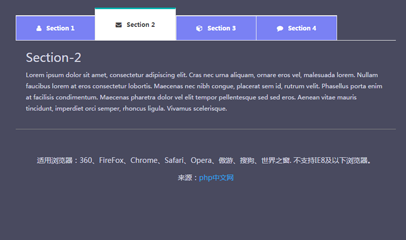
BootstrapTabs tab switching code

Bootstrap Tabs tab switching code is a simple CSS3 code that renders Bootstrap tabs with very cool effects.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 The simplest tab switching example code
The simplest tab switching example code
08 Feb 2017
Below, the editor will bring you the simplest example code of tab switching. The editor thinks it’s pretty good, so I’d like to share it with you now and give it as a reference. Let’s follow the editor and take a look.
 JavaScript code sharing: switching tab labels
JavaScript code sharing: switching tab labels
22 Aug 2017
The example in this article describes the js implementation of clicking to switch TAB labels. Share it with everyone for your reference. The details are as follows: The tab effect code demonstrated here has no jq and is implemented by pure JS. It has a gray style and is not beautified very much. It may look ordinary, but the compatibility and operation are quite comfortable. The style is suitable for most websites. Maybe you can use it. First, let’s take a look at the screenshots of the running effect:
 Tab drop-down display effect of tab switching (code example)
Tab drop-down display effect of tab switching (code example)
25 Oct 2018
This article brings you an introduction to the tab drop-down display effect of tab switching (code example). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
 HTML5 implements Tab switching (through js code)
HTML5 implements Tab switching (through js code)
09 Aug 2018
This article introduces to you about the implementation of Tab switching in HTML5 (through js code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
 Tab scroll navigation switching implementation (with code)
Tab scroll navigation switching implementation (with code)
26 Apr 2018
This time I bring you the implementation of Tab scrolling navigation switching (with code). What are the precautions for implementing Tab scrolling navigation switching? The following is a practical case, let's take a look.
 CSS implements simple tab switching effect (with code)
CSS implements simple tab switching effect (with code)
27 Nov 2018
What this article brings to you is about realizing a simple tab switching effect with CSS (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
 JavaScript implements tab label switching effect (code example)
JavaScript implements tab label switching effect (code example)
10 Oct 2018
This article will introduce how to use CSS to achieve the effect of QR code scanning. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
16 May 2016
After reading this article (Tab switching implemented by YUI), I was inspired and wrote a tab switching function for learning purposes. Native js implementation, because the framework is not fun.
 Code sharing on how CSS implements Tab page switching
Code sharing on how CSS implements Tab page switching
02 Feb 2018
We have shared a lot of the function of Tab page switching with you. In this article, we mainly introduce to you the example code of using CSS to implement Tab page switching. Friends who need it can refer to it. I hope it can help you.


Hot Tools

HTML+CSS+jQuery implements Flex hover slider
A Flex hover slider effect implemented in HTML+CSS+jQuery

jquery image information list tab left and right switching code
jquery image information list tab left and right switching code

Native js tab news list switching effect code
The native js tab news list switching effect code is also used to be called "sliding door". Generally in the website, we can make a special effect of the tab to display news information on the page, which is very suitable for corporate websites or portals. used in the website. PHP Chinese website recommends downloading!

Card switching effect realized by pure CSS
This is a card switching effect implemented in pure CSS. The principle is to select different buttons through the radio button, and then use the CSS selector to select the corresponding content for display.





