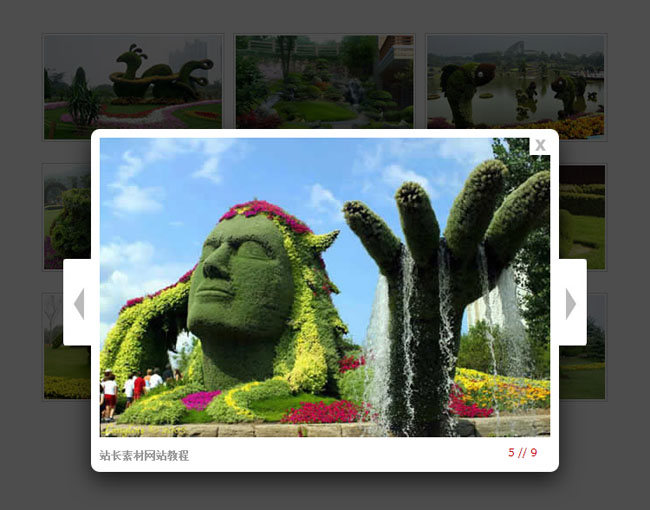
js picture album pop-up preview effects

js picture album pop-up preview effect. When a picture is clicked, a large picture will pop up for better viewing. If placed on a mall website for product display, the effect should be good. PHP Chinese website recommends downloading!
Realization effect:
js picture album pop-up preview effect. When a picture is clicked, a large picture will pop up for better viewing. If placed on a mall website for product display, the effect should be good. PHP Chinese website recommends downloading!
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Recommended 5 photo album website templates_html/css_WEB-ITnose
Recommended 5 photo album website templates_html/css_WEB-ITnose
24 Jun 2016
Recommended 5 photo album website templates
 How to implement photo album in html5? _html/css_WEB-ITnose
How to implement photo album in html5? _html/css_WEB-ITnose
24 Jun 2016
How to implement photo album in html5?
 PHP photo album function implementation (including PHP image upload, background management, browsing and deletion) tutorial examples, _PHP tutorial
PHP photo album function implementation (including PHP image upload, background management, browsing and deletion) tutorial examples, _PHP tutorial
13 Jul 2016
PHP photo album function implementation (including PHP image upload, background management, browsing and deletion) tutorial examples. PHP photo album function implementation (including PHP image upload, background management, browsing and deletion) tutorial examples, Photo album function implementation (including PHP image upload, background management, browsing and deletion) tutorial examples include five
 Based on 9 CSS3 mouseover album preview effects_html/css_WEB-ITnose
Based on 9 CSS3 mouseover album preview effects_html/css_WEB-ITnose
24 Jun 2016
Based on 9 CSS3 mouseover album preview effects
 How Can PHP Developers Implement Real-time Progress Tracking for Photo Album Uploads?
How Can PHP Developers Implement Real-time Progress Tracking for Photo Album Uploads?
05 Dec 2024
Enhancing Photo Album Uploading with Progress Tracking in PHPUploading photos to an album is a common task in web applications. However, the user...
 Looking for a piece of external js code, similar to the picture pop-up advertisement in the lower right corner_html/css_WEB-ITnose
Looking for a piece of external js code, similar to the picture pop-up advertisement in the lower right corner_html/css_WEB-ITnose
24 Jun 2016
Looking for a piece of external js code, similar to the picture pop-up advertisement in the lower right corner
 How Can I Improve My PHP Photo Album Uploader's User Experience with a Progress Bar?
How Can I Improve My PHP Photo Album Uploader's User Experience with a Progress Bar?
10 Dec 2024
Enhancing User Experience with an Upload Progress Bar in PHPFor developers tackling the challenge of creating a photo album uploader in PHP,...


Hot Tools

flash+xml full screen three-dimensional picture album effect
flash+xml full screen three-dimensional picture album effect

jQuery+CSS3 smooth photo album effects
jQuery+CSS3 smooth photo album special effects, suitable for personal websites, such as blogs, etc. You can add this special effect to the web page to make the web page more cool. The pictures in the photo album can be dragged. PHP Chinese website recommends downloading!

Rotating photo album with cherry blossom rain
cherry blossom rain, rotating photo album, photo album

jQuery album picture open switching code
jQuery album picture open switching code

Simple and easy-to-use picture wall animation effect similar to banner switching effect
Simple and easy-to-use picture wall animation effect similar to banner switching effect




