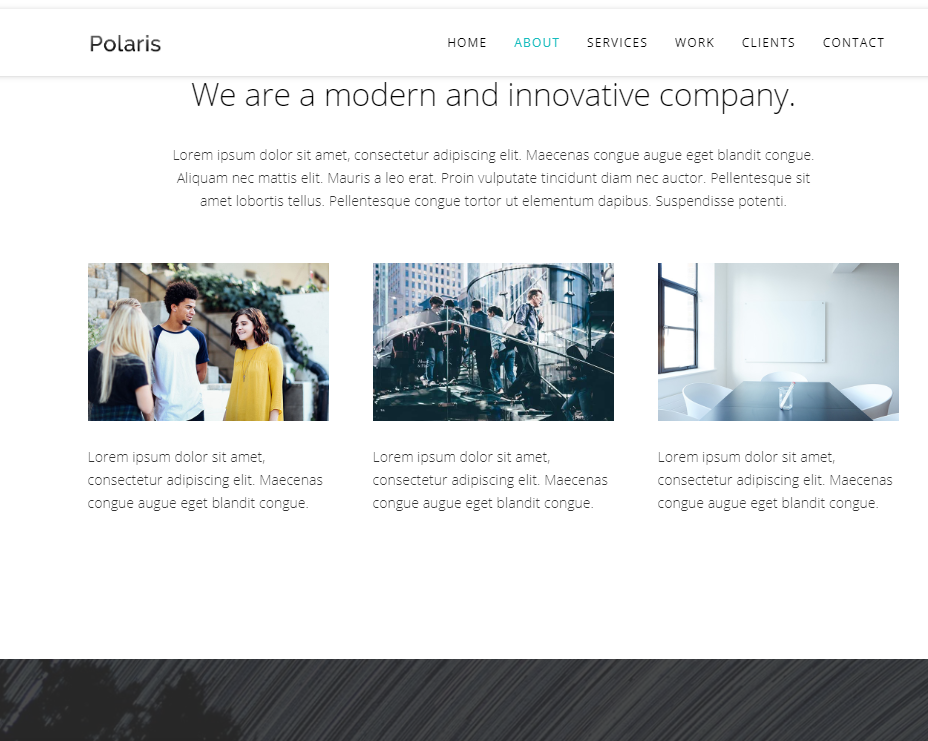
Templat bootstrap responsif CSS3
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 7 templat kod sumber e-dagang Bootstrap responsif praktikal (datang untuk muat turun)
7 templat kod sumber e-dagang Bootstrap responsif praktikal (datang untuk muat turun)
31 Aug 2021
Templat kod sumber e-dagang Bootstrap yang tampan dan praktikal boleh meningkatkan kecekapan pembinaan tapak web Artikel berikut akan berkongsi dengan anda 7 kod sumber e-dagang Bootstrap yang praktikal dan responsif, yang semuanya boleh dimuat turun secara percuma Semua orang dialu-alukan untuk menggunakannya! Untuk lebih banyak templat kod sumber e-dagang, sila beri perhatian kepada lajur kod sumber e-dagang tapak web php Cina!
 Bagaimana untuk Menutup Menu Responsif Bootstrap pada Klik?
Bagaimana untuk Menutup Menu Responsif Bootstrap pada Klik?
08 Nov 2024
Tutup Menu Responsif Bootstrap pada KlikApabila melihat tapak web pada peranti mudah alih, penggunaan menu navigasi selalunya boleh menyusahkan. Untuk meningkatkan...
 8 templat tapak web korporat Bootstrap (muat turun percuma kod sumber)
8 templat tapak web korporat Bootstrap (muat turun percuma kod sumber)
24 Aug 2021
Templat tapak web korporat yang tampan dan praktikal boleh meningkatkan kecekapan pembinaan tapak web anda Di bawah, tapak web PHP Cina akan berkongsi dengan anda 8 templat tapak web korporat Bootstrap, yang semuanya boleh dimuat turun secara percuma Semua orang dialu-alukan untuk menggunakannya. Untuk lebih banyak templat kod sumber tapak web perusahaan, sila beri perhatian kepada lajur kod sumber tapak web perusahaan bagi tapak web PHP Cina!
 Bagaimana untuk Mengesan Orientasi Viewport dalam JavaScript untuk Pengalaman Web Mudah Alih yang Lebih Baik?
Bagaimana untuk Mengesan Orientasi Viewport dalam JavaScript untuk Pengalaman Web Mudah Alih yang Lebih Baik?
02 Nov 2024
Mengesan Orientasi Viewport untuk Pengalaman Web Mudah Alih DipertingkatApabila mereka bentuk tapak web mudah alih, memenuhi orientasi peranti yang berbeza menjadi...
 Bagaimanakah saya boleh mengalih keluar Butang Pemintal Input Nombor dalam Penyemak Imbas WebKit?
Bagaimanakah saya boleh mengalih keluar Butang Pemintal Input Nombor dalam Penyemak Imbas WebKit?
26 Nov 2024
Menekan Butang Pemutar "Nombor" Jenis Input dalam WebkitApabila mereka bentuk tapak web untuk pengguna mudah alih (Safari Mudah Alih) dan desktop (Chrome,...
 Bagaimana Memaksa Laman Web Bootstrap untuk Memaparkan Paparan Desktop pada Peranti Mudah Alih?
Bagaimana Memaksa Laman Web Bootstrap untuk Memaparkan Paparan Desktop pada Peranti Mudah Alih?
25 Oct 2024
Memaparkan Paparan Desktop pada Peranti Mudah Alih Menggunakan Bootstrap 3Soalan:Bolehkah anda mengkonfigurasi tapak web Bootstrap untuk memaparkan versi desktop pada mudah alih...
 Apakah alat pembangunan aplikasi html5?
Apakah alat pembangunan aplikasi html5?
01 Dec 2021
Alat pembangunan aplikasi HTML5 termasuk: 1. Appcelerator, platform pembangunan aplikasi mudah alih sumber terbuka 2. APICloud, platform pembangunan mudah alih 3. PhoneGap, platform pembangunan mudah alih HTML5 5. Kinvey, dsb.
 Bagaimanakah saya boleh memaksa tapak web Bootstrap untuk dipaparkan dalam mod desktop pada peranti mudah alih?
Bagaimanakah saya boleh memaksa tapak web Bootstrap untuk dipaparkan dalam mod desktop pada peranti mudah alih?
25 Oct 2024
Paparkan Paparan Desktop Tapak Web Bootstrap pada Peranti Mudah AlihUntuk memaparkan paparan desktop tapak web Bootstrap pada peranti mudah alih, adalah perlu...
 Bagaimanakah saya boleh mengesan jika pengguna menggunakan peranti mudah alih menggunakan jQuery?
Bagaimanakah saya boleh mengesan jika pengguna menggunakan peranti mudah alih menggunakan jQuery?
26 Dec 2024
Cara mengesan peranti mudah alih menggunakan jQueryMengesan sama ada pengguna mengakses tapak web anda daripada peranti mudah alih boleh berguna untuk menyesuaikan anda...


Hot Tools

Templat tapak web perjalanan WAP mudah alih biru
Templat tapak web perjalanan WAP mudah alih biru dilaksanakan berdasarkan jquery-1.7.1.min.js Ia sesuai untuk membuat bahagian WAP mudah alih tapak web perjalanan, termasuk dua halaman templat mudah alih: halaman utama dan pusat peribadi.

Kod sumber sistem pesanan dalam talian pantas
Sistem pesanan dalam talian pantas

Produk kecantikan dan penjagaan kulit tapak web mudah alih html5 kod sumber tapak web mudah alih
Produk kecantikan dan penjagaan kulit tapak web mudah alih html5 tapak web mudah alih templat tapak web skrin sentuh

Tiru 58 syarikat tersenarai (tapak PC + tapak mudah alih) kod sumber
2014 tiruan terkini 58 penyenaraian bandar kod sumber maklumat terperingkat berbilang bandar kod sumber dengan wap Fail pemasangan: .Lawati /install.php untuk memasang

Templat halaman pesanan pusat beli-belah WeChat mudah alih yang mudah
Templat halaman pesanan pusat beli-belah mudah alih WeChat mudah alih, set templat lengkap, termasuk berbilang halaman templat mudah alih seperti halaman utama, alamat penghantaran baharu, alamat penghantaran terurus, butiran produk, pesanan, dll.