Talend API Tester
Talend API Tester plug-in main functions
1. Send requests and check responses
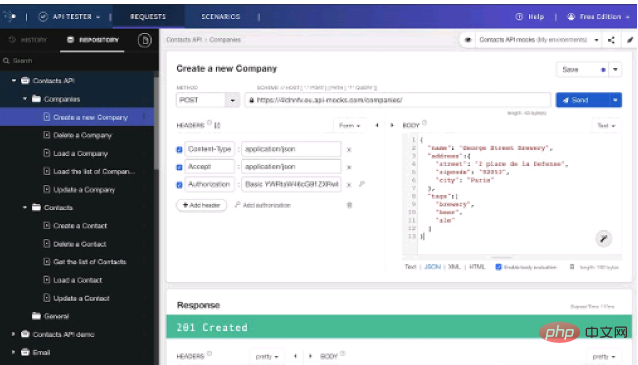
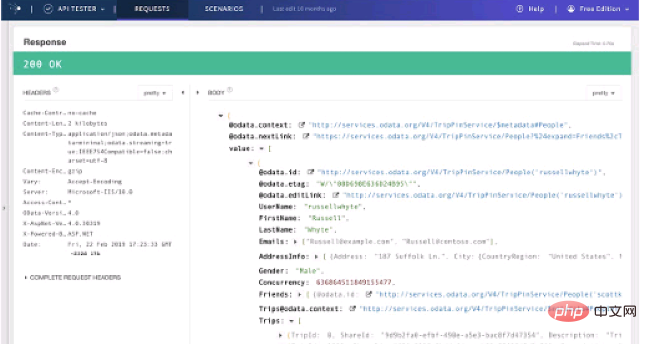
Talend API Tester-free version available Handle all HTTP requests, no matter how complex. Requests can be made dynamic by inserting variables. Security and authentication as well as hypermedia and HTML forms are fully supported. You can visualize, beautify and inspect HTTP responses.
2. Verify API behavior
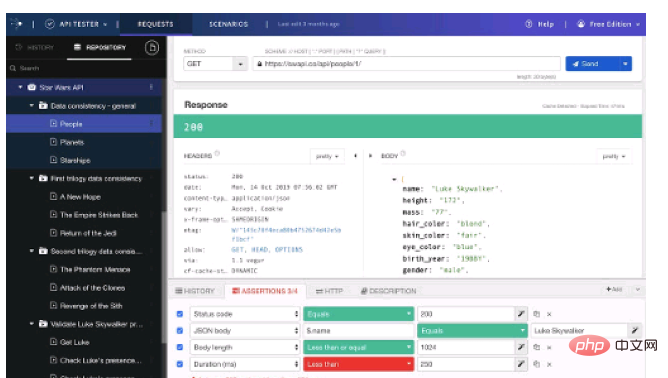
Whether you want to check the specified behavior of the API or confirm the responsiveness of a third-party API, Talend API Tester allows you to perform a variety of API response tests. Use assertions to verify values such as headers, body, or response time. Environment variables can also be created to improve test reusability.
How to use the Talend API Tester plug-in
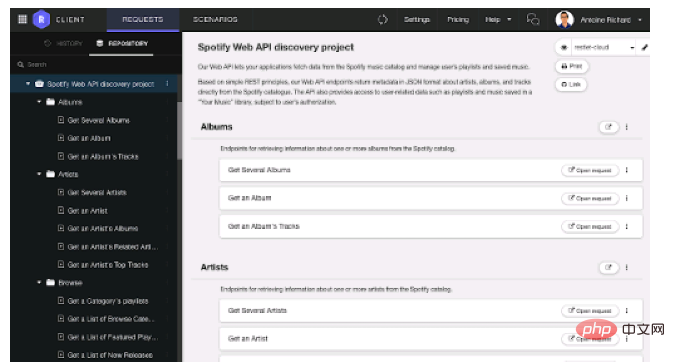
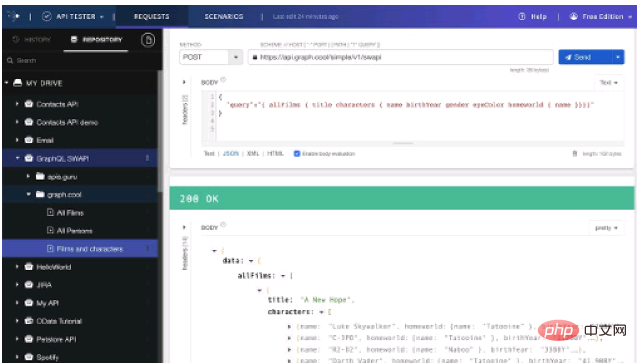
The Talend API Tester plugin interacts with REST or simple HTTP APIs through an intuitive and easy-to-use UI.

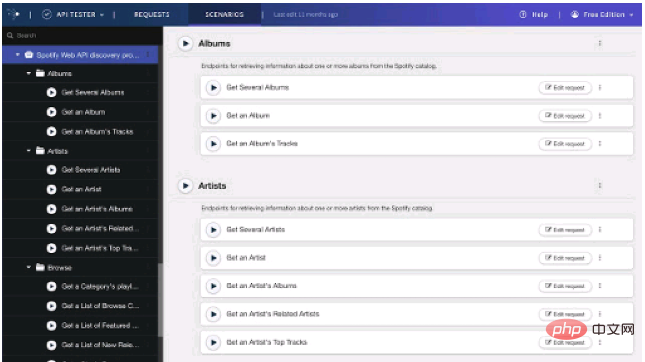
2. Ability to save and organize your requests into projects and services.

3. You can use the assertion function to verify the response.

4. Different views can be used to visualize and inspect responses in different formats.

5. Easily import your Postman collection, Swagger/OAS/OpenAPI and HAR (HTTP Archive).

6. Build dynamic requests with custom variables, security and authentication.

7. Viewing and searching your call history is a breeze. And requests from history can be edited and resent.
Talend API Tester plug-in FAQ
Why does Talend API Tester need to "read and change the websites you visit" All data on" and "Communicate with partner sites" permissions?
Chrome extensions that need to access Internet resources must declare the resource in a manifest, which can be a URL list or a URL mask. For example, http://*/* allows access to any URL. Allowing access to any URL is the main feature of Talend API Tester. The Chrome Web Store interprets URL masks with wildcards to mean that Talend API Tester can read and change all data on the sites you visit, without implying that the app is doing something wrong.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Chrome plug-in postman installation problem_html/css_WEB-ITnose
Chrome plug-in postman installation problem_html/css_WEB-ITnose
24 Jun 2016
Chrome plug-in postman installation problem
 Prospector on Visual Studio Code
Prospector on Visual Studio Code
30 Jan 2025
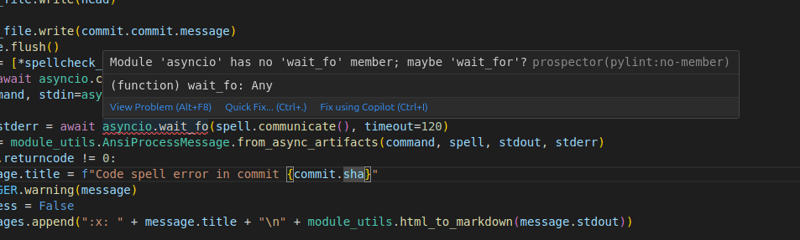
Visual Studio Code plug -in: Prospector code quality check tool In order to improve the integration of Prospector and mainstream IDE, I developed a Visual Studio Code plug -in based on the VS Code Linter plugin. Although the plug -in is not currently maintained, it provides valuable experience for the rapid construction of a new Prospector VS Code integrated plug -in. The plug -in allows users to run the Prospector directly in VS Code, and check the code check results in the editor, and use the experience smooth and seamless. Results display: Plug -in
 WordPress plug-in--WP BaiDu Submit structured data plug-in quickly and comprehensively submits web pages to Baidu, wordpress--wp_PHP tutorial
WordPress plug-in--WP BaiDu Submit structured data plug-in quickly and comprehensively submits web pages to Baidu, wordpress--wp_PHP tutorial
12 Jul 2016
WordPress plug-in--WP BaiDu Submit structured data plug-in quickly and comprehensively submits web pages to Baidu, wordpress--wp. WordPress plug-in--WP BaiDu Submit structured data plug-in quickly and comprehensively submits web pages to Baidu, wordpress--wp 1. Introduction to WP BaiDu Submit WP BaiDu Submit helps to have Baidu webmaster platform chain


Hot Tools

Vue.js devtools V5.1.1
Vue.js devtools is a developer browser extension for debugging vue.js applications based on the Google Chrome browser. You can debug code under the browser developer tools. IT engineers who do front-end development should be familiar with this tool. They can check the code while viewing the page in the sidebar pane. Since Vue is data-driven, there is nothing that can be parsed by viewing the DOM structure during development and debugging. But with the help of the vue-devtools plug-in, we can easily parse and debug the data structure

Karson / tinytools
Tiny tools is a Chrome extension that contains many useful tools, such as QR code generator, QR code decoding, translation, timestamp conversion, source format, JSON format, image base64 character encoding, etc.

Angular debugging pluginAngularJS Batarang
The angularjs batarang plug-in is a powerful Angular debugging plug-in that can be installed on Google Chrome. Installing and using this angularjs batarang plug-in can make your development process more convenient.

Detailed SEO Extension
SEO is a search engine optimization technology. Website operators need to publish some high-quality content to meet the needs of users, so as to win the favor of search engines and bring search traffic from search engines. Measuring the search engine's love for a website is usually composed of this SEO indicator. Regarding SEO, we have introduced many plug-ins such as SEO toolbar: SEOquake, META SEO inspector, 5118 Webmaster Toolbox - Essential SEO plug-in, etc. Wait, today the editor has brought you a tool that can quickly analyze the title of a certain web page.





