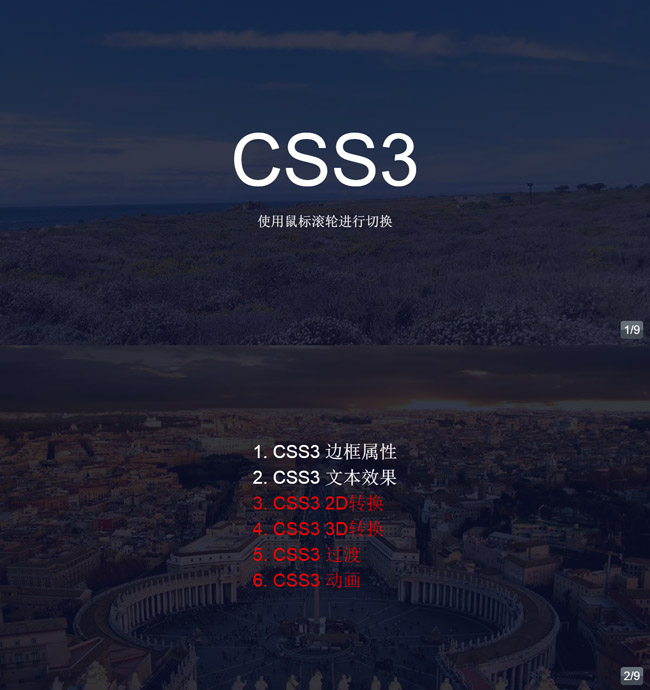
Use mouse wheel to switch
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Detect Mouse Wheel Events in jQuery?
How to Detect Mouse Wheel Events in jQuery?
26 Oct 2024
Retrieving Mouse Wheel Events in jQueryBeyond the standard scroll events, jQuery provides a mechanism to capture mouse wheel events explicitly....
 How to Use the Mouse Wheel Event in HTML5 Pages
How to Use the Mouse Wheel Event in HTML5 Pages
28 Feb 2025
This article explores how to enhance HTML5 web pages with mouse wheel interactivity, going beyond standard page scrolling to enable actions like zooming. The core challenge lies in cross-browser compatibility, particularly with Firefox's use of the
 How to Detect and Handle Mouse Wheel Events in jQuery?
How to Detect and Handle Mouse Wheel Events in jQuery?
26 Oct 2024
Mouse Wheel Event Handling in jQueryWhile jQuery provides robust support for handling various user events, including scroll events, you may...
 How to Implement Mouse Wheel Event Handling in jQuery?
How to Implement Mouse Wheel Event Handling in jQuery?
26 Oct 2024
Implement Mouse Wheel Event Handling in jQueryjQuery provides a way to capture the mouse wheel events, which differ from scroll events. This...
 How to Hide Scrollbars While Keeping Mouse Wheel and Arrow Key Scrolling?
How to Hide Scrollbars While Keeping Mouse Wheel and Arrow Key Scrolling?
22 Dec 2024
Hiding Scrollbars while Enabling Scrolling via Mouse Wheel and Arrow KeysQ: How can I remove scrollbars from a div element or the entire body...
 How Can I Use jQuery to Detect Input Focus and Prevent Border Removal on Mouse Out?
How Can I Use jQuery to Detect Input Focus and Prevent Border Removal on Mouse Out?
29 Nov 2024
Using jQuery to Determine Input Focus and Prevent Border RemovalIn the quest to achieve cross-browser compatibility, the use of jQuery's .hover()...
 How to implement horizontal mouse wheel movement on a horizontal web page? _html/css_WEB-ITnose
How to implement horizontal mouse wheel movement on a horizontal web page? _html/css_WEB-ITnose
24 Jun 2016
How to implement horizontal mouse wheel movement on a horizontal web page?
 How to Use the SWITCH Function in Excel
How to Use the SWITCH Function in Excel
06 Feb 2025
Excel's SWITCH function: an efficient data processing tool Excel's SWITCH function is a logical function, mainly used for data processing. It compares an expression with a series of values and returns the result corresponding to the first matching value. The SWITCH function is popular because it is simpler than other Excel functions that perform similar tasks, which means it is easier to read formulas and debug any problems. This guide will explain how to use the function with a practical example, evaluate its advantages over other functions, and introduce some of its limitations. Microsoft added the SWITCH function to Excel in 2016, so it was not available in earlier versions.
 CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
24 Jun 2016
CSS3 JQUERY page scrolling effects code


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER