Templat e-mall responsif
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
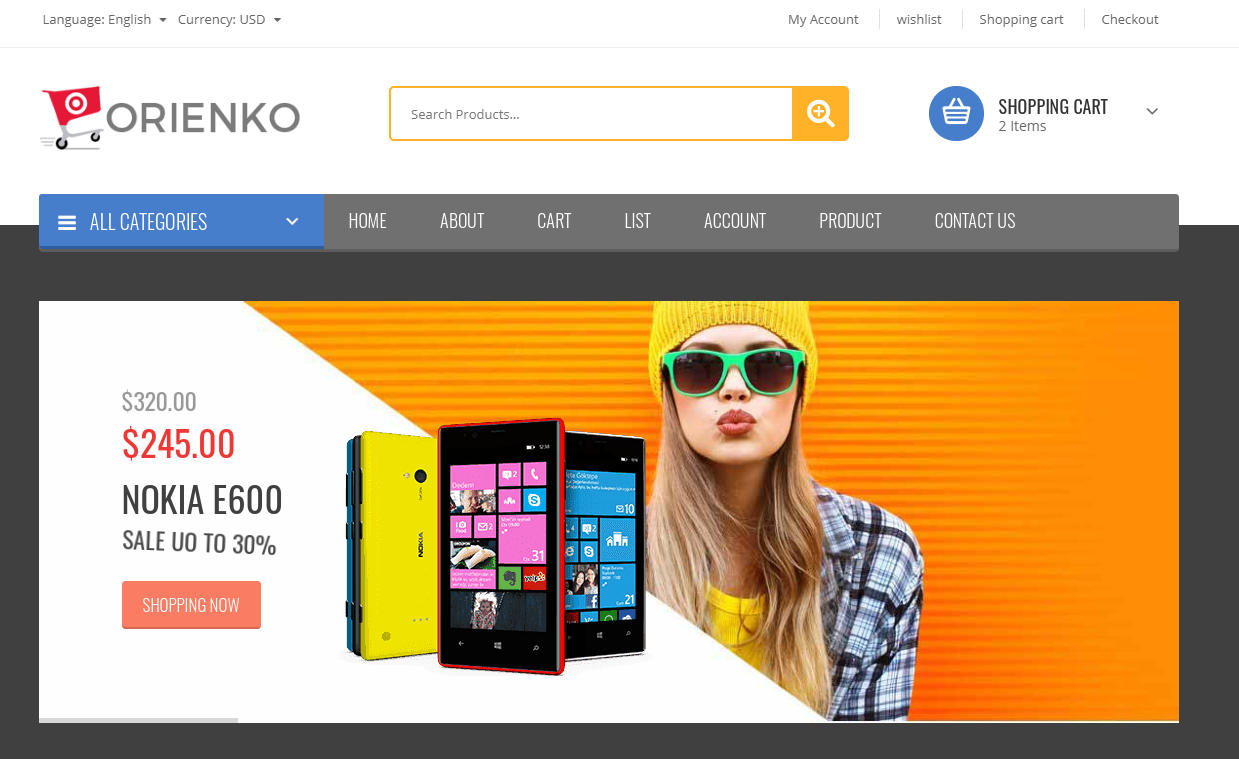
 7 templat kod sumber e-dagang Bootstrap responsif praktikal (datang untuk muat turun)
7 templat kod sumber e-dagang Bootstrap responsif praktikal (datang untuk muat turun)
31 Aug 2021
Templat kod sumber e-dagang Bootstrap yang tampan dan praktikal boleh meningkatkan kecekapan pembinaan tapak web Artikel berikut akan berkongsi dengan anda 7 kod sumber e-dagang Bootstrap yang praktikal dan responsif, yang semuanya boleh dimuat turun secara percuma Semua orang dialu-alukan untuk menggunakannya! Untuk lebih banyak templat kod sumber e-dagang, sila beri perhatian kepada lajur kod sumber e-dagang tapak web php Cina!
 Pemahaman mendalam tentang bentuk dalam sudut (responsif dan didorong templat)
Pemahaman mendalam tentang bentuk dalam sudut (responsif dan didorong templat)
13 May 2022
Artikel ini akan membawa anda melalui borang dalam Angular, bercakap tentang borang responsif dan borang dipacu templat, dan memperkenalkan cara mengesahkan input borang dalam borang responsif. Saya harap ia akan membantu anda.
 Bolehkah Anda Menghantar E-mel Templat Sisi Pelanggan dalam JavaScript?
Bolehkah Anda Menghantar E-mel Templat Sisi Pelanggan dalam JavaScript?
20 Oct 2024
Menghantar E-mel dengan JavaScript: Pendekatan Sisi PelangganCabaran: Reka kaedah untuk membolehkan pengguna menghantar e-mel templat melalui tapak web tanpa menggunakan keupayaan menghantar e-mel sebelah pelayan. E-mel hendaklah dikarang secara setempat pada pengguna
 Bagaimanakah Saya Boleh Menyesuaikan Bar Navigasi Bootstrap dengan Imej Latar Belakang Tanpa Mengubah Suai Fail Teras?
Bagaimanakah Saya Boleh Menyesuaikan Bar Navigasi Bootstrap dengan Imej Latar Belakang Tanpa Mengubah Suai Fail Teras?
20 Dec 2024
Mengatasi Lalai Bootstrap untuk Menyesuaikan Templat CSSMenyesuaikan templat CSS seperti Bootstrap boleh memberikan cabaran dalam mengimbangi...
 Bagaimanakah Saya Boleh Menyesuaikan Templat CSS Bootstrap Tanpa Kehilangan Perubahan Saya Semasa Kemas Kini?
Bagaimanakah Saya Boleh Menyesuaikan Templat CSS Bootstrap Tanpa Kehilangan Perubahan Saya Semasa Kemas Kini?
29 Dec 2024
Menyesuaikan Templat CSS Bootstrap: Pendekatan PraktikalApabila menyesuaikan templat CSS Bootstrap, adalah penting untuk mempertimbangkan amalan terbaik untuk...
 Bagaimana untuk Menghantar E-mel Templat dengan JavaScript Semasa Mengatasi Had Karakter URL Penyemak Imbas?
Bagaimana untuk Menghantar E-mel Templat dengan JavaScript Semasa Mengatasi Had Karakter URL Penyemak Imbas?
20 Oct 2024
Penghantaran E-mel dengan Javascript: Pendekatan Sisi PelangganArtikel ini menangani isu penghantaran e-mel templat melalui tapak web, tetapi menggunakan klien mel tempatan pengguna untuk penghantaran sebenar. Objektifnya adalah untuk mengelakkan e-mel sebelah pelayan sen
 Templat React/Tailwind dengan NavBar responsif lalai.
Templat React/Tailwind dengan NavBar responsif lalai.
16 Nov 2024
Saya hanya marah dengan mengecualikan App.test.js dan semua fail lalai yang saya tidak akan gunakan dalam projek React saya, dan juga saya tidak pernah menemui bar navbar yang baik selain daripada versi bar nav percuma dari tapak web UI Tailwind, iaitu bukan navbar terbaik
 Kotak cara untuk membina e -mel responsif
Kotak cara untuk membina e -mel responsif
21 Feb 2025
Panduan Reka Bentuk Mel Responsif: Buat e -mel anda dengan sempurna di pelbagai peranti Mata teras Dengan populariti peranti mudah alih dalam bacaan mel, susun atur mel responsif mesti mengambil kira ciri -ciri peranti mudah alih. Ini memerlukan menyusun semula kandungan mel, dan mengatur sel-sel yang diatur secara mendatar secara menegak pada peranti mudah alih. Susun atur mel lajur tunggal (biasanya mengandungi imej tajuk tunggal) tidak memerlukan elemen penyusunan semula, hanya menyesuaikan lebar untuk memadankan saiz peranti. Ini adalah reka bentuk berskala dan bukan reka bentuk yang responsif. Susun atur mel multi-lajur memerlukan penyusunan semula lajur apabila lebar peranti berkurangan. Ini boleh dilakukan dengan menggunakan jadual bersarang atau menukar harta paparan sel meja. Yang terakhir adalah lebih elegan dan menggunakan peraturan CSS asli. Dalam mel responsif
 Bagaimanakah Saya Boleh Menyesuaikan CSS Bootstrap Dengan Berkesan Semasa Mengekalkan Kemas Kini Mudah?
Bagaimanakah Saya Boleh Menyesuaikan CSS Bootstrap Dengan Berkesan Semasa Mengekalkan Kemas Kini Mudah?
21 Dec 2024
Menyesuaikan Templat CSS Bootstrap: Amalan TerbaikMenyesuaikan Bootstrap boleh memperkasakan pembangun untuk meningkatkan tapak web mereka...


Hot Tools

Templat bootstrap tapak web responsif trend fesyen aliran air terjun
Susun atur aliran aliran air terjun trend fesyen tapak web responsif muat turun percuma template bootstrap

Templat tapak web video Bootstrap
Templat tapak web video Bootstrap ialah muat turun templat tapak web filem berdasarkan HTML5+CSS3.

Laman web rasmi responsif korporat syarikat reka bentuk VI yang sastera dan ringkas
Sastera dan ringkas VI syarikat reka bentuk responsif korporat templat laman web rasmi muat turun percuma

templat laman web rasmi FLOIX Industrial Designer Studio
Templat laman web rasmi studio pereka industri FLOIX muat turun percuma