CSS3 implements multiple creative buttons

CSS3 implements a variety of creative buttons. There are too many places where buttons need to be used, such as shopping mall websites. Buttons are needed for member login and registration at the front desk. We sometimes need to use buttons for adding, deleting, modifying, and checking in the background. There are many creative buttons. Different styles. PHP Chinese website recommends downloading!
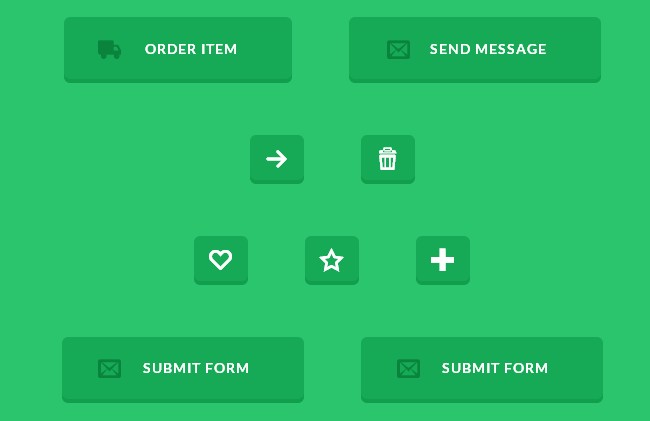
Realization effect:
CSS3 implements a variety of creative buttons. There are too many places where buttons need to be used, such as shopping mall websites. Buttons are needed for member login and registration at the front desk. We sometimes need to use buttons for adding, deleting, modifying, and checking in the background. There are many creative buttons. Different styles. PHP Chinese website recommends downloading!
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How Can I Prevent a Button from Submitting an HTML Form?
How Can I Prevent a Button from Submitting an HTML Form?
21 Dec 2024
Preventing Form Submission on Remove Button ClickIn the provided HTML form, the "remove" button triggers form submission when clicked. To prevent...
 Why Does My AngularJS Button in a Form Cause a Page Refresh?
Why Does My AngularJS Button in a Form Cause a Page Refresh?
18 Nov 2024
AngularJS Button Within Form Triggers Page RefreshThis issue arises when you have a form with both a submit button and a navigation button. Upon...
 How to Create a Button Outside a Form That Doesn\'t Submit It?
How to Create a Button Outside a Form That Doesn\'t Submit It?
26 Oct 2024
HTML Button to Resist Form SubmissionQuestion:How can one create a button outside an HTML form that does not submit the form when clicked?Consider...
 How Can a Button Prevent Unwanted Form Submission Without JavaScript?
How Can a Button Prevent Unwanted Form Submission Without JavaScript?
01 Dec 2024
Can a Button Avoid Submitting a Form?In a form containing two buttons, a "Cancel Changes" button and a "Submit" button, both styled using jQuery...
 How to Determine Which Form Button Was Clicked in PHP?
How to Determine Which Form Button Was Clicked in PHP?
14 Nov 2024
Determining Form Button Click in PHPIdentifying which button initiated a form submission can be crucial in PHP development. When multiple buttons...
 How to Prevent a Button Outside a Form from Submitting It?
How to Prevent a Button Outside a Form from Submitting It?
26 Oct 2024
Preventing Form Submission from a Button Outside the FormOutside a form, it's possible to create a button with standard HTML, like...
 How to Determine Which Button Was Clicked in a PHP Form Submission?
How to Determine Which Button Was Clicked in a PHP Form Submission?
12 Nov 2024
Determining the Button Clicked in a PHP Form SubmissionUnderstanding which button initiated a form submission is crucial in PHP web development....
 How to Retrieve the Value of a Submitted Button in a Form with Multiple Buttons?
How to Retrieve the Value of a Submitted Button in a Form with Multiple Buttons?
12 Nov 2024
Sending Submit Button Values in Form PostingsIn web development, when a user interacts with a form by clicking a button or submitting data, the...
 Input File form upload button beautification_html/css_WEB-ITnose
Input File form upload button beautification_html/css_WEB-ITnose
24 Jun 2016
Input File form upload button beautification


Hot Tools

Frosted glass effect form login interface
A very atmospheric frosted glass effect form login interface

HTML5 cool button particle animation effects
A cool HTML5 button animation that can be used to create burst particle animations

Multiple sets of creative CSS3 switch button codes
Pure css3 to create creative switch button switching.

5 classic switching button interaction effects
5 classic switching button interactive effect designs

Registration login interface js special effects cool switching code
Registration login interface js special effects cool switching code.




