JS special effects
JS special effects
 online service
online service
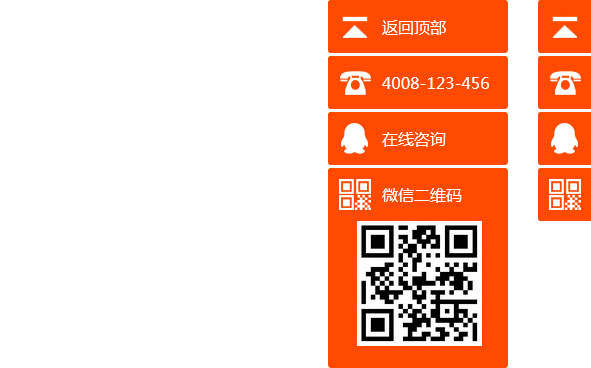
 Simple jQuery web page online customer service on the right side
Simple jQuery web page online customer service on the right side
Simple jQuery web page online customer service on the right side
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 HTML calls QQ service, online QQ chat_html/css_WEB-ITnose
HTML calls QQ service, online QQ chat_html/css_WEB-ITnose
24 Jun 2016
HTML calls QQ service, online QQ chat
 Anyone can now sign up for DuckDuckGo’s private email service
Anyone can now sign up for DuckDuckGo’s private email service
24 Feb 2025
DuckDuckGo continues its commitment to online privacy by making its Email Protection service available to everyone. Previously in closed beta, this free service now offers open beta access via desktop browser or updated iOS/Android app. The service
 Unleash the Power of ChatGPT: Revolutionize Your Online Conversations
Unleash the Power of ChatGPT: Revolutionize Your Online Conversations
03 Mar 2025
This article explores ChatGPT's potential to revolutionize online communication. It examines its applications in enhancing customer service, boosting marketing efforts (including ad copy, social media, and email campaigns), and creating engaging soc
 Download VeePN for PC, Mac, Mobile, and Browser - MiniTool
Download VeePN for PC, Mac, Mobile, and Browser - MiniTool
13 May 2025
This post introduces a popular VPN service named VeePN. Learn how to download VeePN for Windows, Mac, Android, iOS, Chrome, Edge, Firefox, TV, etc. to use it to access any website online.
 How to Remove OneDrive from Mac? How to Uninstall It on Apple Laptop?
How to Remove OneDrive from Mac? How to Uninstall It on Apple Laptop?
16 Apr 2025
OneDrive for Mac: A Comprehensive Uninstall Guide OneDrive, Microsoft's cloud storage service, offers online file storage and synchronization across various platforms, including Mac. However, you might need to remove it for storage optimization, inc
 dialres.dll - What is dialres.dll?
dialres.dll - What is dialres.dll?
31 Oct 2024
What is dialres.dll doing on my computer? dialres.dll is a module belonging to AOL Connectivity Service from America Online. Non-system processes like dialres.dll originate from software you installed on your system. Since most applications sto
 How Do I Validate an RSS Feed Against RSS Specifications?
How Do I Validate an RSS Feed Against RSS Specifications?
10 Mar 2025
This article explains RSS feed validation against RSS specifications (RSS 2.0 or Atom). It details using online validators (like W3C's service) to check XML structure and data types, highlighting common errors (e.g., missing elements, incorrect dat
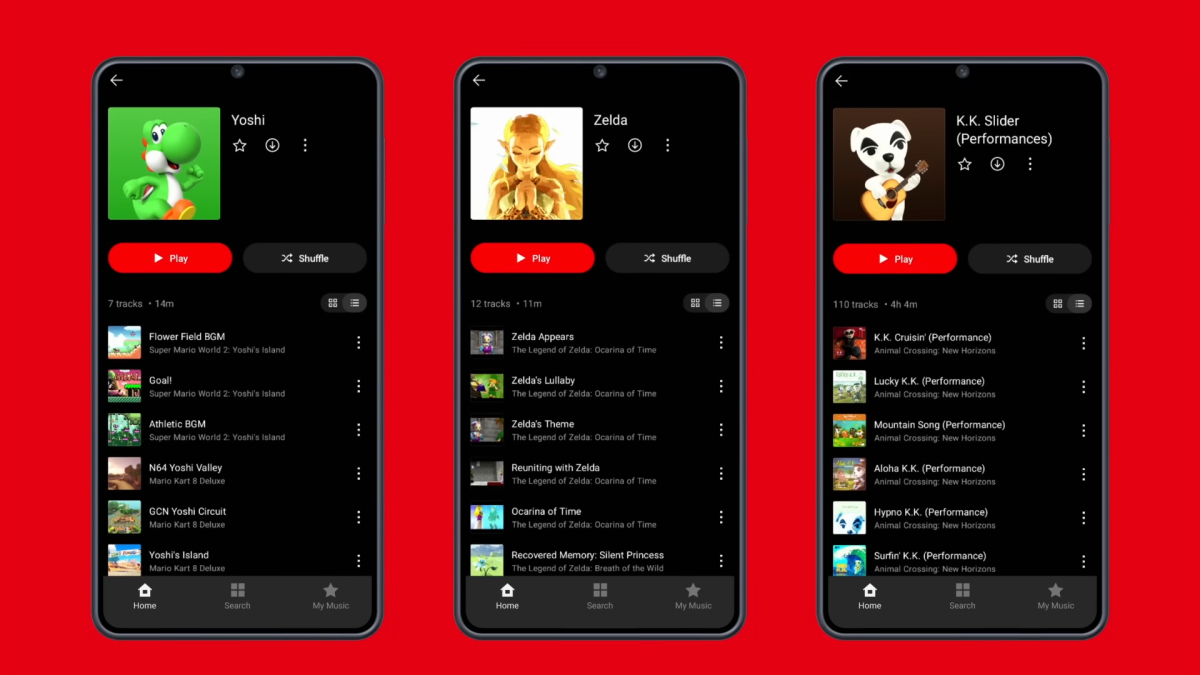
 Nintendo Music Is My Favorite App for Background Music
Nintendo Music Is My Favorite App for Background Music
26 Feb 2025
Nintendo's New Music Streaming Service: A Long-Overdue Addition Finding video game soundtracks online can be a challenge, especially Nintendo music. While YouTube has long been a go-to source, Nintendo's copyright enforcement often resulted in taked
 dxjkit.dll - What is dxjkit.dll?
dxjkit.dll - What is dxjkit.dll?
11 Nov 2024
What is dxjkit.dll doing on my computer? dxjkit.dll is a DLL file created by Deutsche Telekom Online Service GmbH, Drews, FUN, InfoTeSys,Amaris This process is still being reviewed. Non-system processes like dxjkit.dll originate from software y


Hot Tools

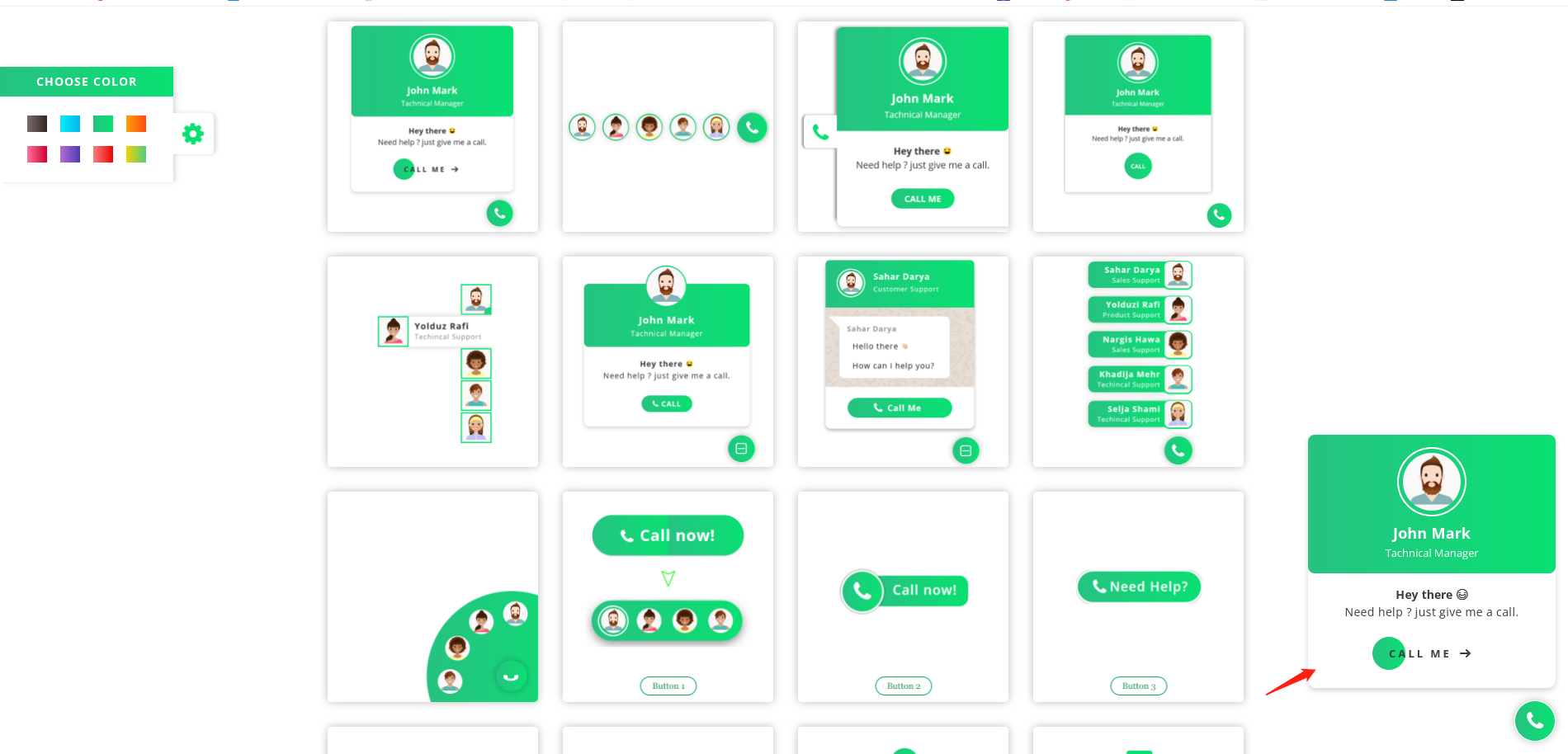
16 exquisite contact customer service window plug-in effects
16 exquisite contact customer service window plug-in effects, each one is small, flexible and beautiful, and can be called directly from the website HTML plug-in

Multi-color theme right side permanent online QQ customer service jQuery plug-in
The permanent online QQ customer service jQuery plug-in download is available on the right side of the multi-color theme. Supports multiple QQ online customer service, multiple themes to choose from, multiple parameters to customize, simple and practical.

Fixed customer service code on the right side of jQuery website with QR code
Fixed customer service code on the right side of jQuery website with QR code

Another simple and easy-to-use win8 style online customer service code
Another simple and easy-to-use win8 style online customer service code

js is fixed at the bottom of the website as the online customer service code
js is fixed at the bottom of the website as the online customer service code