimanakah saya boleh memberikan nilai dengan cekap kepada 37 kotak teks dalam susun atur WinForms yang kompleks?
07 Jan 2025
Menggelung Melalui Kotak Teks dalam Susun Atur Borang yang KompleksMembayangkan senario di mana aplikasi WinForms menampilkan 37 kotak teks, bernombor dengan teliti...
 Bagaimanakah Saya Boleh Menyesuaikan Bar Navigasi Bootstrap dengan Imej Latar Belakang Tanpa Mengubah Suai Fail Teras?
Bagaimanakah Saya Boleh Menyesuaikan Bar Navigasi Bootstrap dengan Imej Latar Belakang Tanpa Mengubah Suai Fail Teras?
20 Dec 2024
Mengatasi Lalai Bootstrap untuk Menyesuaikan Templat CSSMenyesuaikan templat CSS seperti Bootstrap boleh memberikan cabaran dalam mengimbangi...
 Bagaimanakah Saya Boleh Menyesuaikan Templat CSS Bootstrap Tanpa Kehilangan Perubahan Saya Semasa Kemas Kini?
Bagaimanakah Saya Boleh Menyesuaikan Templat CSS Bootstrap Tanpa Kehilangan Perubahan Saya Semasa Kemas Kini?
29 Dec 2024
Menyesuaikan Templat CSS Bootstrap: Pendekatan PraktikalApabila menyesuaikan templat CSS Bootstrap, adalah penting untuk mempertimbangkan amalan terbaik untuk...
 Bagaimanakah Saya Boleh Menyesuaikan CSS Bootstrap Dengan Berkesan Semasa Mengekalkan Kemas Kini Mudah?
Bagaimanakah Saya Boleh Menyesuaikan CSS Bootstrap Dengan Berkesan Semasa Mengekalkan Kemas Kini Mudah?
21 Dec 2024
Menyesuaikan Templat CSS Bootstrap: Amalan TerbaikMenyesuaikan Bootstrap boleh memperkasakan pembangun untuk meningkatkan tapak web mereka...
 Kenapa Bootstrap 3 Sticky Footer Saya Tidak Melekat?
Kenapa Bootstrap 3 Sticky Footer Saya Tidak Melekat?
08 Dec 2024
Menguasai Twitter Bootstrap 3 Sticky FooterSoalan:Walaupun menggunakan templat pemula Twitter Bootstrap 3, sticky footer enggan...
 Bagaimanakah Saya Boleh Menyesuaikan Templat CSS Bootstrap Tanpa Memecah Kemas Kini Masa Depan?
Bagaimanakah Saya Boleh Menyesuaikan Templat CSS Bootstrap Tanpa Memecah Kemas Kini Masa Depan?
24 Dec 2024
Menyesuaikan Templat CSS Bootstrap Tanpa KerumitanSebagai pembangun yang meneroka Bootstrap, menyesuaikannya untuk keperluan projek tertentu boleh menjadi menakutkan....
 10 bootstraps metro popular
10 bootstraps metro popular
24 Feb 2025
Terokai 12 Templat & Tema Metro Bootstrap yang luar biasa untuk projek web anda yang seterusnya! Perlu merancang laman web atau aplikasi web dengan gaya metro Windows 8 yang anggun? Senarai terikat 12 templat dan tema bootstrap metro teratas ini akan melompat
 Bagaimanakah Saya Boleh Menyesuaikan Templat CSS Bootstrap Dengan Berkesan Tanpa Mengkompromi Kemas Kini Masa Depan?
Bagaimanakah Saya Boleh Menyesuaikan Templat CSS Bootstrap Dengan Berkesan Tanpa Mengkompromi Kemas Kini Masa Depan?
04 Jan 2025
Teknik Penyesuaian Berkesan untuk Templat CSSSemasa anda memulakan penyesuaian Bootstrap daripada Twitter, adalah penting untuk mempertimbangkan yang terbaik...


Hot Tools

Templat bootstrap tapak web responsif trend fesyen aliran air terjun
Susun atur aliran aliran air terjun trend fesyen tapak web responsif muat turun percuma template bootstrap

Templat tapak web video Bootstrap
Templat tapak web video Bootstrap ialah muat turun templat tapak web filem berdasarkan HTML5+CSS3.

Laman web rasmi responsif korporat syarikat reka bentuk VI yang sastera dan ringkas
Sastera dan ringkas VI syarikat reka bentuk responsif korporat templat laman web rasmi muat turun percuma

templat laman web rasmi FLOIX Industrial Designer Studio
Templat laman web rasmi studio pereka industri FLOIX muat turun percuma