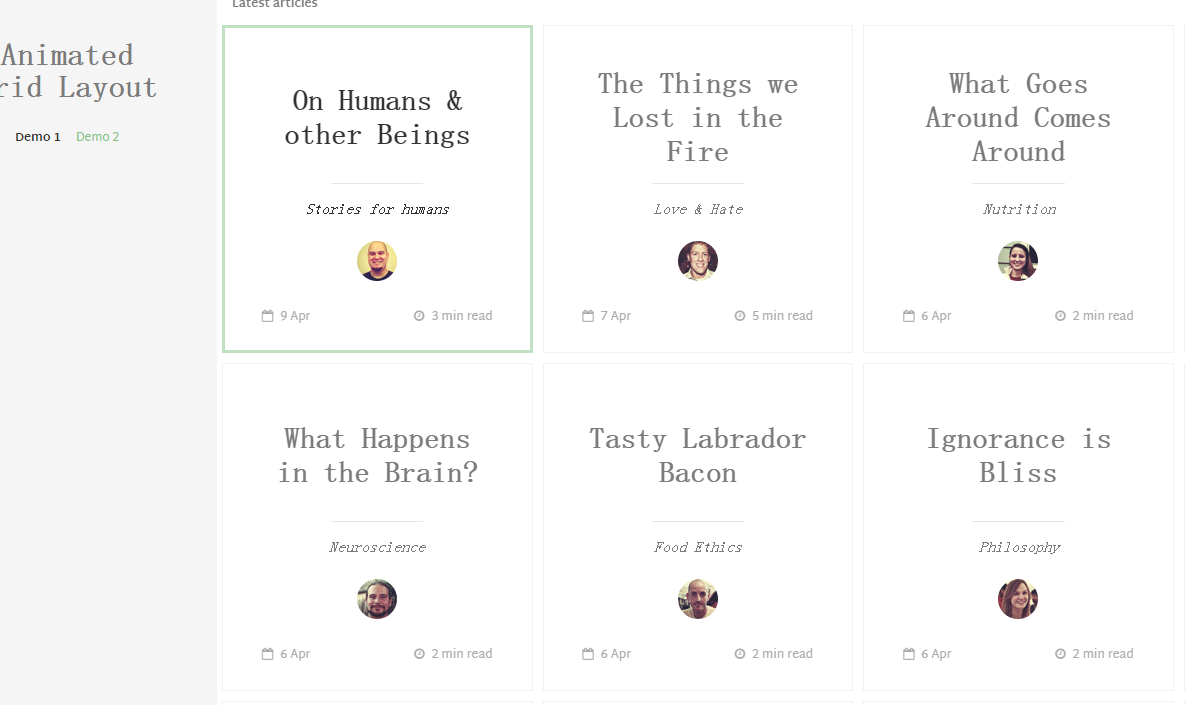
Reka letak kesan animasi projek grid responsif
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 CSS Flexbox dan Grid: Seni Membina Reka Letak Responsif
CSS Flexbox dan Grid: Seni Membina Reka Letak Responsif
20 Dec 2024
Reka Letak Fleksibel paparan: flex Hidupkan mod susun atur Flex. Tetapkan elemen sebagai bekas Flex, dan elemen anak langsungnya akan menjadi item Flex. .bekas { paparan: flex; } arah lentur Mentakrifkan utama
 Bagaimanakah Saya Boleh Membuat Reka Letak Grid Square Responsif Menggunakan Grid CSS?
Bagaimanakah Saya Boleh Membuat Reka Letak Grid Square Responsif Menggunakan Grid CSS?
20 Dec 2024
Mencipta Susun Atur Grid Square dengan Grid CSSMembuat susun atur segi empat sama, dengan empat segi empat sama dalam setiap baris, boleh dicapai menggunakan Grid CSS. Untuk memastikan...
 Bagaimana untuk Mencipta Kesan Grid Masonry dengan Reka Letak Grid CSS?
Bagaimana untuk Mencipta Kesan Grid Masonry dengan Reka Letak Grid CSS?
19 Nov 2024
Cipta Reka Letak Grid CSS untuk Kesan Grid MasonryCabaran: Elemen Grid Ketinggian Tidak SekataUntuk mencapai kesan grid batu, anda mahukan elemen...
 Bagaimanakah Saya Boleh Membuat Reka Letak Grid Square Responsif Menggunakan Hanya Grid CSS?
Bagaimanakah Saya Boleh Membuat Reka Letak Grid Square Responsif Menggunakan Hanya Grid CSS?
21 Dec 2024
CSS Grid-Based Square LayoutSoalan ini meneroka penciptaan susun atur grid CSS yang terdiri daripada segi empat sama yang mengekalkan dimensinya...
 Bagaimanakah Saya Boleh Membuat Reka Letak Grid Responsif dengan Petak Sama Tinggi Menggunakan Grid CSS dan Flexbox?
Bagaimanakah Saya Boleh Membuat Reka Letak Grid Responsif dengan Petak Sama Tinggi Menggunakan Grid CSS dan Flexbox?
26 Nov 2024
Mencipta Susun Atur Grid Responsif dengan Dataran Setinggi Sama Dalam landskap digital hari ini, reka bentuk responsif adalah penting untuk memastikan pengguna lancar...
 Bagaimanakah saya boleh menyusun semula lajur dalam Reka Letak Grid CSS untuk responsif mudah alih?
Bagaimanakah saya boleh menyusun semula lajur dalam Reka Letak Grid CSS untuk responsif mudah alih?
27 Oct 2024
Menyusun semula Lajur dalam Susun Atur Grid CSSDalam Susun Atur Grid CSS, terdapat pelbagai teknik untuk mengubah suai susunan lajur untuk mencapai...
 Bagaimanakah Saya Boleh Menyesuaikan Bar Navigasi Bootstrap dengan Imej Latar Belakang Tanpa Mengubah Suai Fail Teras?
Bagaimanakah Saya Boleh Menyesuaikan Bar Navigasi Bootstrap dengan Imej Latar Belakang Tanpa Mengubah Suai Fail Teras?
20 Dec 2024
Mengatasi Lalai Bootstrap untuk Menyesuaikan Templat CSSMenyesuaikan templat CSS seperti Bootstrap boleh memberikan cabaran dalam mengimbangi...
 Bagaimanakah Saya Boleh Menyesuaikan Templat CSS Bootstrap Tanpa Kehilangan Perubahan Saya Semasa Kemas Kini?
Bagaimanakah Saya Boleh Menyesuaikan Templat CSS Bootstrap Tanpa Kehilangan Perubahan Saya Semasa Kemas Kini?
29 Dec 2024
Menyesuaikan Templat CSS Bootstrap: Pendekatan PraktikalApabila menyesuaikan templat CSS Bootstrap, adalah penting untuk mempertimbangkan amalan terbaik untuk...
 Bagaimanakah Saya Boleh Menyesuaikan CSS Bootstrap Dengan Berkesan Semasa Mengekalkan Kemas Kini Mudah?
Bagaimanakah Saya Boleh Menyesuaikan CSS Bootstrap Dengan Berkesan Semasa Mengekalkan Kemas Kini Mudah?
21 Dec 2024
Menyesuaikan Templat CSS Bootstrap: Amalan TerbaikMenyesuaikan Bootstrap boleh memperkasakan pembangun untuk meningkatkan tapak web mereka...


Hot Tools

Templat bootstrap tapak web responsif trend fesyen aliran air terjun
Susun atur aliran aliran air terjun trend fesyen tapak web responsif muat turun percuma template bootstrap

Templat tapak web video Bootstrap
Templat tapak web video Bootstrap ialah muat turun templat tapak web filem berdasarkan HTML5+CSS3.

Laman web rasmi responsif korporat syarikat reka bentuk VI yang sastera dan ringkas
Sastera dan ringkas VI syarikat reka bentuk responsif korporat templat laman web rasmi muat turun percuma

templat laman web rasmi FLOIX Industrial Designer Studio
Templat laman web rasmi studio pereka industri FLOIX muat turun percuma