Karson / tinytools
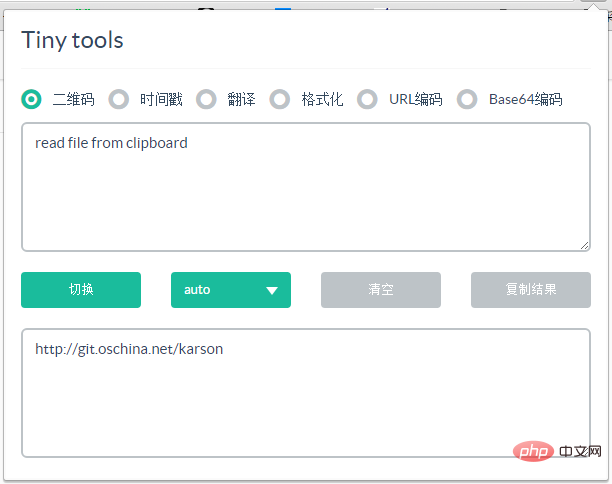
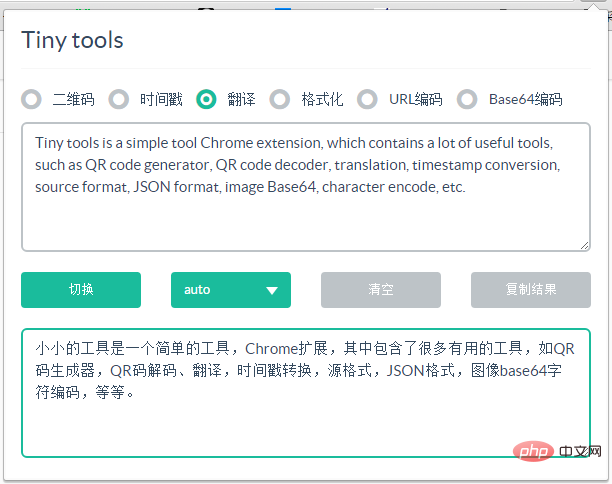
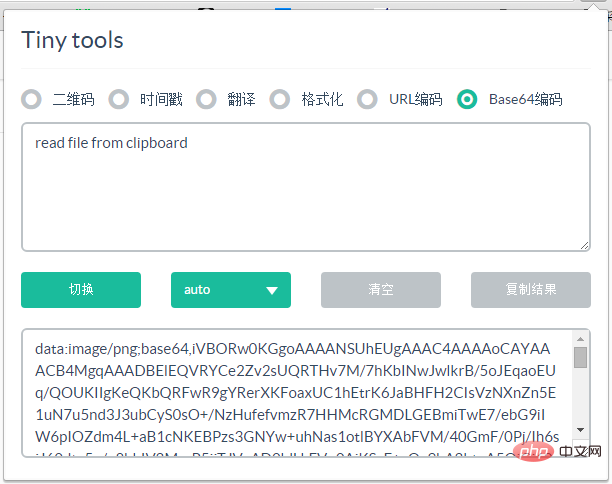
Tiny tools is a Chrome extension that contains many useful tools, such as QR code generator, QR code decoding, translation, timestamp conversion, source format, JSON format, image base64 character encoding, etc. wait.
##Features
Read content from the clipboard first (supports text and pictures), and then read the URL of the current page of the browser
Supported Directly decode QR and generate image Base64
Support recognition of Unix timestamps and generate corresponding date and time
Support CSS, Javascript, HTML, XML, SQL, JSON code formatting
Supports Urlencode, Urldecode, Uniencode, Unidecode
## To download the plug-in, please package the source code, download and decompress it and directly use Chrome developer mode to load the extension




All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Chrome plug-in postman installation problem_html/css_WEB-ITnose
Chrome plug-in postman installation problem_html/css_WEB-ITnose
24 Jun 2016
Chrome plug-in postman installation problem
 Prospector on Visual Studio Code
Prospector on Visual Studio Code
30 Jan 2025
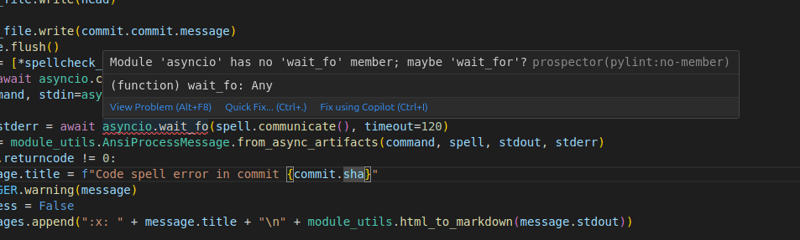
Visual Studio Code plug -in: Prospector code quality check tool In order to improve the integration of Prospector and mainstream IDE, I developed a Visual Studio Code plug -in based on the VS Code Linter plugin. Although the plug -in is not currently maintained, it provides valuable experience for the rapid construction of a new Prospector VS Code integrated plug -in. The plug -in allows users to run the Prospector directly in VS Code, and check the code check results in the editor, and use the experience smooth and seamless. Results display: Plug -in
 WordPress plug-in--WP BaiDu Submit structured data plug-in quickly and comprehensively submits web pages to Baidu, wordpress--wp_PHP tutorial
WordPress plug-in--WP BaiDu Submit structured data plug-in quickly and comprehensively submits web pages to Baidu, wordpress--wp_PHP tutorial
12 Jul 2016
WordPress plug-in--WP BaiDu Submit structured data plug-in quickly and comprehensively submits web pages to Baidu, wordpress--wp. WordPress plug-in--WP BaiDu Submit structured data plug-in quickly and comprehensively submits web pages to Baidu, wordpress--wp 1. Introduction to WP BaiDu Submit WP BaiDu Submit helps to have Baidu webmaster platform chain


Hot Tools

Vue.js devtools V5.1.1
Vue.js devtools is a developer browser extension for debugging vue.js applications based on the Google Chrome browser. You can debug code under the browser developer tools. IT engineers who do front-end development should be familiar with this tool. They can check the code while viewing the page in the sidebar pane. Since Vue is data-driven, there is nothing that can be parsed by viewing the DOM structure during development and debugging. But with the help of the vue-devtools plug-in, we can easily parse and debug the data structure

Talend API Tester
The Talend API Tester plug-in, formerly known as Restlet Client, is designed and developed by developers as a tool that can help programmers debug web pages. Talend API Tester makes it easy to call, discover and test HTTP and REST APIs. Enables visual interaction with REST, SOAP and HTTP APIs.

Angular debugging pluginAngularJS Batarang
The angularjs batarang plug-in is a powerful Angular debugging plug-in that can be installed on Google Chrome. Installing and using this angularjs batarang plug-in can make your development process more convenient.

Detailed SEO Extension
SEO is a search engine optimization technology. Website operators need to publish some high-quality content to meet the needs of users, so as to win the favor of search engines and bring search traffic from search engines. Measuring the search engine's love for a website is usually composed of this SEO indicator. Regarding SEO, we have introduced many plug-ins such as SEO toolbar: SEOquake, META SEO inspector, 5118 Webmaster Toolbox - Essential SEO plug-in, etc. Wait, today the editor has brought you a tool that can quickly analyze the title of a certain web page.





