jQuery JSON dynamically obtain table data code
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 jquery table dynamically deletes a row of data
jquery table dynamically deletes a row of data
23 May 2023
Data tables are a common component when developing web applications, often used to display data. However, sometimes we need to delete a certain row of data from the table, and it is very convenient to use jQuery to achieve this function. In jQuery, we usually use the `remove()` method to remove DOM elements. Therefore, when deleting a row of data in the table, we need to first obtain the DOM element of this row and then use the `remove()` method to remove it from the table. First, let
 jquery code to dynamically obtain the number of selected checkboxes_jquery
jquery code to dynamically obtain the number of selected checkboxes_jquery
16 May 2016
This article mainly introduces the implementation code for dynamically obtaining the number of selected checkboxes in jquery. Friends who need it can refer to it.
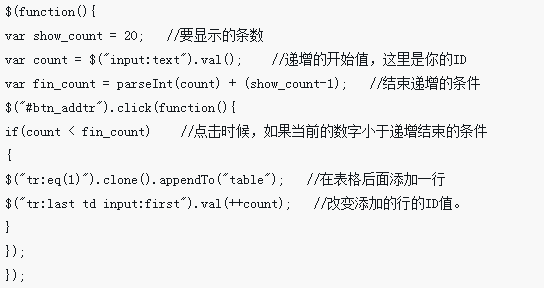
 How to dynamically operate table rows with jquery (with code)
How to dynamically operate table rows with jquery (with code)
25 Apr 2018
This time I will bring you the method of dynamically operating table rows in jquery (with code). What are the precautions for dynamically operating table rows in jquery? Here is a practical case, let’s take a look.
 Dynamically obtain table (fixed header) implementation code
Dynamically obtain table (fixed header) implementation code
15 Mar 2017
This article introduces the implementation code for dynamically obtaining tables (fixed headers)
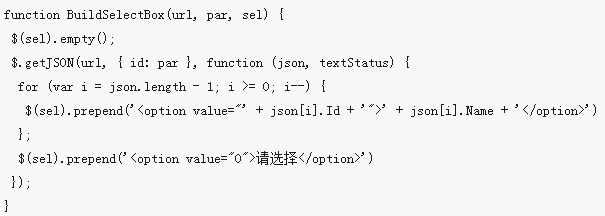
 How to dynamically obtain data in drop-down box with Jquery
How to dynamically obtain data in drop-down box with Jquery
09 Jun 2018
Below I will share with you an article that solves the problem of dynamic acquisition of Jquery drop-down box data. It has a good reference value and I hope it will be helpful to everyone.
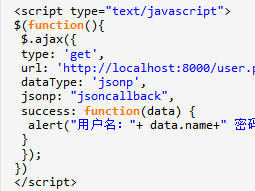
 JQuery uses $.ajax or $.getJSON to obtain JSON data across domains.
JQuery uses $.ajax or $.getJSON to obtain JSON data across domains.
15 Jan 2018
This article mainly introduces the implementation code of JQuery using $.ajax or $.getJSON to obtain JSON data across domains. Friends who are not familiar with jquery can refer to this article.
 jquery+ajax obtains and operates json data (with code)
jquery+ajax obtains and operates json data (with code)
25 Apr 2018
This time I will bring you jquery+ajax to obtain and operate json data (with code). What are the precautions for jquery+ajax to obtain and operate json data? The following is a practical case, let's take a look.
16 May 2016
Sometimes we need to read data files in JSON format. In jQuery, we can use Ajax or the $.getJSON() method to achieve this. There is a good example below. Friends who need it can refer to it.
16 May 2016
This article mainly introduces the table row folding effect implemented by JQuery and uses JSON as the data source. Friends in need can refer to it.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER





