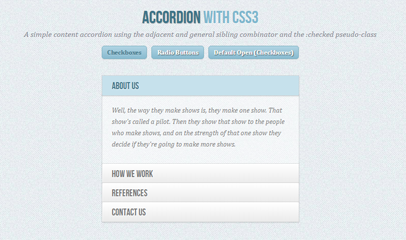
CSS3 accordion menu special effects code
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Rounded corner folding menu special effects code implemented in pure CSS_html/css_WEB-ITnose
Rounded corner folding menu special effects code implemented in pure CSS_html/css_WEB-ITnose
24 Jun 2016
Rounded corner folding menu special effects code implemented in pure CSS
 A CSS HTML accordion pagination problem_html/css_WEB-ITnose
A CSS HTML accordion pagination problem_html/css_WEB-ITnose
24 Jun 2016
A CSS HTML accordion pagination problem
 Introducing an Accessible Accordion Widget - SitePoint
Introducing an Accessible Accordion Widget - SitePoint
22 Feb 2025
This article introduces a11yAccordion, an accessible accordion widget designed to improve user experience for individuals with disabilities. It addresses common accessibility shortcomings of similar widgets, particularly the jQuery Accordion. Key Fe
 Learn how to create an accordion with Tailwind CSS and JavaScript
Learn how to create an accordion with Tailwind CSS and JavaScript
16 Jan 2025
This tutorial demonstrates building an accordion component using Tailwind CSS and JavaScript, a simpler alternative to our previous AlpineJS implementation. Understanding Accordions An accordion is a user interface element presenting a collapsible li
 Exclusive native accordions in HTML�
Exclusive native accordions in HTML�
11 Jan 2025
?IndexIntroduction Accordion in HTML5Exclusive accordion in HTML5And the CanIUse?ReferencesConclusions1.IntroductionI personally consider that HTML is the most important markup language of the entire Internet, when you open a web page anyone can be sure that the structure of it is the same
 Can JQuery Enhance Accordion Animations in ReactJS?
Can JQuery Enhance Accordion Animations in ReactJS?
30 Oct 2024
Using JQuery with ReactJS for Accordion AnimationIn ReactJS, managing animations and interactions can be handled within the application itself....
 How can I add chevron icons to Bootstrap 3 accordion panels to visually indicate their collapse state using CSS?
How can I add chevron icons to Bootstrap 3 accordion panels to visually indicate their collapse state using CSS?
01 Dec 2024
Using CSS to Display Chevron Icons for Collapse StatesIn the Bootstrap 3 framework, the accordion component is commonly used to create collapsible...
 Two Issues Styling the Details Element and How to Solve Them
Two Issues Styling the Details Element and How to Solve Them
28 Mar 2025
In the not-too-distant past, even basic accordion-like interactions required JavaScript event listeners or some CSS… trickery. And, depending on the solution


Hot Tools

Creative rounded corner picture accordion code
The horizontal sliding accordion special effect written using jQuery, css3 attribute image layout, is compatible with the accordion layout code of rounded corner images that handles various adaptive screen sizes.

jquery automatic accordion sliding preview effect
The jquery automatic accordion sliding preview effect is an automatic accordion sliding switching effect based on jquery.

css3, full screen, accordion
css3 full-screen accordion is a full-screen widescreen accordion image switching effect based on jquery+css3.

Accordion web page production
Accordion web page production is a mouse-responsive accordion menu switching special effect based on jquery.

css3 accordion animation expand list matter code
css3 accordion animation expand list matter code